JavaScript---内置对象
- 什么是内置对象
- 根据文档查询指定API的使用方法
- 使用Math对象的常用方法
- 使用Data对象的常用方法
- 使用Array对象的常用方法
- 使用String对象的常用方法
1. 什么是内置对象
JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
前面的两种对象是JS基础内容,属于ECMAString;第三个浏览器对象属于我们JS独有的,我们JS API讲解
内置对象就是指JS语言自带的一些对象,这些对象提供对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript提供了多个内置对象:Math、Date、Array、String等
2. 查询MDN文档
1.MDN
学习一个内置对象的使用,只要学会其常用的成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla开发者网络(MDN)提供了有关开放网络技术(Open web)的信息,包括HTML、CSS和万维网及HTML5应用的API。
https://developer.mozilla.org/
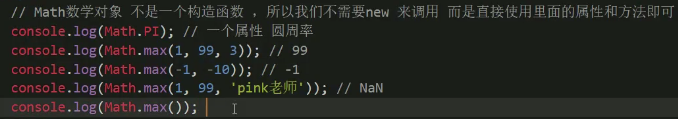
3. 数学对象Math

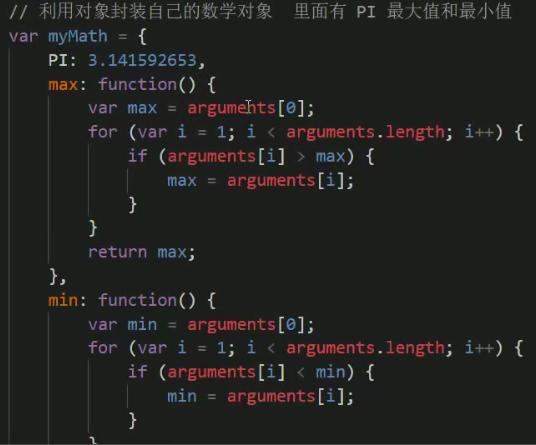
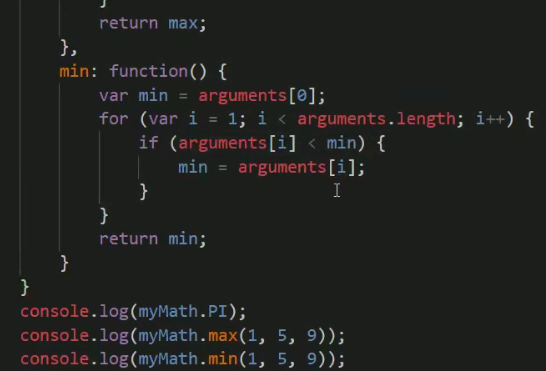
封装自己的数学对象 里面有PI最大值和最小值


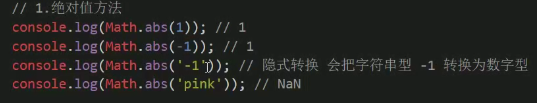
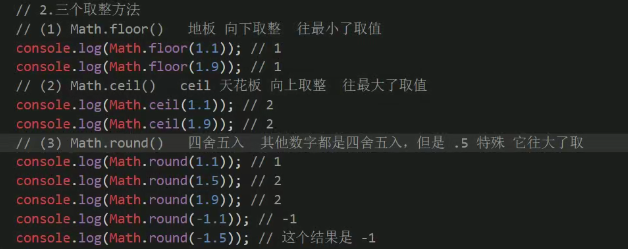
Math绝对值和三个取整方法


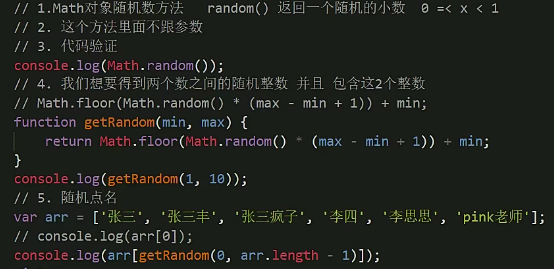
随机数方法

猜数字游戏

4. Date日期
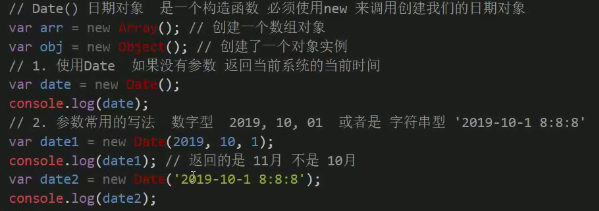
- Date对象和Math对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date实例化用来处理日期和时间


