JavaScript---数据类型
学习5种简单数据类型
使用typeof获取变量的类型
学习1-2种转换为数值的方法
学习1-2种转换为字符型的方法
学习隐式转换
1.1为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定于了不同的数据类型。
1.2变量的数据类型
变量是用来存储值得所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
Javascript是一种弱类型或者说动态语言。着意味着不用提前声明变量类型,在程序运行过程中,类型会被自动确定。
var num; //这里的num时候是不确定属于那种数据类型的
var num = 10 ; / /现在确定了,是属于数字型
//js是动态变化的
var x=10;//数字类型
x='pink';//字符串
1.3 数据类型的分类
JS把数据类型分为两类:
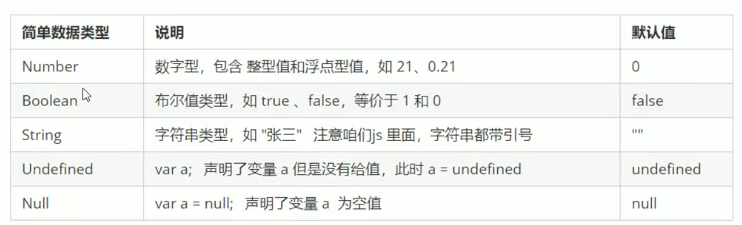
*简单数据类型(Number,String,Boolean,undefined,Null)
*复杂数据类型(Object)

2.2数字型Number
4.isNaN() //这个方法用来判断非数字 并且返回一个值 如是是数字返回false 不是就返回true
2.3 字符串型 String
1 字符串型可以是引号中的任意文本,其语法位“双引号”和“单引号”
2 字符串转义符号

3 字符串的长度和拼接
*字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度,比如:str.length
*多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
*拼接前会把与字符串的任何类型转成字符串,再拼接成一个新的字符串。
4. 字符串加强
var age=18;
consoe.log(''+age+'');
age可以改变
2.4 布尔型 Boolean和undefined
布尔类型有两个值:true和false,其中true表示真,而false表示假
数值运算:true 是1 ,false 是0
输入声明没赋值:就是undefined的 例子:vra variable;
NaN undefuned 和数字相加 最后的结果是NaN
2.5 typeof检测数据类型
var num=10;
console.log(typeof num); //number
var timer=null;
console.log(typeof timer); //object
2.6 字面量
字面量是在源代码中一个固定值的表示方法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:1,2,3
字符串字面量:‘大前端’
布尔字面量:true,false
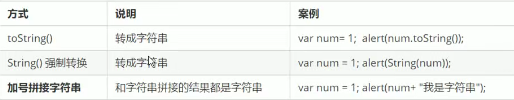
2.7 转换为字符串类型
使用表达、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成零位一种数据类型。
*转换成字符串

*toString()和String()使用方式不一样。
*三种转换方式,第三章加号拼接转换方式,着一种方式被称为隐式转换。
2.8 转换为数字型(重要)

例子:
var age=prompt("输入年龄");
console.log(parseInt(age))//可以取整数,数字开头去后面的字符串
隐式转换就是我们在进行运算的时候,JS自动转换了数据类型
利用Number(变量)
利用 "-、*、/”
例子:
console.log(Number(str));
console.log('12'-0);
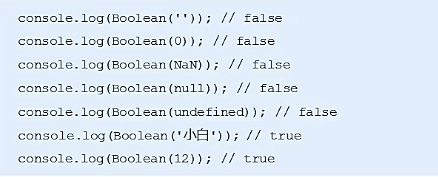
2.9 转换为Boolean()函数

例子:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现