脑子不好用了,一点东西要看几遍才能记住,学过的东西也要好几遍,悲哀。
习惯了jquery的hover,或者看过hover源码,或者是正美的《框架设计》,onmouseover和onmouseout的bug问题,不过对于我等脑子不好用的,还是几个无bug的问题吧,看代码
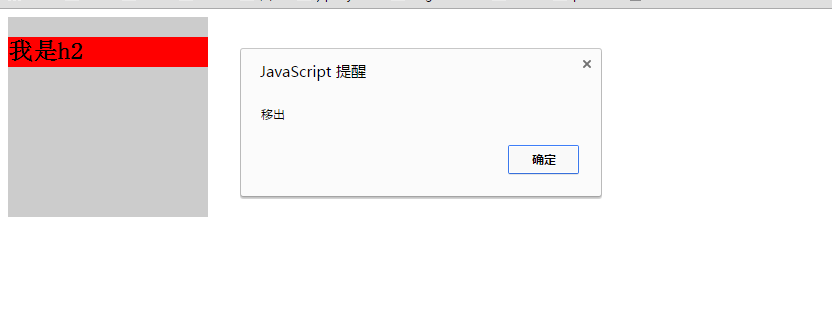
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #div1{ width: 200px; height: 200px; background: #ccc; overflow: hidden; } h2{ width: 100%; height: 30px; background: red; } </style> <script type="text/javascript"> window.onload=function(){ var oDiv = document.getElementById('div1'); /* oDiv.onmouseover=function(ev){ var oEvent = ev || event; var oFrom = oEvent.fromElement || oEvent.relatedTarget; if(oDiv.contains(oFrom)){ return ; } alert('移入') }*/ /*oDiv.onmouseenter=function(){ alert('移入') }*/ oDiv.onmouseout=function(ev){ var oEvent = ev || event; var oTo = oEvent.toElement || oEvent.relatedTarget; if(oDiv.contains(oTo)){ return false; } alert('移出') } /*oDiv.onmouseleave=function(){ alert('移出') }*/ } </script> </head> <body> <div id="div1"> <h2>我是h2</h2> </div> </body> </html>

通过判断事件对象中fromElement|| relatedTarget,判断鼠标来源方向deng




