07、在 Windows10 上获得屏幕分辨率
因为在 win10 上,app 在运行的时候,默认不是占满全屏幕,并且 windows runtime 当前没有提供获取
屏幕尺寸的 api。在桌面 win32 api 中,可以获取屏幕尺寸,不过因为是限制的 api,不能直接使用。
我当前 PC 的屏幕尺寸:

方法一:通过在 WebView 控件中调用 javascript 的方式,获取屏幕分辨率:
在页面中放一个 WebView 控件:
<WebView x:Name="webView" LoadCompleted="WebView_LoadCompleted"/>
在页面加载完成事件中,添加 js 代码:
private void WebView_test_Loaded(object sender, RoutedEventArgs e) { //webView.NavigateToString("<script>" + // "window.onload = function loaded() {" + // "document.write('屏幕分辨率为:' + window.screen.width + ' X ' + window.screen.height ); }" + // " </script>");
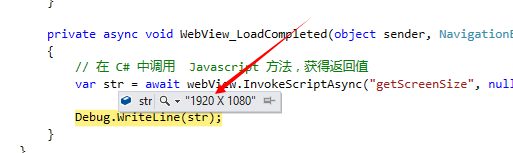
// 在 WebView 控件中,添加获取屏幕分辨率的方法 webView.NavigateToString("<html><head><script>function getScreenSize() { return window.screen.width + ' X ' + window.screen.height;}</script></head></html>"); } private async void WebView_LoadCompleted(object sender, NavigationEventArgs e) { // 在 C# 中调用 Javascript 方法,获得返回值 var str = await webView.InvokeScriptAsync("getScreenSize", null); Debug.WriteLine(str); }
运行 app:

方式二:默认在 app 第一次启动的时候,窗口为全屏模式,然后获取窗口的尺寸。
全屏时,窗口尺寸为屏幕的尺寸,可以把获得的尺寸存储在 Settings 里,供
后面使用。缺点就是,默认第一次全屏启动,可能不是用户想要的行为,不能强迫用户。
调用 ApplicationView api:
Windows.UI.ViewManagement.ApplicationView view = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView(); // 方法名中有个 “try” 词,也就是会出现 “显示全屏” 失败的情况 view.TryEnterFullScreenMode(); // 如果立即读取屏幕尺寸,还不是全屏的。在后面某个时刻全屏后,获取屏幕尺寸 Debug.WriteLine(Window.Current.Bounds.Width + " X " + Window.Current.Bounds.Height);
(与本文无关的)其它 ApplicationView 的操作:

Windows.UI.ViewManagement.ApplicationView view = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView(); private void Button_full_Click(object sender, RoutedEventArgs e) { Debug.WriteLine("全屏操作:" + view.TryEnterFullScreenMode()); bool isFull = view.IsFullScreen; } private void Button_exitFull_Click(object sender, RoutedEventArgs e) { view.ExitFullScreenMode(); Debug.WriteLine("退出全屏"); } private void Button_resize_Click(object sender, RoutedEventArgs e) { Debug.WriteLine("改变视图 : " + view.TryResizeView(new Size(1200, 900))); } private void Button_boundsMode_Click(object sender, RoutedEventArgs e) { if (view.DesiredBoundsMode == Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseVisible) { view.SetDesiredBoundsMode(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow); Debug.WriteLine("设置为 : ApplicationViewBoundsMode.UseCoreWindow"); } else { view.SetDesiredBoundsMode(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseVisible); Debug.WriteLine("设置为 : ApplicationViewBoundsMode.UseVisible"); } } // 设定窗口大小 private void Button_mini_size_Click(object sender, RoutedEventArgs e) { view.SetPreferredMinSize(new Size(100,100)); } private void Button_standard_overlays_Click(object sender, RoutedEventArgs e) { view.ShowStandardSystemOverlays(); } // 获取视图的 尺寸和 位置 private void Button_VisibleBounds_Click(object sender, RoutedEventArgs e) { Rect rect = view.VisibleBounds; Debug.WriteLine(string.Format("VisibleBounds ---- Left:{0}, Right:{1}, Width:{2}, Height:{3}", rect.Left, rect.Right, rect.Width, rect.Height)); } // 下次 app 启动时,希望窗口的尺寸 private void Button_PreferredLaunchViewSize_Click(object sender, RoutedEventArgs e) { Windows.UI.ViewManagement.ApplicationView.PreferredLaunchViewSize = new Size(800, 800); } // 过期了 private void Button_ApplicationViewState_Click(object sender, RoutedEventArgs e) { Debug.WriteLine("ApplicationViewState:" + Windows.UI.ViewManagement.ApplicationView.Value.ToString()); } // 显示窗口左上角的 “back” 按钮,在 phone 上与 back 按钮关联 private void Button_global_back_Click(object sender, RoutedEventArgs e) { var curView = Windows.UI.Core.SystemNavigationManager.GetForCurrentView(); if(curView.AppViewBackButtonVisibility == Windows.UI.Core.AppViewBackButtonVisibility.Visible) { curView.AppViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.Collapsed; } else { curView.AppViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.Visible; } }




