js循环中使用async/await踩过的坑
最近写koa的时候遇见需要在循环中使用async/await的情况,当然第一反应就是直接上forEach,然后就直接翻车了。。。
直接上代码:
function handleSql(val) {
return new Promise((resolve) => {
setTimeout(() => {
console.log(`延时${val}秒触发`)
resolve(val);
}, 1000);
})
}
[1,2,3].forEach(async index => {
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
})
在我的预期中应该是这样输出的:

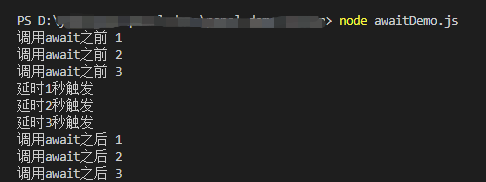
结果他是这样输出的:

先循环3次执行 console.log('调用await之前',index) 语句,然后等待一秒后执行了console.log(`延时${val}秒触发`)和console.log('调用await之后',index)语句。
查了一下MDN的forEach文档发现有这么一句话:
注意: 没有办法中止或者跳出 forEach 循环,除了抛出一个异常。如果你需要这样,使用forEach()方法是错误的,你可以用一个简单的循环作为替代。
原来是forEach中不支持这种骚操作,果断换成普通的for循环或者for ... of:
async function forFn() {
for(let index of [1,2,3]){
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
}
}
async function forFn() {
for(var index = 1;index<4;index++) {
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
}
}
执行后的效果就是我们的预期效果:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