JavaScript---循环
- 循环的目的
- for循环执行过程
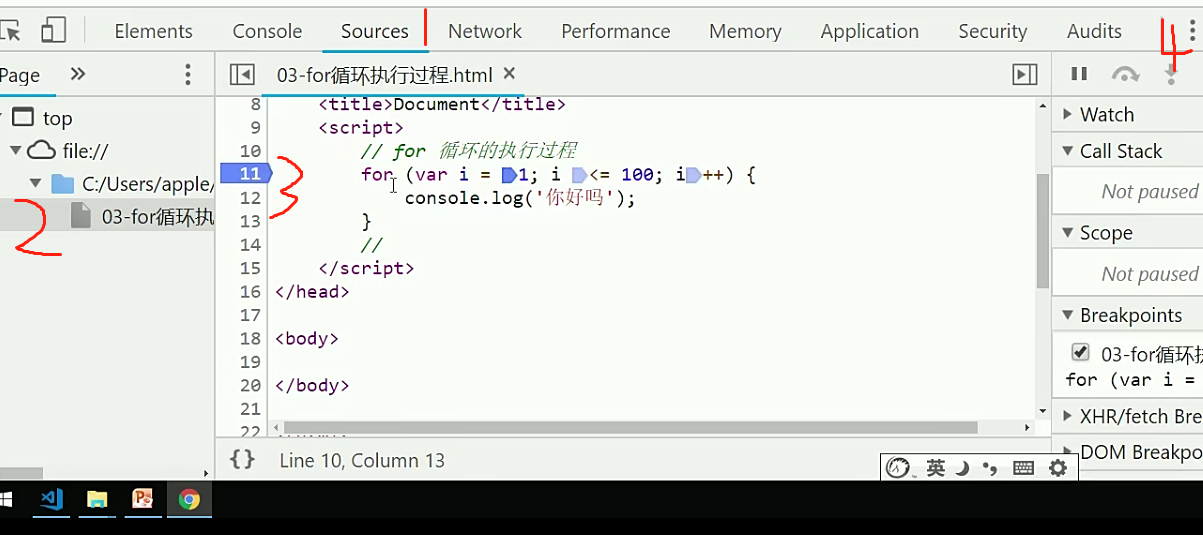
- 使用断点来观察代码的执行过程
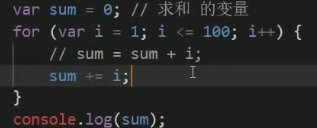
- 使用for循环完成累加求和
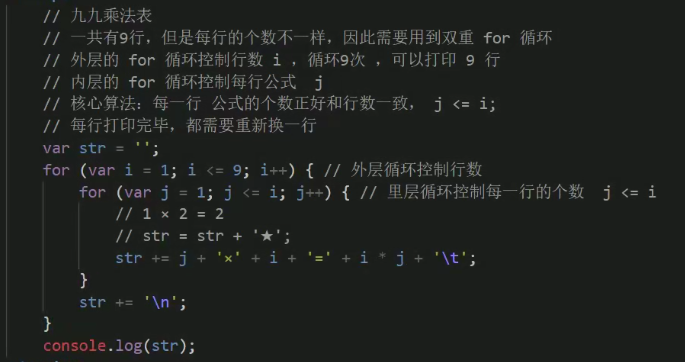
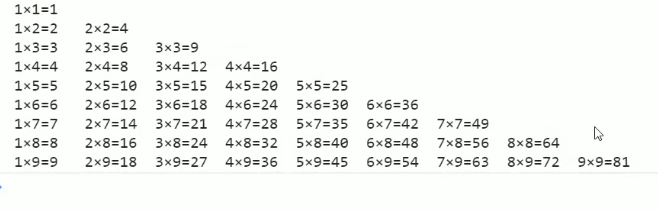
- 使用双重for循环完成乘法
- while循环和do while循环的区别
- break和continue的区别
1 循环的目的
重复某些执行代码
2.for 循环
在程序中,一组被重复执行的语句称为循环体,是否继续重复执行,取决于循环的终止条件。由循环的终止条件组成的语句,被称之为循环语句

3.for循环的执行的过程
1.初始化变量只执行一次
2.条件表达式是否满足条件,满足就执行循环体,不满足就退出循环
3.最后执行i++(操作表达式) 第一轮结束
4.接着去执行条件表达式...,满足条件就去执行循环体 不满足条件就退出循环 ,最后i++.
断点调试
1.打开控制台F12
2.找到资源
3.点击断点
4.刷新
5.点击下一个

for循环执行相同的代码,for循环执行不相同的代码
for循环可以执行不同的代码,因为我们有计数变量i的存在,i每次循环都会循环值变化for嵌套if
for循环重复某些相同操作
for循环因为有了技术器的存在,我们可以重复执行某些操作,比如做一些算术运算



