摘抄学习之--前端架构设计优化:构建可扩展的带代码平台
低代码发展概述
什么是低代码?艾瑞咨询在3月2号发布的中国低代码行业生态发展洞察报告上面是这么说的:低代码开发平台是通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。
低代码平台的应用场景可以分成通用型和垂直型两类。低代码平台的产品形态可以按照搭建时是否需要代码来分成狭义的低代码平台和零代码平台。它们面向的对象不同,关注点也有所不同。狭义的低代码平台主要服务于关注业务逻辑的开发部门,可能给开发用,有可能给前端用,也有可能给后端用,需要有少量的代码来进行模块衔接等等一系列的辅助功能。零代码平台更多的强调面向于业务部门,更强调其低门槛,业务的同学可以在不写一行代码的情况下,仅仅通过可视化拖拽的方式来完成系统的构建,只需要理顺业务逻辑就可以了。
低代码平台前端整体设计
整体系统架构设计
大概的组织结构是,前面会有一个前端研发部,后面有不同的业务部门,他们所负责的各个应用App页面二点风格不一致。首先明确系统的设计目标,一个移动端的低代码平台,是一个通用型的具有高可扩展性的低代码平台。因为我们只关注页面的搭建,不需要去关注流程表单以及可视化BI之类的东西,仅仅关注于纯前端的页面搭建。

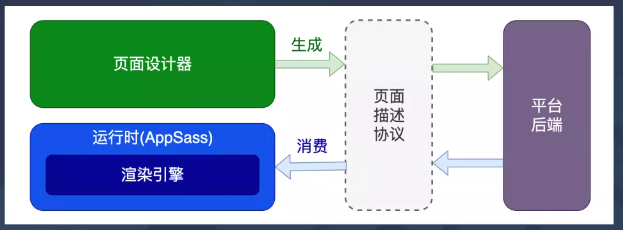
平台架构基本上关键部分由四部分组成。位于核心平台部分的是页面描述协议,是连接各个部分的中枢,页面设计器负责生成页面描述协议。平台后端做页面描述协议的存储以及附属的逻辑等等,另外要有一个运行时,它的核心是渲染引擎,它是页面描述协议的消费者。

我们如何才能覆盖更多的个性化需求?在这里,列举了代码能够实现的功能。以View为例,它可能有属性、事件、Data、计算属性、Watch、方法等等一系列逻辑。写代码能够做到的,低代码平台都有对应的形式给你提供支持,不敢说满去百分之百的个性化需求,但90%以上没有问题。在对应的 LowCode端,做了对应的解决方案,像计算属性和Watch都能够通过配置来解决,像Data这一侧引入了变量这样一个概念,它的使用过程和Data的定义以及修改是差不多的,像方法引入了自定义方法,在业务上,可能会有业务组件,后面规划会做区块模块等等一系列的功能,这是提高扩展性的总体思路。
页面描述协议设计
现在的 MVM 页面 UI 已经抽象成了一个一个的组件树,而我们做得更进一步,把组件树抽象 JSON 化为 SchemaNodeTree,每一个 SchemaNode 的结构针对于组件的属性和事件去做处理。

