CSS 边框图片

border-image-source 用在边框的图片路径
border-image-slice 图片的边框向内偏移(裁剪的尺寸,一定不加单位,上右下左顺序)
border-image-width 图片边框的宽度(需要加单位)(不是边框的宽度,是边框图片的宽度)
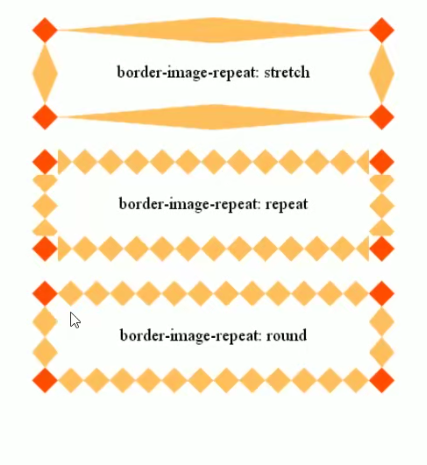
border-image-repeat 图片边框是否平铺(repeat),铺满(round)或拉伸(stretch),默认拉伸
例子
border-image-source :url(images/border.png); border-image-slice :30 30 30 30; border-image-width :30px; border-image-repeat :round;
因为边框图片切割的原因,在容器里面用的话,内容会在切割的中间,就是9宫格的中间显示。
解决办法:我们需要在里面再加一个容器,然后设置觉得定位拉伸,外容器相对定位。下面的是内容器的CSS
position:absolute; top:-0.6rem;//自己调节 left:-1.6rem;//自己调节 right:-0.5rem;//自己调节 bottom:-0.5rem;//自己调节 background-color:red; padding:0.3rem 0.4rem;
分类:
CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现