Echarts的基本使用--一分钟快速上手
官网:https://echarts.apache.org/zh/index.html
1. 下载并引入echarts.js文件
2 . 准备一个具备大小的DOM容器
3. 初始化echarts实例对象
4. 指定配置项和数据(option)
5. 将配置项设置给echarts实例对象
记住这5步就行了
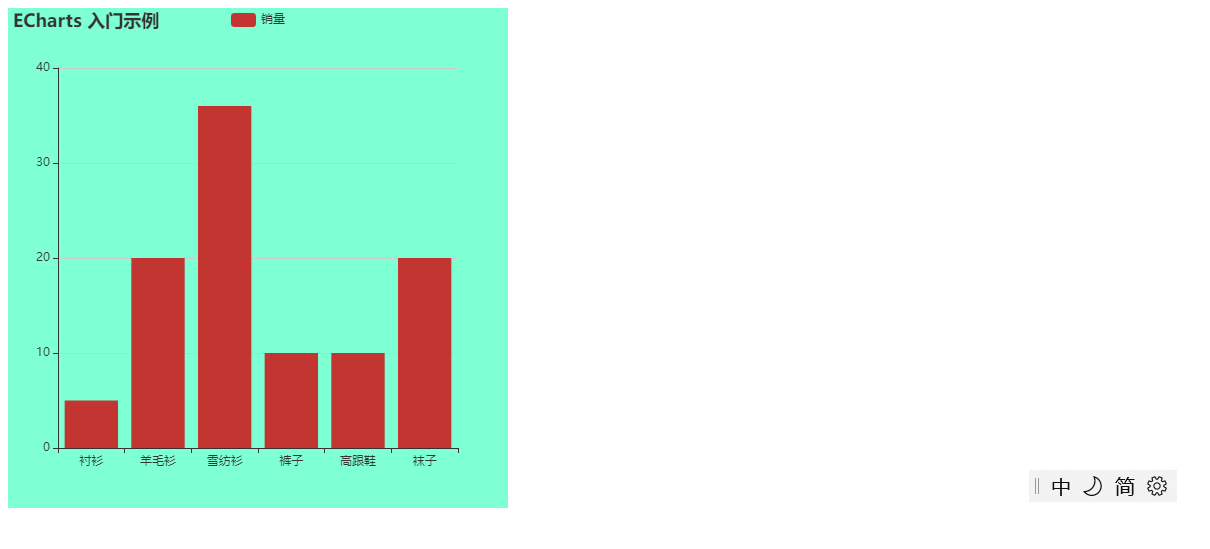
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 1. 下载并引入echarts.js文件 -->
<script src=" https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<style>
</style>
<body>
<!-- 2 . 准备一个具备大小的DOM容器 -->
<div class="box" style="height: 500px; width: 500px;background-color: aquamarine;">
</div>
<!-- 3. 初始化echarts实例对象 -->
<script type="text/javascript">
var myChart = echarts.init(document.querySelector('.box'));
// 指定图表的配置项和数据 4. 指定配置项和数据(option)
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 5. 将配置项设置给echarts实例对象
myChart.setOption(option);
</script>
</body>
</html>
更多案例:https://www.makeapie.com/explore.html
标签:
ECharts






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现