JavaScript---函数
- 为什么需要函数
- 根据语法书写函数
- 根据需求封装函数
- 形参和实参的传递过程
- 使用函数的返回值
- 使用arguments获取函数的参数
1. 函数的概念
在JS里面,可能会定义非常多的相同代码或者相识的功能,这些代码可能需要大量重复使用。
虽然for循环也能实现一些简单的重复操作。但是比较有局限性,此时我们就可以使用JS中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
例子:

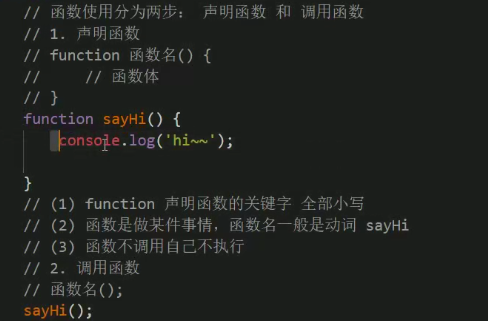
2.函数的使用
函数在使用时分为两步:声明函数和调用函数

注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数代码。
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中(类似快递打包)
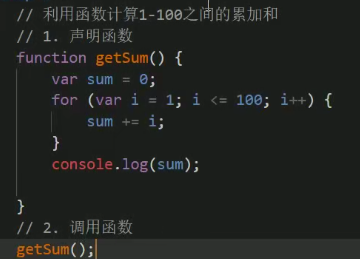
案例:
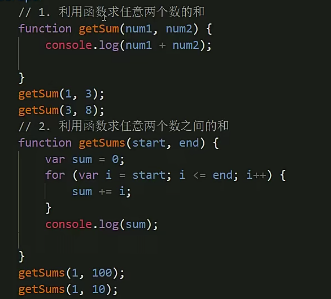
利用函数1-100累加的和

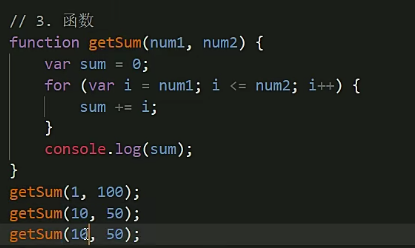
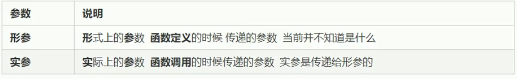
3. 函数的参数
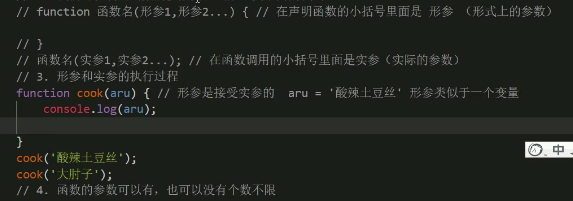
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,
同样也需要传递相应的参数,这些参数被称为实参。

例子:

利用函数求任意两个数的和

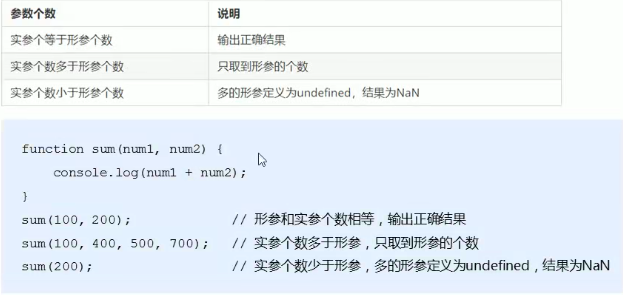
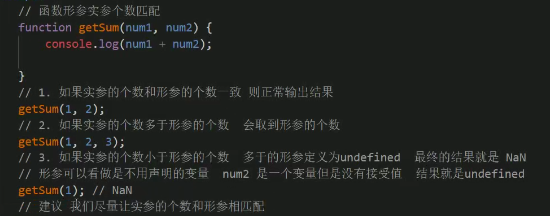
4.函数的形参和实参匹配问题
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量匹配


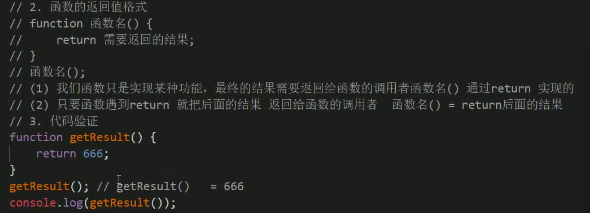
5.函数的返回值return
return语句
有的时候,我们希望函数将值返回给调用者,此时通过使用return语句就可以实现。

例子:
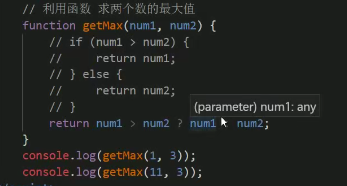
利用函数求任意两个数的最大值

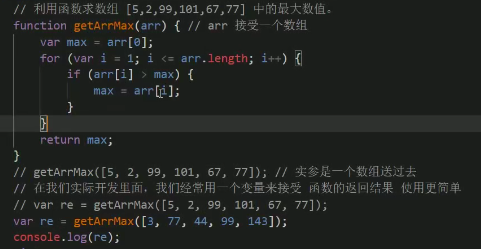
以用函数求任意一个数组中的最大值

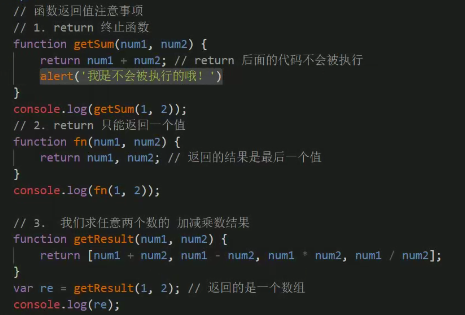
6.return终止函数
return语句之后的代码就不被执行

7. 函数没有return,则返回的是undefined
函数都是有返回值的
- 如果有return则返回return后面的值
- 如果没有return则返回undefined

8. break, continue,return的区别
- break:结束当前的函数体(比如for,while)
- continue:跳出本次循环,继续执行下次函数(如for.while)
- return: 不仅可以推出循环,还能返回return语句中的值,同时还可以结束当前的函数体内的代码
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现