学习笔记480—Obsidian中如何实现思维导图功能-mindmap插件
Obsidian中如何实现思维导图功能-mindmap插件
思维导图插件
思维导图是大家耳熟能详的一类软件,以xmind为代表。那么在obsidian中如何实现思维导图效果呢,本文介绍思维导图插件Enhancing mindmap的安装与使用过程。
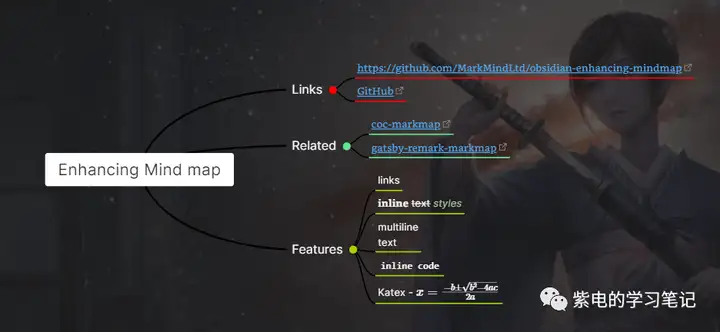
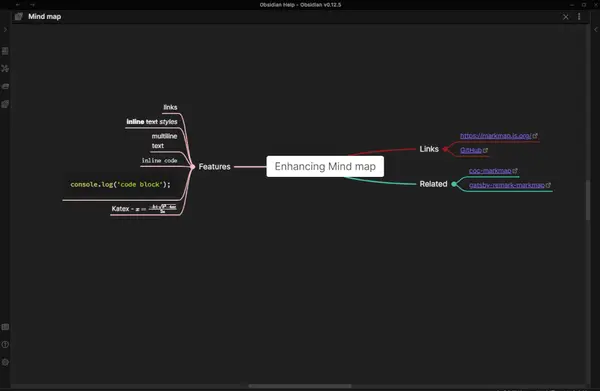
效果图


插件下载
Github地址: https://github.com/MarkMindCkm/
官方文档:https://github.com/MarkMindLtd/
插件安装
- 下载文件
- 解压至obsidian: /.obsidian/plugins/
- 注意: 在某些系统中 .obsidian文件夹是隐藏的,在 macos 系统上,使用 Command+Shift+Dot 显示文件夹.
- 重启软件
注意:要先打开安全模式才能手动安装插件
# Obsidian如何手动下载并安装插件-以看板插件的安装为例
插件配置
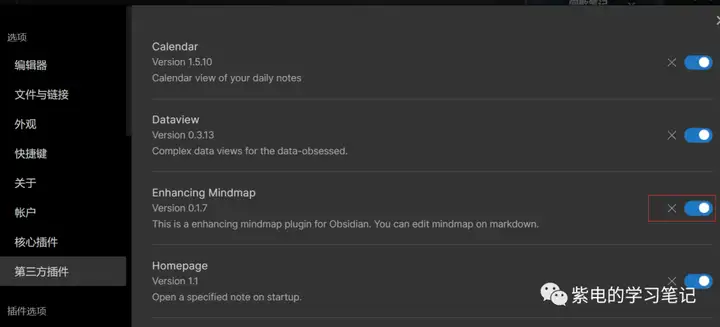
在第三方插件中打开插件按钮,此时便可使用思维导图插件

插件使用
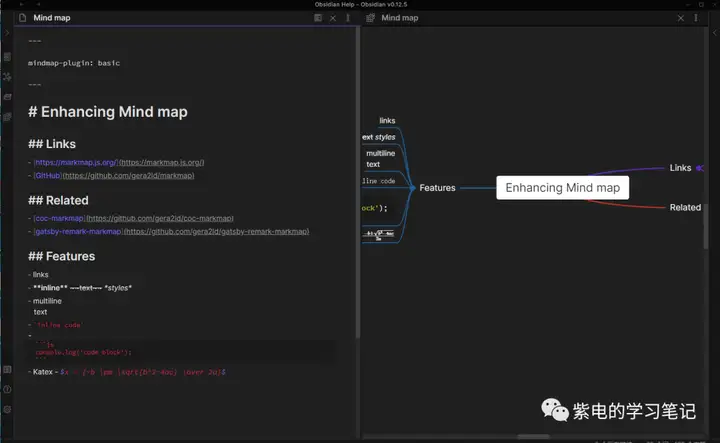
开启插件后,在md文档最开头输入一下文字,就可以将该插件激活
---
mindmap-plugin: basic
---
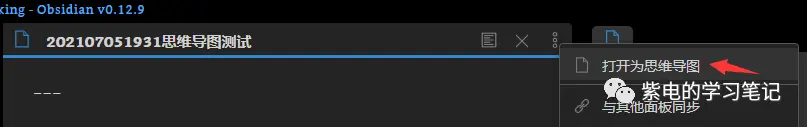
模式切换
点击卡片右上角的菜单按钮,点击“打开为思维导图”将md卡片变成思维导图。

思维导图操作
- 编辑节点
- 拖动节点至某节点
- 前进/后退
- 在markdown和思维导图视图之间切换
- 数据同步 ...
快捷键
- 新建脑图:Ctrl/Cmd+P
- 新增子节点:Tab
- 新增兄弟节点:enter
- 删除节点:Delete
- 编辑节点:Space/dblclick node
- 后退:Ctrl/Cmd+Z
- 前进:Ctrl/Cmd+Y
- 取消编辑节点:Tab
- 展开节点:Ctrl/Cmd + /
- 收缩节点:Ctrl/Cmd + /
- 拖动节点:Drag and drop node
- 切换节点:Up/down/left/right
- 放大、缩小:Ctrl/Cmd + 滚轮
- 居中:Ctrl/Cmd + E
参考链接:https://zhuanlan.zhihu.com/p/430822187
分类:
软件工具







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)