JavaScript---作用域及预解析
1.arguments的使用
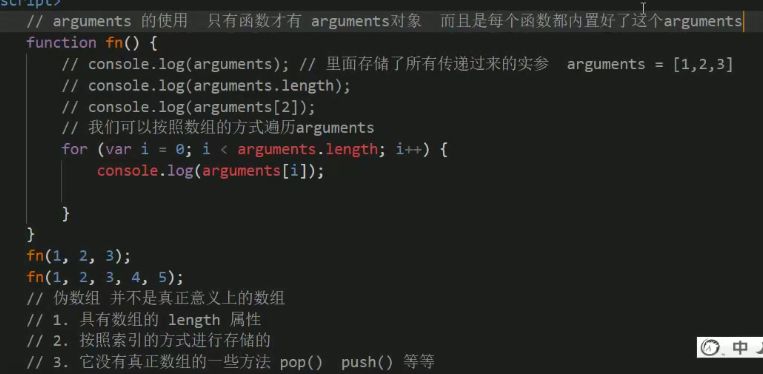
当我们不确定有多少个参数的传递的时候,可以用arguments来获取。在JavaScript中,arguments实际上它是当前函数
的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中储存了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪书组具有以下特点:
- 具有length属性
- 按索引方式储存数据
- 不具有数组的push,pop等方法

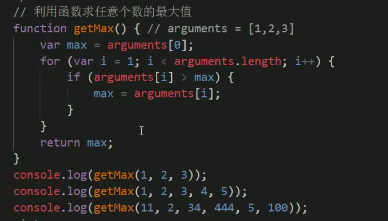
例子:利用函数求任意个数的最大值

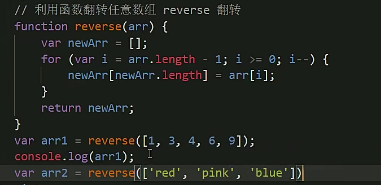
利用函数翻转数组

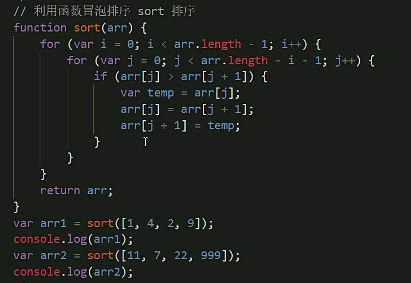
函数封装冒泡排序

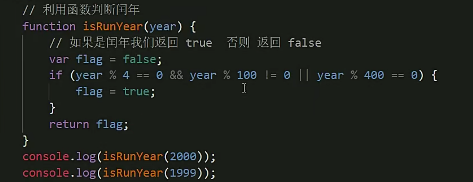
利用函数判断闰年

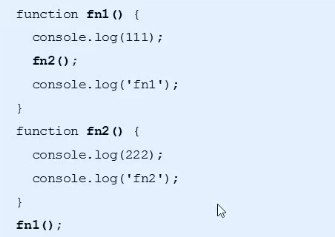
2.函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数的相互调用的情况。

