Javascript---运算符
- 运算符
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
- 运算符优先级
1.算数运算符
运算符(operator)也被称为操作符,是用于实现赋值,比较和执行算数等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
2. 算数运算符

2.1浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算时精确度远远不如整数。
不能直接拿着浮点数进行相比较 是否相等
3.表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值得有意排列方法所得的组合
4.递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成
在JavaScript中,递增(++)和递减(--)即可以放在变量的前面,也可以放在后面
注意:递增和递减运算符必须和变量配合使用
++num前置递增,就是自加1,类似于num=num+1,先自加,后放回值。
num++后置递增,就是自加1,类似于num=num+1,先放回置,后自加。
前置和后置自增如果单独使用,效果一样。
5.比较运算符
概念:比较运算符(关系运算符)式两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果

程序中等号式==,默认转换数据类型,会把字符串型的数据转换为数字型,只要求值相等就可以。
全等是===,一模一样 要求 两侧的值 还有数据类型完全一致
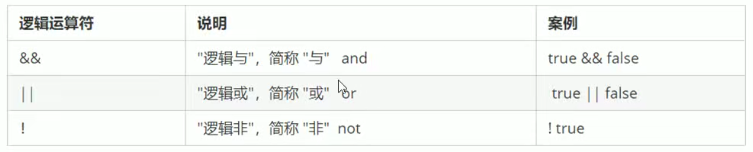
6.逻辑运算符
概念:逻辑运算符是用来进行布尔运算的运算符,其返回值也是布尔值。

短路运算
短路运算的原理:当有多个表达式时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
如果表达式1结果是真 则返回表达式2
如果表达式1为假 那么返回表达式1
console.log(123&&456);//456
console.log(0&&456)//0
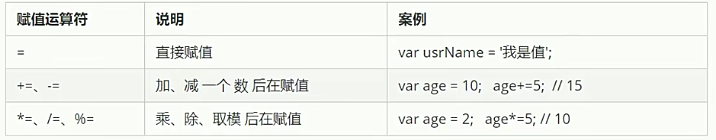
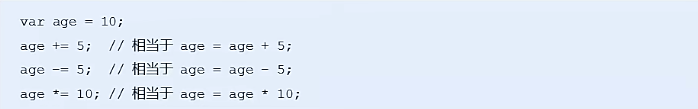
7.赋值运算符
概念:用于把数据赋值给变量的运算符


8.运算符优先级

*一元运算符里面的逻辑非优先级很高





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现