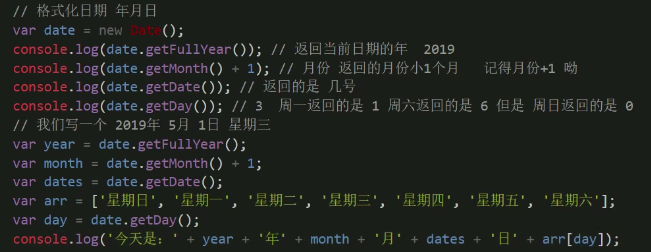
格式化日期年月日星期

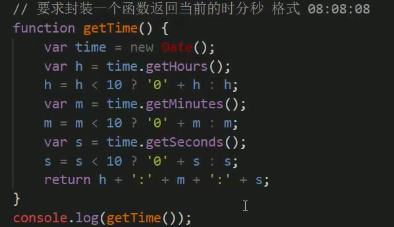
格式化日期时分秒

Data总的毫秒数

倒计时

5.数组对象
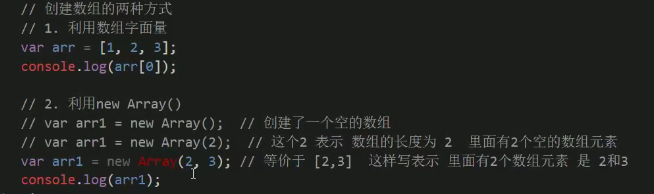
创建数组的两种方式
- 字面量方式
- new Array()

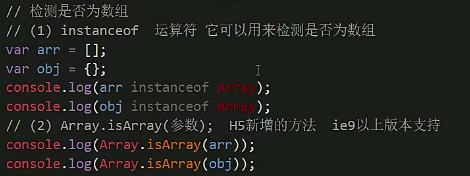
检测是否为数组的两种方式
instanceof运算符
Array.isArray()

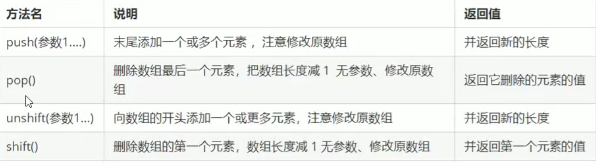
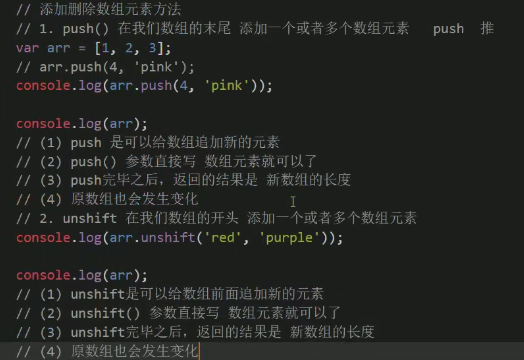
添加删除数组元素的方法

