VueCLi3 配置less变量
Step1. 文档介绍
1 // vue-cli css预处理文档: https://cli.vuejs.org/zh/guide/css.html#自动化导入 2 // less文档: https://www.w3cschool.cn/less/less_variables_overview.html
Step2. 安装 vue-cli-plugin-style-resources-loader
根据文档执行:(不要直接npm i 安装,用vue内置的add:)
1 vue add style-resources-loader
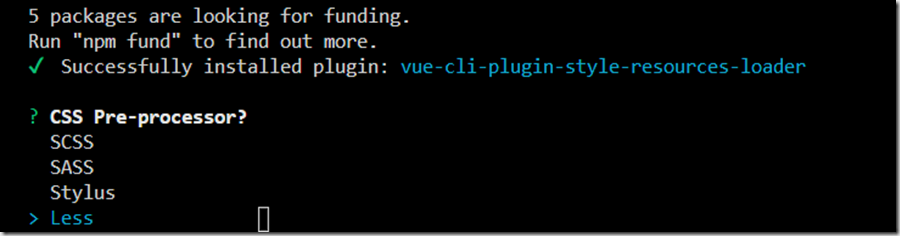
安装过程中,会询问安装哪个预处理器:(我用的是less)
Step3. 手动添加需要引入的变量文件
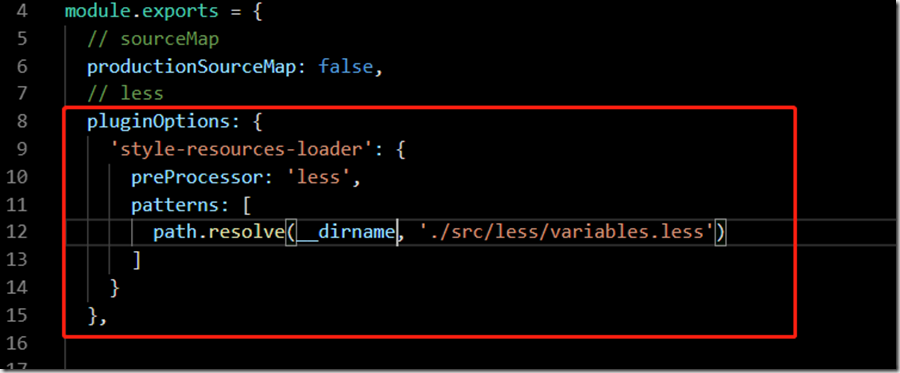
步骤2完成之后,会在vue.config.js自动添加less的配置,当然变量文件是需要手动添加的
1 pluginOptions: { 2 'style-resources-loader': { 3 preProcessor: 'less', 4 patterns: [ 5 path.resolve(__dirname, './src/less/variables.less') // 变量文件位置 6 ] 7 } 8 },
Step4. 没了,可以使用了,有疑问的可以在下方留言评论 
.