在HBuilderX中新建的Vue项目中使用less
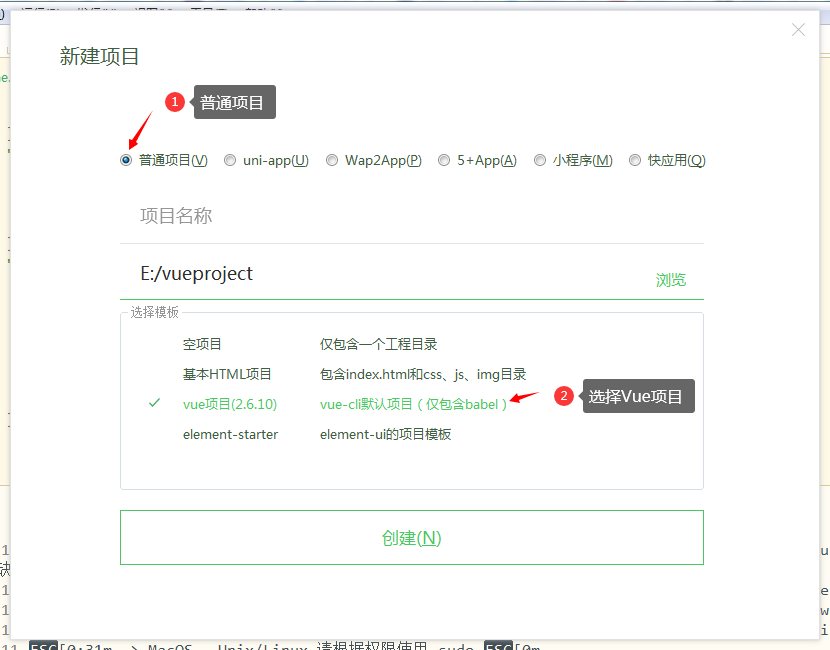
1.在HBuilderX中新建Vue项目

2. 安装less和less相关的转移插件
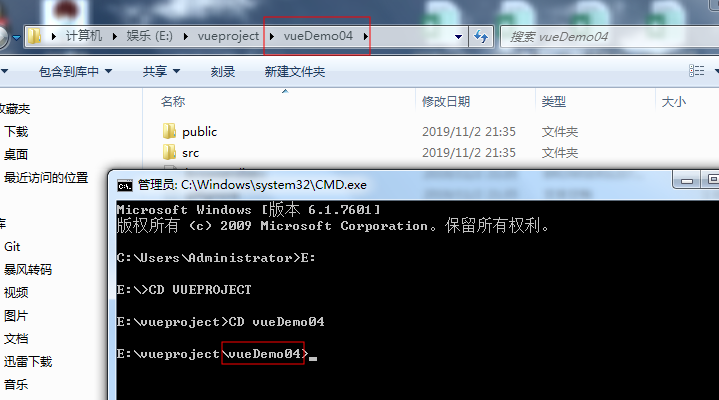
打开cmd cd到项目所在的目录:

在命令行执行:cnpm install (注意:必须先执行这一步,安装依赖,后面一步是基于这一步的)
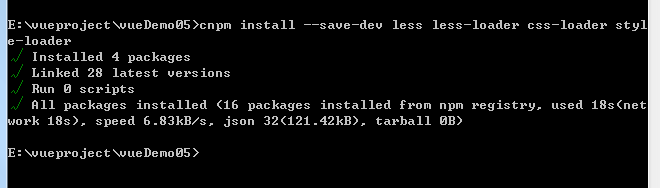
在命令行执行:cnpm install --save-dev less less-loader css-loader style-loader

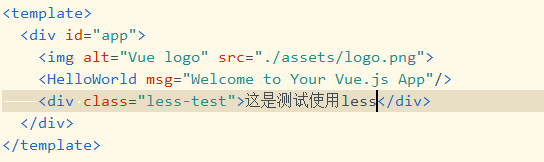
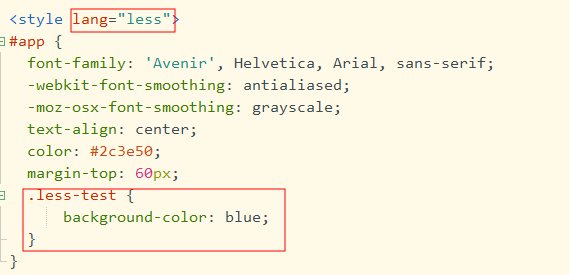
3. 在Vue文件中使用Less编写样式代码