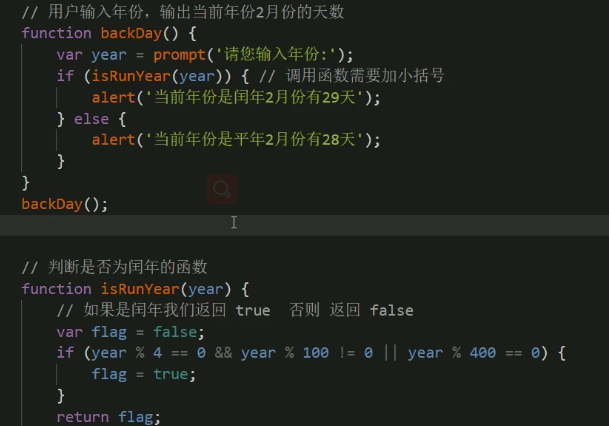
输出2月的天数

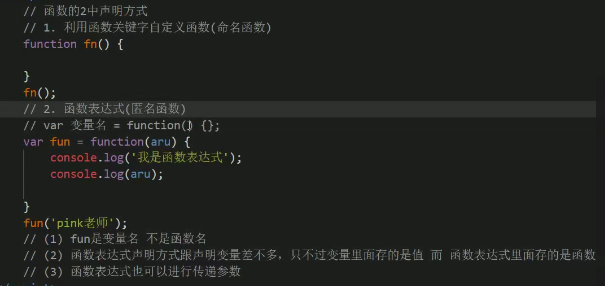
函数的两种声明方式

3.作用域
JavaScript的两种作用域
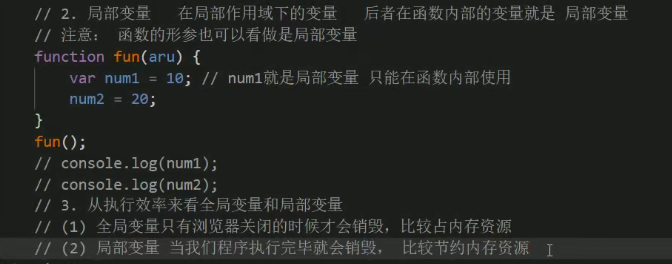
区分全局变量和局部变量
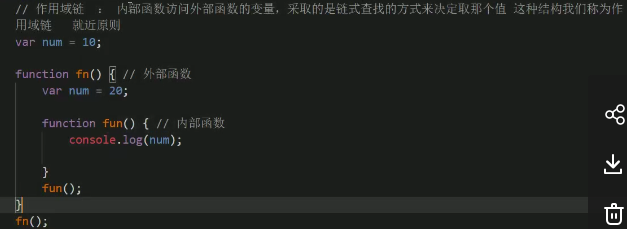
如何做作用域链中查找变量的值
作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域
的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。

在函数内部,没有声明直接赋值的变量也属于全局变量
变量作用域的分类
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量(在函数外部定义的变量)
- 局部变量

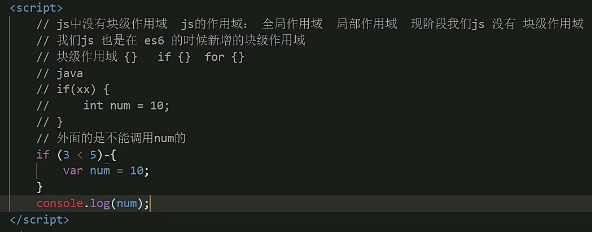
JS没有块级作用域

作用域链
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域

4.JavaScript预解析
- 解析器运行JS分为哪两步
- 变量提升的步骤和运行过程
- 函数提升的步骤和运行过程
预解析
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
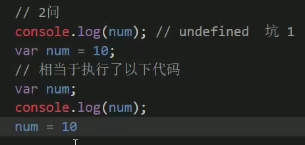
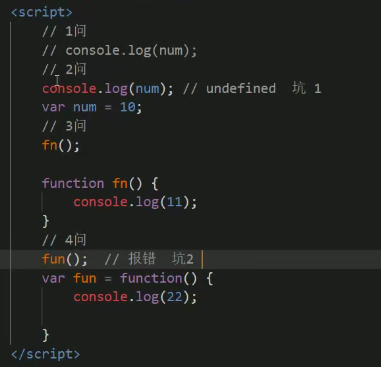
预解析 js引擎会把js里面所有的var 还有 function 提升到当前作用域的最前面



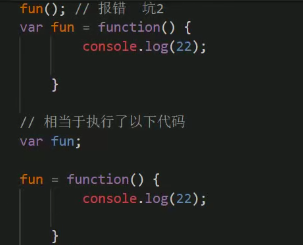
函数表达式必须写在函数表达式的下面
例子:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现