添加

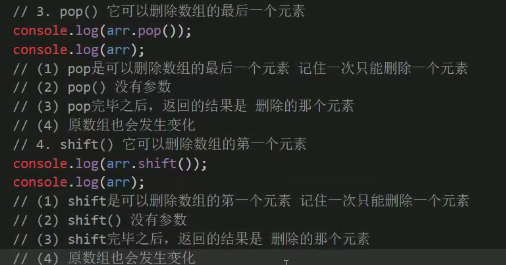
删除

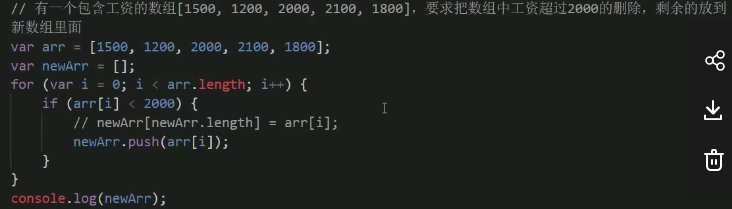
筛选数组

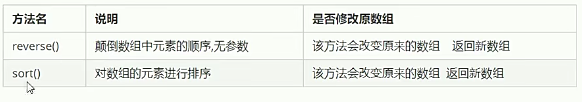
数组排序


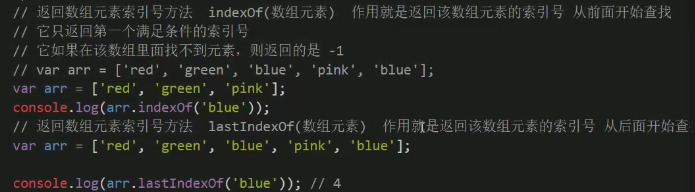
获取数组的元素索引


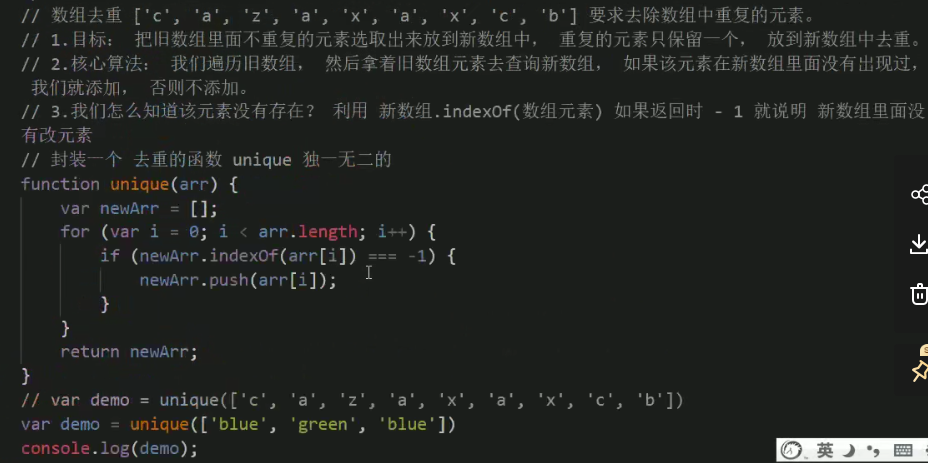
数组去重的案例

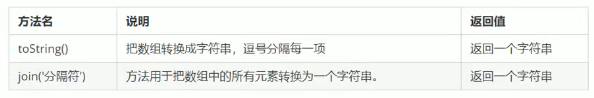
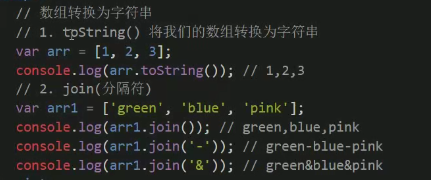
数组转为字符串


slice()和splice()目的基本相同

6.字符串对象
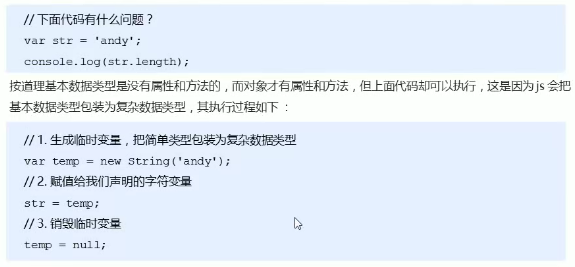
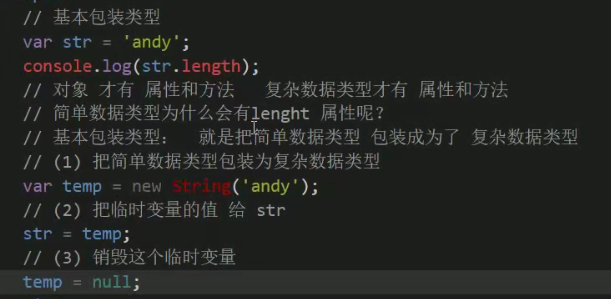
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number和Boolean.
基本包装类型就是把简单的数据类型包装成复杂数据类型,这样的基本类型就有了属性和方法。


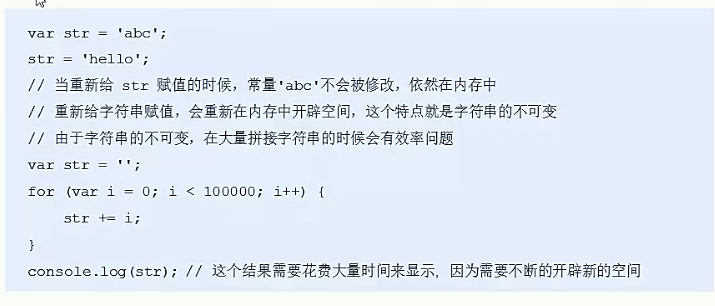
字符串不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间