for循环小结
- for循环可以重复执行某些相同代码
- for循环可以重复执行些不同的代码,因为我们有计数器
- for循环可以重复执行某些操作,比如算数运算符的加法操作
- 随着需求的增加,双重for循环可以做更多、更好看的效果
- 双重for循环,外层循环一次,内层for循环全部执行
- for循环式循环条件和数字直接相关的循环
- 分析要比些代码更重要
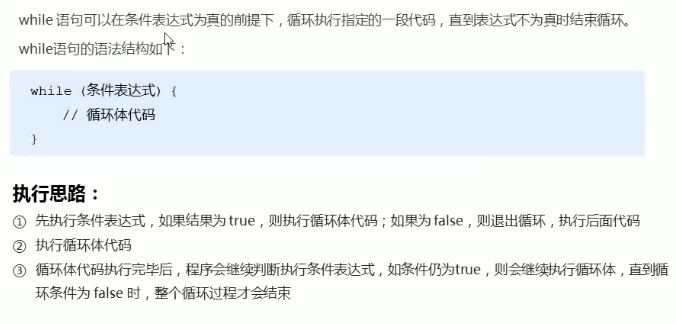
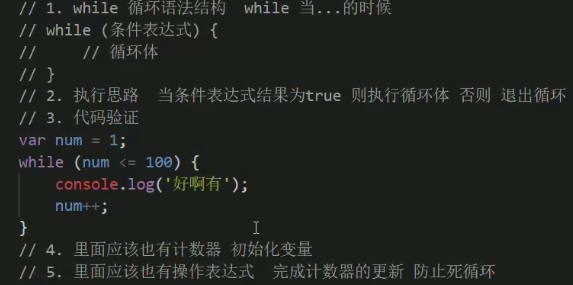
4. while循环

例子:

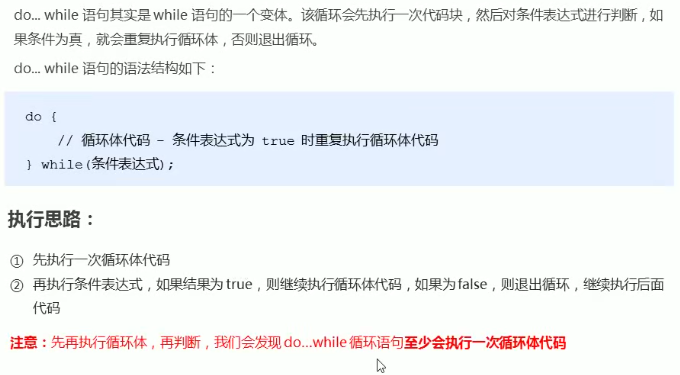
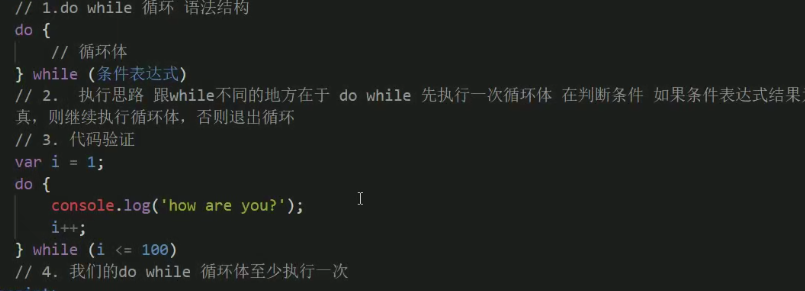
5. do-while


循环小结
- JS中循环有for、while、do while
- 三个循环很多情况下都可以相互替代使用
- 如果式用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用for
- while 和 do...while可以做更复杂的判断条件,比for循环灵活一些
- while和do...while执行顺序不一样,while先判断后执行,do...while先执行一次,再判断执行
- do...while至少执行一次循环体,而while可能一次都不执行
- 使用工作中,for循环更常用
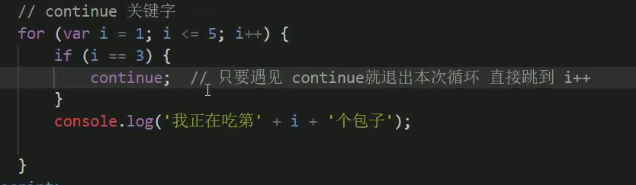
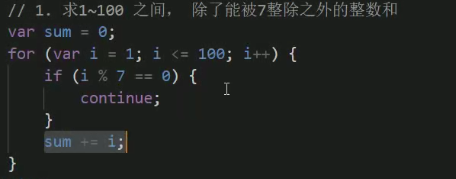
6. 关键字continue关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
例子:


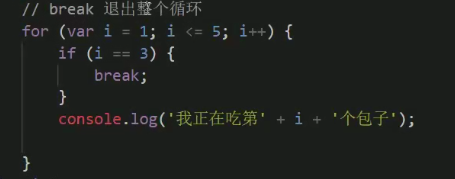
7. break关键字
break关键字用于立即跳出整个循环(循环结束)
例子:

8.命名规范和语法格式
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现