JavaScript---流程控制if,switch
- 能够使用if分支语句
- 能够使用switch分支语句
- 能够使用三元表达式
1.流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要控制代码的执行顺序来执行顺序来实现我们要完成的功能。
简单理解“流程控制就是来控制我们的代码按照什么结构顺序来执行
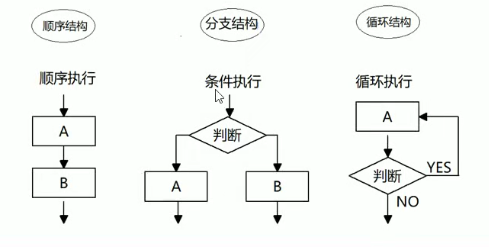
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构。着三种结构代表三种代码执行的顺序。

顺序结构的程序最简单、最基本的是流程控制,他没有特定的语法结构,程序会按照代码先后顺序,依次执行,程序中大多数的代码都是这样执行的。
2.分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
js提供了两种分支结构语句
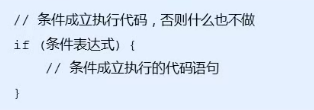
*if语句
*switch语句
语法结构

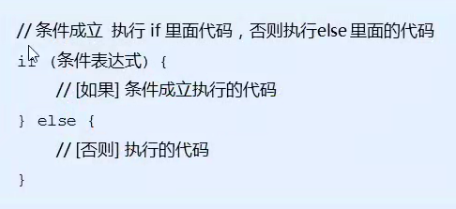
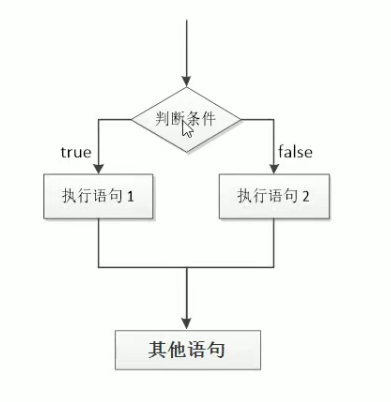
3.if else双分支语句


4.if else if语句(多分支语句)
多分支语句 就是利用多个条件来选择不同的语句 ,多选一,最后只能有一个语句执行
5.三元表达式
三元表达式也能做一些简单的条件选择。有三元运算符组成的式子成为三元表达式
条件表达式 ? 表达式1 : 表达式2
如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回表达式2的值
6.switch语句
switch语句也是多分支语句,他是用于基本不同的条件来执行不同的代码。当要针对变量设置一系列特定值的选项时,就可以使用switch
switch(表达式){
case value1:
执行语句;
break;
default:
执行最后的语句;
}
7.switch语句和if esle if语句的区别
1.一般情况下,它们两个语句可以相互替换
2.switch...case语句通常处理case为比较确定值得情况,而if...else...语句更加灵活,常用于范围判断(大于等于某个范围)
3.switch语句进行条件判断后直接执行到程序得条件语句,效率更高。而if...else语句有几种条件,就得判断多少次。
4.当分支比较少时,if...else语句得执行效率比switch语句高。
5.当分支比较多时。switch语句的执行效率比较高,而且结构更清晰。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现