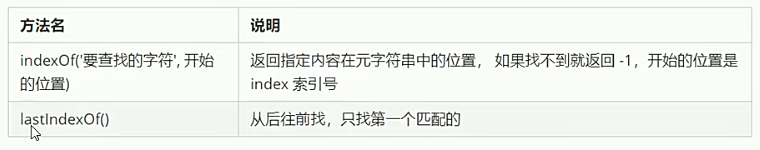
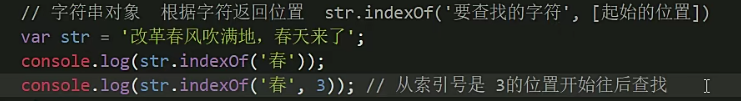
根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的,操作完成会返回一个新的字符串。


返回字符位置

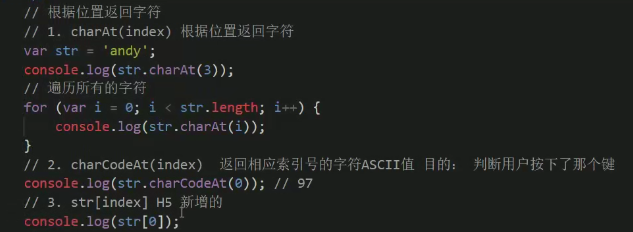
根据位置返回字符(重点)


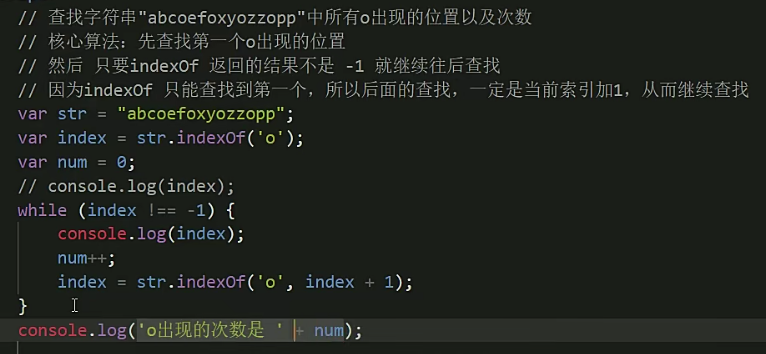
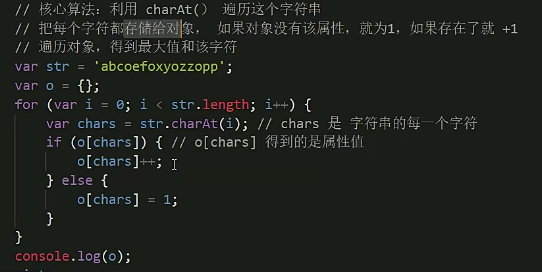
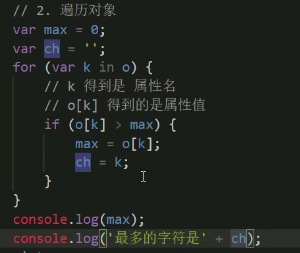
统计出现次数最多的字符
第一步

第二步

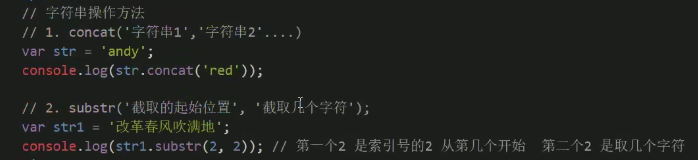
拼接以及截取字符串


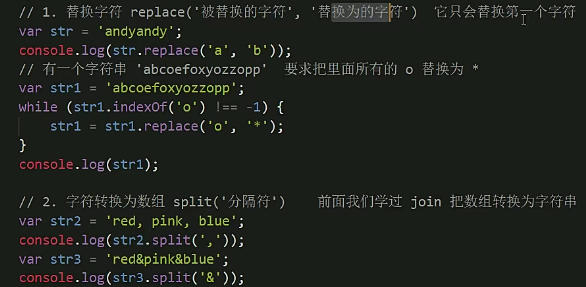
替换字符串以及转换为数组






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现