Vuex实现数据共享
Vuex是什么

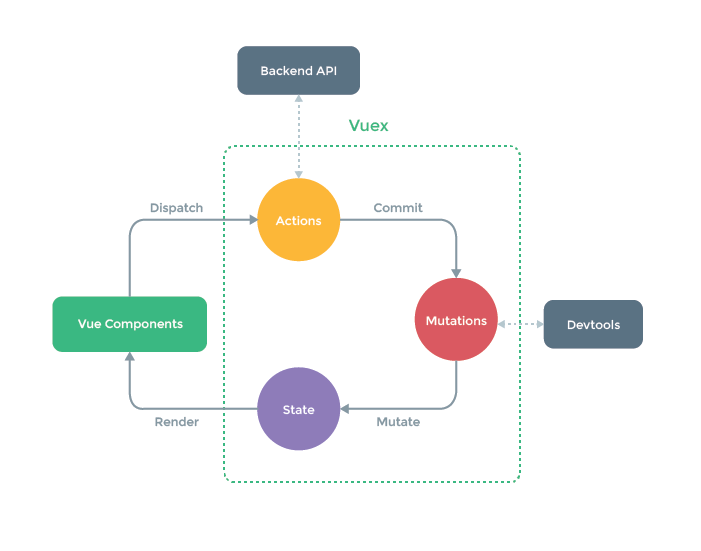
弄明白这张图,vuex也就会使用了。vuex指的是整个虚线部分的内容,当我们的一个项目之中,各个页面,多个组件之间数据传值很困难的时候,我们可以这样去想,如果我们把这些公用的数据,放到一个公共的存储空间去存储,然后呢,某一个组件改变了这个公共的数据,其他的组件也能感知到。
右侧虚线的区域就是公共存储的区域,可以理解成一个store仓库,这个所有的公共数据都存放在state之中,某一个组件想调用公共数据,直接调用state就可以了。
组件有的时候想改变state的数据,怎么改变呢,要走一个流程,组件调用Actions(异步处理或者批量的同步操作)-->mutations(改变公共的值,也可以跳过Actions)
一,安装
- npm install vuex --save
二,引入vue使用vuex
在src目录下,创建一个store目录,在store文件夹创建一个index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) // Vue使用插件都是用Vue.use() export default new Vuex.Store({ state: { city: '深圳' } })
在main.js使用
import store from './store' //会自动找index new Vue({ el: '#app', router, store: store, components: { App }, template: '<App/>' })
在组件中,比如首页
<div class="header-right"> {{this.$store.state.city}} </div>
三,父组件之间传值,中转
<div class="area" v-for="(item, key) of cities" :key="key" :ref="key" @click="handleCityClick(item.name)" > methods: { handleCityClick (city) { this.$store.dispatch('changeCity',city)
//可以省列上面的dispatch,用commit直接调用mutation,省了actions
this.$store.commit('changeCity',city)
//路由跳转
this.$router.push('/')
} } //在store文件夹下的index.js import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { city: '深圳' }, actions: { changeCity (ctx, city) { ctx.commit('changeCity', city) } }, mutations: { changeCity (state, city) { state.city = city } } })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现