javascript数据类型(七)--- 函数对象之闭包
一、引入
现有如下需求,给如下的按钮添加点击事件,点击某个按钮, 提示"点击的是第n个按钮"
<html lang="en">
<head>
<meta charset="UTF-8">
<title>00_引入</title>
</head>
<body>
<button>测试1</button>
<button>测试2</button>
<button>测试3</button>
</body>
</html>
给相同的标签加相同的时间监听,容易想到使用for循环,即如下代码:
<script type="text/javascript">
for (var i = 0,length=btns.length; i < length; i++) {
var btn = btns[i]
btn.onclick = function () {
alert('第'+(i+1)+'个')
}
}
</script>
此时执行代码会发现,无论点击哪个按钮,输出结果都是:‘第4个’。原因是JavaScript中没有块级作用域(ES6之前),所以i是一个全局的变量,发生点击事件之前,for循环已经执行完成,此时i的值为3,所以当方式点击事件调用点击事件的方法是,alert中的i是全局的i,导致无论点击哪个按钮,输出结果都是:‘第4个’。为了解决这个问题,我们可以通过分别给每个按钮对象添加一个属性或使用ES6的块级作用域特性,代码如下:
<script type="text/javascript">
for (var i = 0,length=btns.length; i < length; i++) {
var btn = btns[i]
//将btn所对应的下标保存在btn上
btn.index = i
btn.onclick = function () {
alert('第'+(this.index+1)+'个')
}
}
</script>
//或者使用ES6中的块级作用域
<script type="text/javascript">
for (var i = 0,length=btns.length; i < length; i++) {
let index = i;
btn.onclick = function () {
alert('第'+(index +1)+'个')
}
}
</script>
在ES6之前,为了解决这个问题,可以使用闭包,代码如下:
<script type="text/javascript">
for (var i = 0,length=btns.length; i < length; i++) {
(function (j) {
var btn = btns[j]
btn.onclick = function () {
alert('第'+(j+1)+'个')
}
})(i)
}
</script>
二、闭包
2.1 如何产生闭包?
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数), 在调用外部函数时就产生了闭包
<script type="text/javascript">
function fn1 () {
var a = 2
var b = 'abc'
function fn2 () { //执行函数定义就会产生闭包(不用调用内部函数)
console.log(a)
}
// fn2()
}
fn1()
function fun1() {
var a = 3
var fun2 = function () {
console.log("这里没有产生闭包") //没有引用嵌套的外部函数的变量,没有产生闭包
}
}
fun1()
</script>
2.2 闭包到底是什么?
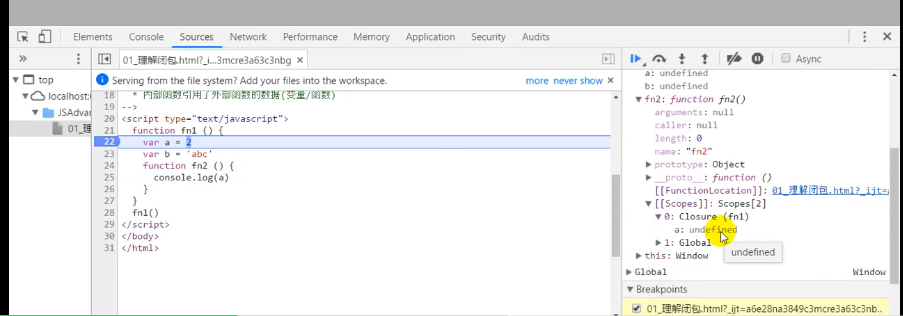
使用chrome调试查看,可以看到在fn2方法中的[[Scopes]]中产生了闭包closure,闭包中有一个属性a: undefined(undefined是因为在22行打了断点),此属性a为内部函数引用的外部函数的变量。因此,闭包有如下两种理解
- 理解一: 闭包是嵌套的内部函数(绝大部分人)。
- 理解二: 包含被引用变量(函数)的对象(极少数人)。
- 注意: 闭包存在于嵌套的内部函数中

2.3 产生闭包的条件
-
函数嵌套
- 内部函数引用了外部函数的数据(变量/函数)
2.4 常见的闭包
1. 将函数作为另一个函数的返回值
// 1. 将函数作为另一个函数的返回值 function fn1() { var a = 2 function fn2() { a++ console.log(a) } return fn2 } var f = fn1() f() // 3 f() // 4
2.将函数作为实参传递给另一个函数调用
// 2. 将函数作为实参传递给另一个函数调用 function showDelay(msg, time) { setTimeout(function () { alert(msg) }, time) } showDelay('atguigu', 2000)
2.5 闭包的作用
1. 使函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)。如下的代码,调用fn1函数后,由于fn2产生闭包,所以变量a一直存在于内存中
2. 让函数外部可以操作(读写)到函数内部的数据(变量/函数)。如下代码中调用f()方法就是访问了闭包中的a变量
<script type="text/javascript"> function fn1() { var a = 2 function fn2() { a++ console.log(a) // return a } function fn3() { a-- console.log(a) } return fn3 } var f = fn1() //f指向fn2函数对象,只要指向还存在,则闭包就存在 f() // 1 f() // 0 </script>
2.6 闭包的声明周期
1. 产生: 在嵌套内部函数定义执行完时就产生了(不是在调用,及执行外部函数时)
2. 死亡: 在嵌套的内部函数成为垃圾对象时
2.7 自定义就是模块
闭包的应用主要是开发js模块。定义js模块遵循以下几点:
- 具有特定功能的js文件
- 将所有的数据和功能都封装在一个函数内部(私有的)
- 只向外暴露一个包信n个方法的对象或函数
- 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能
例如1:
function myModule() { //私有数据 var msg = 'My atguigu' //操作数据的函数 function doSomething() { console.log('doSomething() '+msg.toUpperCase()) } function doOtherthing () { console.log('doOtherthing() '+msg.toLowerCase()) } //向外暴露对象(给外部使用的方法) return { doSomething: doSomething, doOtherthing: doOtherthing } }
在页面中引入该js模块后,通过调用myModule()方法可以获得一个包含doSomething和doOtherthing方法的对象,这两个方法可以访问模块中私有的数据msg
<script type="text/javascript" src="myModule.js"></script>
<script type="text/javascript">
var module = myModule()
module.doSomething()
module.doOtherthing()
</script>
例如2:使用匿名自执行函数,将对象挂载到全局window对象上
(function () { //私有数据 var msg = 'My atguigu' //操作数据的函数 function doSomething() { console.log('doSomething() '+msg.toUpperCase()) } function doOtherthing () { console.log('doOtherthing() '+msg.toLowerCase()) } //向外暴露对象(给外部使用的方法) window.myModule2 = { doSomething: doSomething, doOtherthing: doOtherthing } })()
调用模块:
<script type="text/javascript" src="myModule2.js"></script>
<script type="text/javascript">
myModule2.doSomething()
myModule2.doOtherthing()
</script>
例如2是最常用的模块开发方式,调用是不需要在执行函数后获取对象,而是可以使用挂载的对象.方法调用需要的方法
2.8 闭包的缺点及解决
1. 缺点
* 函数执行完后, 函数内的局部变量没有释放, 占用内存时间会变长
* 容易造成内存泄露
2. 解决
* 能不用闭包就不用
* 及时释放
<script type="text/javascript">
function fn1() {
var arr = new Array[100000]
function fn2() {
console.log(arr.length)
}
return fn2
}
var f = fn1()
f()
f = null //让内部函数成为垃圾对象-->回收闭包
</script>
2.9 经典面试题
以下两个alert方法分别会显示什么内容
<script type="text/javascript"> //代码片段一 var name = "The Window"; var object = { name : "My Object", getNameFunc : function(){ return function(){ return this.name; }; } }; alert(object.getNameFunc()()); //? the window //代码片段二 var name2 = "The Window"; var object2 = { name2 : "My Object", getNameFunc : function(){ var that = this; return function(){ return that.name2; }; } }; alert(object2.getNameFunc()()); //? my object </script>
内容来源于谷粒学院:http://www.gulixueyuan.com/my/course/194