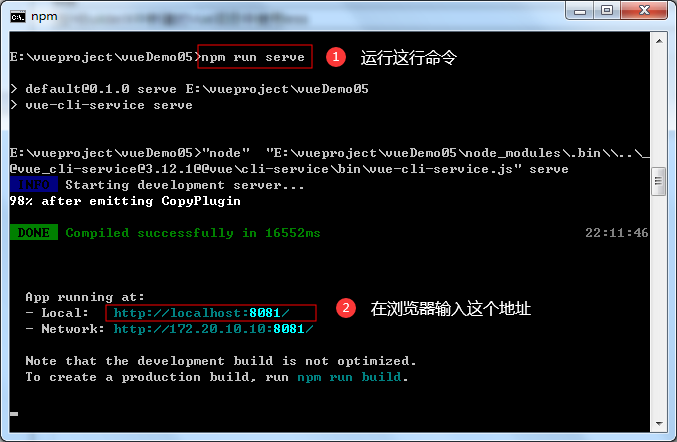
4. 运行项目
在命令行使用命令: npm run serve运行项目

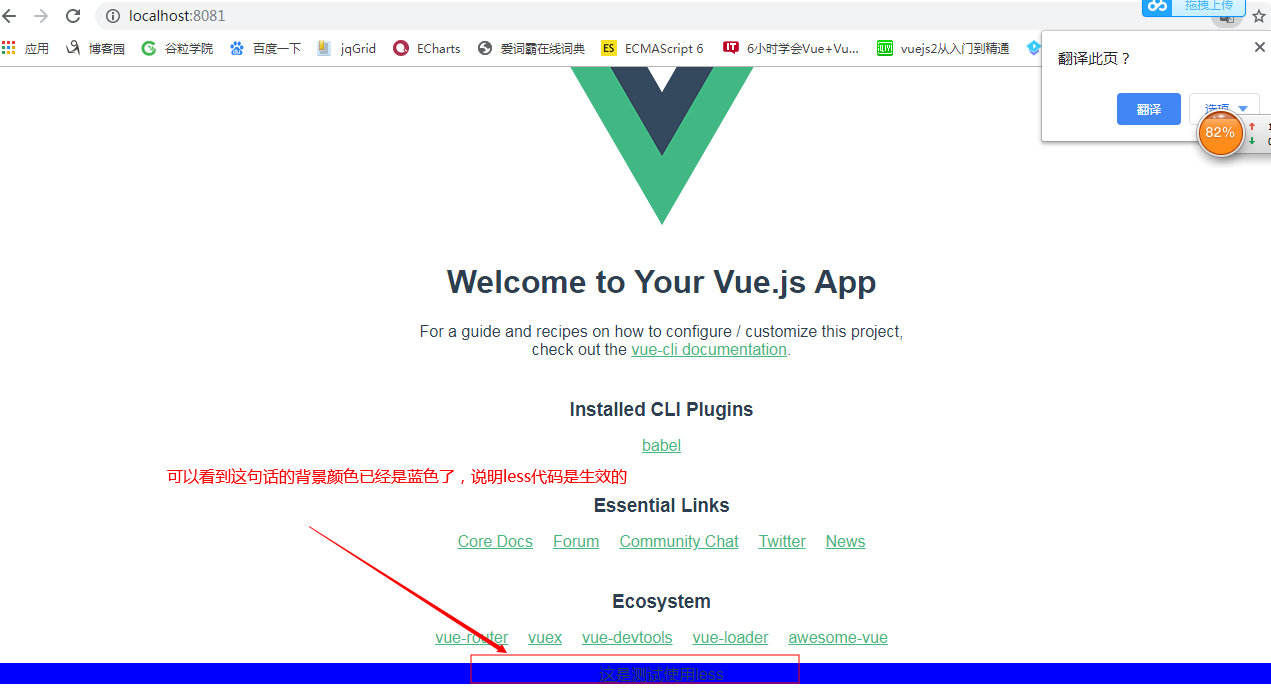
可以看到使用less语法的效果: