Android(java)学习笔记149:利用开源SmartImageView优化网易新闻RSS客户端
1.我们自己编写的SmartImageView会有很多漏洞,但是我们幸运的可以在网上利用开源项目的,开源项目中有很多成熟的代码,比如SmartImageView都编写的很成熟的
国内我们经常用到https://github.com/ 或者 http://code.google.org/ (但是google在中国屏蔽很厉害),暂时我们可以使用http://code.taobao.org(淘宝开源项目)
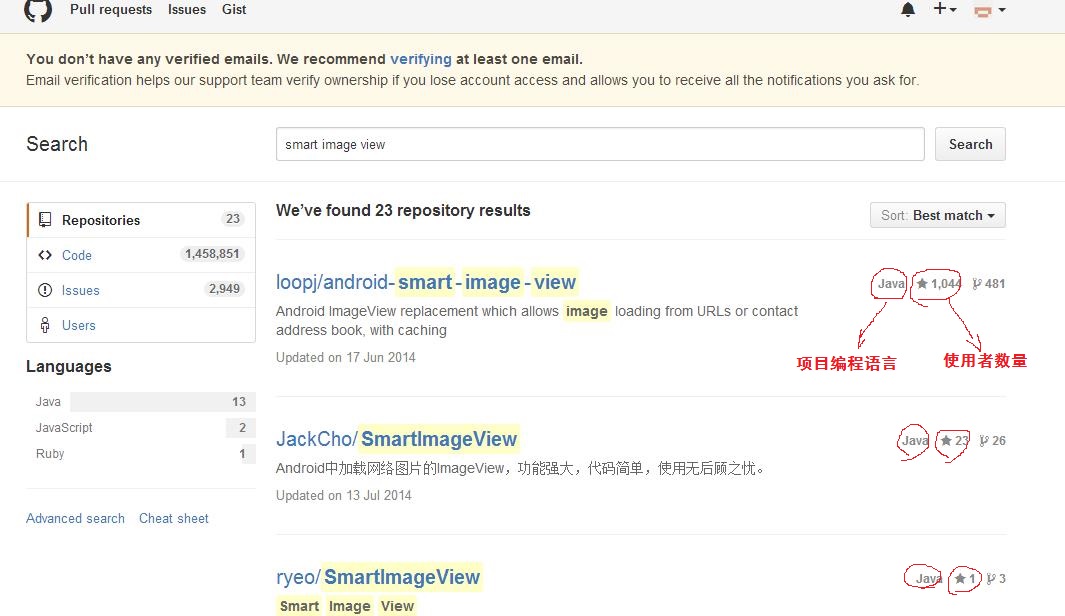
2.我们登录 https://github.com/ :搜索 smart image view,如下:

我们选择开源项目通常都是选择使用者数量最多的,因为使用者越多,项目本身就越完善(很多人修复升级项目,再发布出来);
这里我们就是选择第一个:loopj/android-smart-image-view,如下:

3.下载项目代码到本地PC上,如下:

解压之后文件内部如下:

我们需要的代码就在src文件下,进入src内部如下:

复制整个com文件夹内容 到 我们之间编写的Android(java)学习笔记205中网易新闻客户端,如下:

4.优化程序代码如下:
(1)进入item.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <com.loopj.android.image.SmartImageView //改成新的SmartImageView的全路径:com.loopj.android.image.SmartImageView android:id="@+id/iv_item" android:layout_width="100dip" android:layout_height="80dip" /> <TextView android:id="@+id/tv_item_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dip" android:layout_marginTop="5dip" android:layout_toRightOf="@id/iv_item" android:singleLine="true" android:text="我是标题" android:textColor="#000000" android:textSize="19sp" /> <TextView android:id="@+id/tv_item_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_item_title" android:layout_marginLeft="5dip" android:layout_marginTop="1dip" android:layout_toRightOf="@id/iv_item" android:lines="2" android:text="我是描述,我们都是好孩子" android:textColor="#AA000000" android:textSize="14sp" /> <TextView android:id="@+id/tv_item_type" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dip" android:layout_alignParentRight="true" android:layout_below="@id/tv_item_desc" android:background="#ff0000" android:text="直播" /> </RelativeLayout>
(2)进入MainActivity.java中,SmartImageView导入包也要变化,由之前的com.himi.news.ui 换成为 com.loopj.android.image :

(3)修改SmartImageView代码块;
1 package com.himi.news; 2 3 import java.util.List; 4 5 import android.app.Activity; 6 import android.graphics.Color; 7 import android.os.Bundle; 8 import android.os.Handler; 9 import android.os.Message; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.widget.BaseAdapter; 13 import android.widget.ListView; 14 import android.widget.TextView; 15 import android.widget.Toast; 16 17 import com.himi.news.domain.NewsItem; 18 import com.himi.news.net.NewsUtils; 19 import com.loopj.android.image.SmartImageView; 20 21 22 public class MainActivity extends Activity { 23 protected static final int SUCCESS = 0; 24 protected static final int ERROR = 1; 25 private ListView lv; 26 private Handler handler = new Handler() { 27 public void handleMessage(android.os.Message msg) { 28 switch (msg.what) { 29 case SUCCESS: 30 lv.setAdapter(new NewsAdapter()); 31 break; 32 33 case ERROR: 34 Toast.makeText(MainActivity.this, "请求失败,获取失败", 0).show(); 35 break; 36 } 37 38 }; 39 }; 40 41 /** 42 * 所有的新闻信息 43 */ 44 45 private List<NewsItem> newsItems; 46 @Override 47 protected void onCreate(Bundle savedInstanceState) { 48 super.onCreate(savedInstanceState); 49 setContentView(R.layout.activity_main); 50 51 lv = (ListView)findViewById(R.id.lv); 52 53 new Thread() { 54 public void run() { 55 try { 56 newsItems = NewsUtils.getAllNews(MainActivity.this); 57 Message msg = Message.obtain(); 58 msg.what = SUCCESS; 59 handler.sendMessage(msg); 60 } catch (Exception e) { 61 // TODO 自动生成的 catch 块 62 e.printStackTrace(); 63 Message msg = Message.obtain(); 64 msg.what = ERROR; 65 handler.sendMessage(msg); 66 } 67 }; 68 }.start(); 69 } 70 71 72 private class NewsAdapter extends BaseAdapter { 73 74 public int getCount() { 75 return newsItems.size(); 76 } 77 78 public View getView(int position, View convertView, ViewGroup parent) { 79 View view ; 80 if(convertView == null) { 81 view = View.inflate(MainActivity.this, R.layout.item, null); 82 }else { 83 view = convertView; 84 } 85 86 SmartImageView iv = (SmartImageView) view.findViewById(R.id.iv_item); 87 TextView tv_title = (TextView) view.findViewById(R.id.tv_item_title); 88 TextView tv_desc = (TextView) view.findViewById(R.id.tv_item_desc); 89 TextView tv_type = (TextView) view.findViewById(R.id.tv_item_type); 90 NewsItem item = newsItems.get(position); 91 92 //iv.setImageUrl(item.getImage()); 93 /** 94 * 开源项目SmartImageView的方法:public void setImageUrl(String url, final Integer fallbackResource): 95 * 获取对应Url路径下的图片资源,如果无法获取或者获取失败,就会返回fallbackResource,这里我们设置为图片资源R.drawable.error 96 */ 97 iv.setImageUrl(item.getImage(), R.drawable.error); 98 tv_title.setText(item.getTitle()); 99 tv_desc.setText(item.getDesc()); 100 int type = item.getType(); 101 if(type==1) { 102 tv_type.setText("评论:"+item.getComment()); 103 }else if(type==2) { 104 tv_type.setText("直播"); 105 tv_type.setBackgroundColor(Color.RED); 106 }else if(type==3) { 107 tv_type.setText("视频"); 108 tv_type.setBackgroundColor(Color.BLUE); 109 } 110 111 return view; 112 } 113 114 public Object getItem(int position) { 115 return null; 116 } 117 118 public long getItemId(int position) { 119 return 0; 120 } 121 122 123 } 124 }
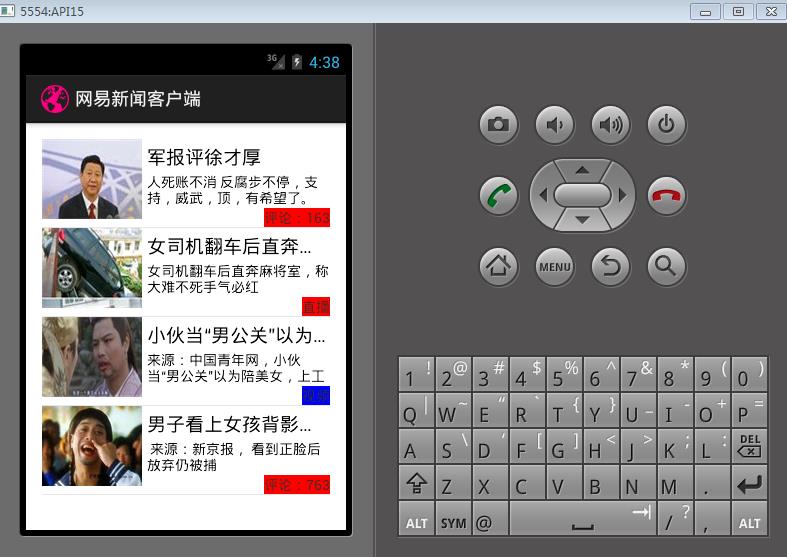
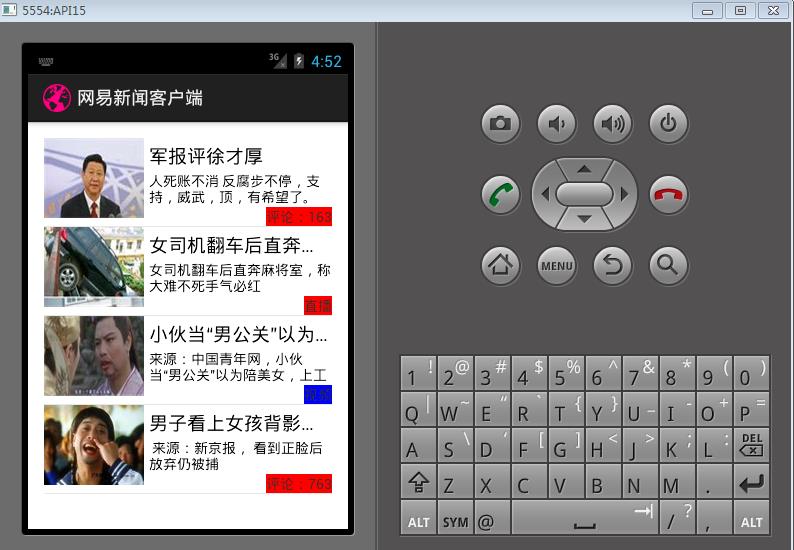
(4)这时候再次布署程序到模拟器上,如下:

(5)接下来我们模拟出一个场景,就是获取网络图片的路径出错,是不是会出现类似"加载失败"的页面;
首先我们在PC端Web服务器Apache的安装目录下的htdocs文件夹下,找到并且打开news.xml,如下:

将第一条新闻的 <image>标签指引图片路径:
由原来的 <image>http://49.123.72.40/img/a.jpg</image> 改成 <image>http://49.123.72.40/img/aa.jpg</image>
这里应该是网易新闻客户端是访问不到这个图片的,模拟器程序退出重新进入,效果如下:

当我们把路径改回去 <image>http://49.123.72.40/img/a.jpg</image>,模拟器程序退出重新进入,效果如下:

(6)与此同时,我们下次网易新闻客户端 再次访问这个news.xml文件的时候,就会从缓冲里面取,如下:
/data/data/com.himi.news/cache/web_image_cache:

这里的web_image_cache文件下的4个文件就是每条新闻的缓存文件,下次应用程序再次访问这个网页news.xml的时候,程序就会从本地缓存取数据,这样就速度更快,这也是真实的PC浏览器和手机浏览器浏览网页逻辑。
这里我们的开源项目已经全部实现这些缓存还有其他的功能,我们只要知道如何使用就行。



