使用Swiperable tabs 切换效果-----(swiper tab 滑动切换)
Github上的案例:
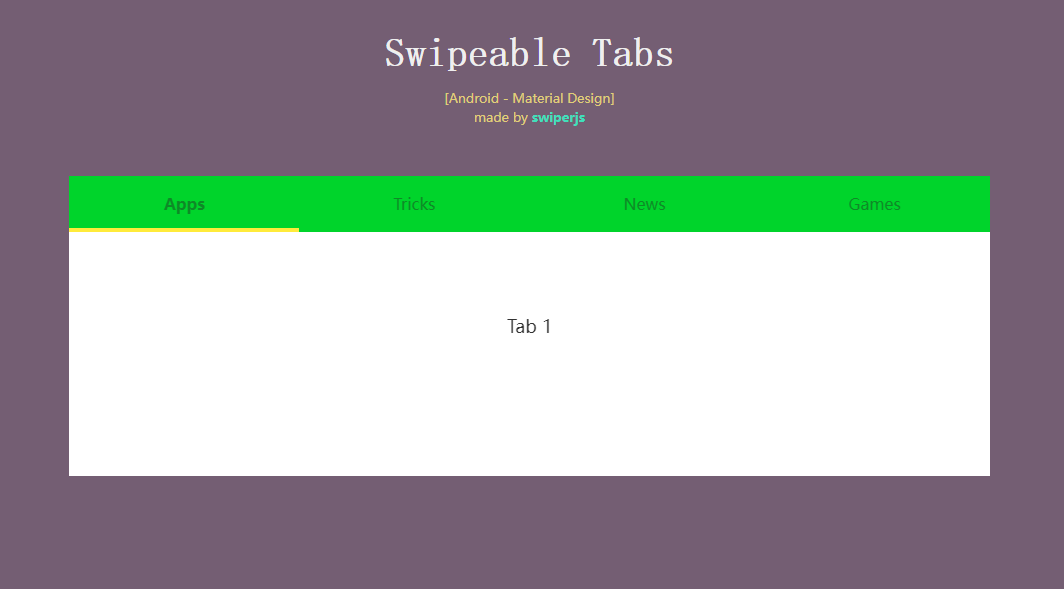
效果图如下:

代码如下:
index.html
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>CodePen - Swipeable Tabs</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.1.2/css/swiper.min.css'><link rel="stylesheet" href="./style.css"> </head> <body> <!-- partial:index.partial.html --> <div class="intro"> <h1>Swipeable Tabs</h1> <p>[Android - Material Design]</br>made by <a href="https://github.com/nolimits4web/Swiper">swiperjs</p> </div> <div class="swiper-container"> <!-- Add Pagination --> <div class="swiper-pagination"> </div> <div class="swiper-wrapper"> <div class="swiper-slide">Tab 1</div> <div class="swiper-slide">Tab 2</div> <div class="swiper-slide">Tab 3</div> <div class="swiper-slide">Tab 4</div> </div> </div> <!-- partial --> <script src='https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.1.2/js/swiper.min.js'></script><script src="./script.js"></script> </body> </html>
CSS代码:
:root { box-sizing: border-box; font-size: 62.5%; } *, *::before, *::after { box-sizing: inherit; } body { background-color: #745E73; color: #fff; margin: 0; -webkit-font-smoothing: antialiased; } a { text-decoration: none; } .intro { text-align: center; } .intro h1 { color: #EFEFEF; font-size: 3rem; margin: 60px 0 0; font-weight: bold; font-family: monospace; } @media screen and (min-width: 800px) { .intro h1 { font-size: 4rem; } } .intro p { color: #E0CF79; font-size: 1.3rem; line-height: 1.5; } .intro a { color: #40DFBB; font-weight: bold; text-decoration: none; } .swiper-container { width: 100%; height: 100%; margin: 50px auto 0; } @media screen and (min-width: 800px) { .swiper-container { width: 70%; margin-left: 15%; } } .swiper-slide { background: #fff; color: #333; font-size: 1.8rem; min-height: 300px; display: flex; justify-content: center; align-items: center; text-align: center; } .swiper-container-horizontal > .swiper-pagination { top: 0; bottom: auto; } .swiper-container-horizontal > .swiper-pagination .swiper-pagination-bullet { margin: 0; } .active-mark { background: #ffeb3b; width: 25%; height: 4px; position: absolute; left: 0; top: 52px; transition: left 0.2s ease-out; } .swiper-pagination-bullet { background-color: #00D42B; border-radius: 0; box-sizing: border-box; color: #0e8927; cursor: pointer; font-size: 1.6rem; font-weight: normal; opacity: 1; height: 56px; width: 25%; display: inline-flex; align-items: center; justify-content: center; text-align: center; transition: font-weight 0.22s ease; } .swiper-pagination-bullet:nth-of-type(1).swiper-pagination-bullet-active ~ .active-mark { left: 0%; } .swiper-pagination-bullet:nth-of-type(2).swiper-pagination-bullet-active ~ .active-mark { left: 25%; } .swiper-pagination-bullet:nth-of-type(3).swiper-pagination-bullet-active ~ .active-mark { left: 50%; } .swiper-pagination-bullet:nth-of-type(4).swiper-pagination-bullet-active ~ .active-mark { left: 75%; } .swiper-pagination-bullet:first-of-type.swiper-pagination-bullet-active ~ .active-mark { left: 0; } .swiper-pagination-bullet-active { font-weight: bold; }
Javscript代码:
var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', slidesPerView: 1, paginationClickable: true, loop: true, paginationBulletRender: function (index, className) { var tabsName = ['Apps', 'Tricks', 'News', 'Games']; if ( index === (tabsName.length - 1) ) { return '<span class="' + className + '">' + tabsName[index] + '</span>' + '<div class="active-mark "></div>'; } return '<span class="' + className + '">' + tabsName[index] + '</span>'; } });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现