基于插件的渲染器设计
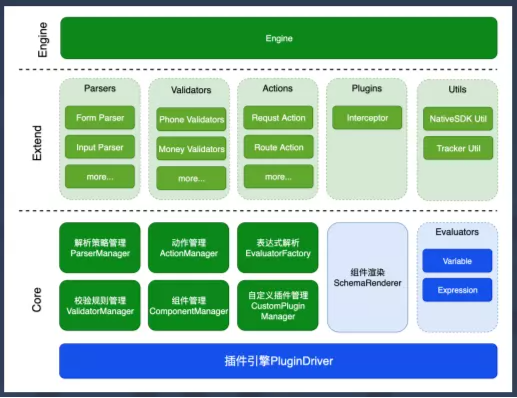
为什么我们要先说解析引擎?是因为页面设计侧跟解析引擎有一些关联。对于解析引擎,我们的设计思路是一切皆插件。我们底层实现了一个 PluginDriver,由对应的 PluginManager 去管理整个 Plugins,再往上是一个扩展层,对应着各个 Plugins 的实现。Evaluator 求值器也是插件,只不过随着页面协议确定之后,它的逻辑相对固定,不太可能会变化,我们把它放到了 Core 层。组件渲染 SchemaRenderer 是总体的出口,再往上是我们设计的一系列插件。像 Passers,负责的是把 Schema Node 解析成对应的组件以及一些个性化的逻辑,Validators 大家应该相对比较熟悉,就是去处理 Form 的一些校验等,Actions 是我们对 Events 处理抽离出来的一个插件。另外包括一些像请求拦截的拦截器等等一系列 Utils 是在扩展层。最上面有一个封装层,封装层算是一个出口,我们把整个引擎做了一个简单的包装提供给 API。

配置驱动的设计器设计
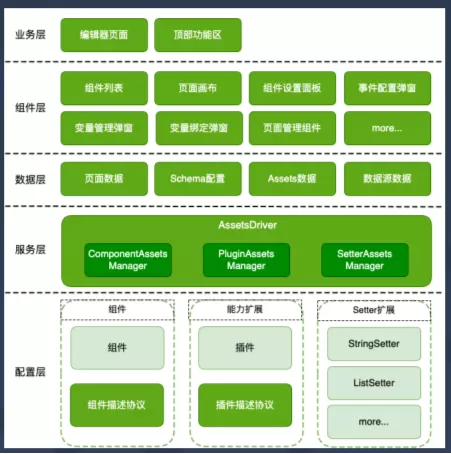
页面设计器的设计思路用一句话来形容就是配置驱动。我们虽然分了配置层、服务层、数据层、组件层和业务层,但是大体可以分为两层,上面属于核心能力的提供,下面属于配置和扩展。我们的页面设计器仅仅做核心能力的提供,具体的能力由配置来驱动。我们的配置目前分成三部分,第一部分是组件,就是页面能够实现的程度多么丰富,取决于平台能够支持的组件有多么丰富,我们在后面再去扩展层做详细的说明。提供能力扩展的是插件,就是前面讲到的解析引擎的各个插件。阿里开源的 LowCodeEngine 是一个非常优秀的框架,我们借鉴了它的思路也对 Setter 进行了抽离,支持 Setter 扩展。再往上是 AssetsDriver,对扩展层管理的功能,有 ComponentAssets Manager 去管理组件,PluginAssets Manager 用管理插件,SetterAssets Manager 用来管理 Setter。数据层是 VUEX 实现的一个全局的数据通信。再往上我们会抽离一些对应的组件,在业务层进行组装。
低代码平台可扩展能力设计

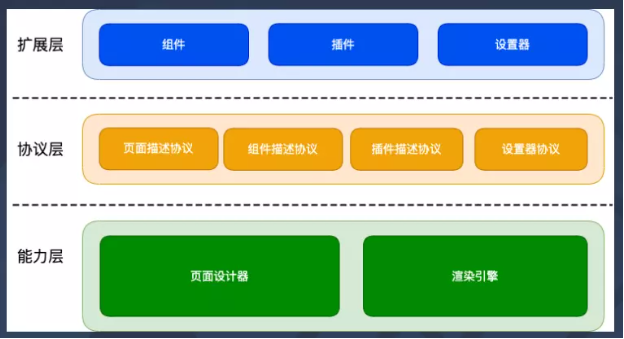
对低代码平台的扩展能力做一个总结,它可以分成能力提供层,中间一个连接上下的协议层,以及上面一个扩展层。底层是核心的页面设计器和渲染引擎,再往上提供了一系列的描述协议,包括:页面描述协议用于页面的展现以及渲染引擎核心的关联,组件描述协议对组件进行约束和定义,还有插件描述协议和设置器描述协议。另外我们在组件、插件和设置器层进行扩展,就能够完成我们最终能力的实现和丰富。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理