react 使用进度条获取后端进度展示(setInterval、clearInterval)、antd之Progress
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
setInterval(() => {//..方法},500) 和清除定时器clearInterval
- 组件进度条
引入组件
import React, { Component } from 'react'; import { Progress } from 'antd';
点击查看代码
const cacheProgress = (
<div>
{this.state.cacheProcess && this.state.cacheProcess.currentDetail?this.state.cacheProcess.currentDetail:null}
<Progress
strokeColor={{
from: '#108ee9',
to: '#87d068',
}}
percent={ this.state.cacheProcess && this.state.cacheProcess.progress ? this.state.cacheProcess.progress :0 }
status="active"
/>
</div>
);
-
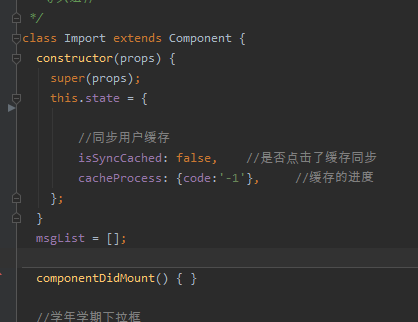
定义变量

-
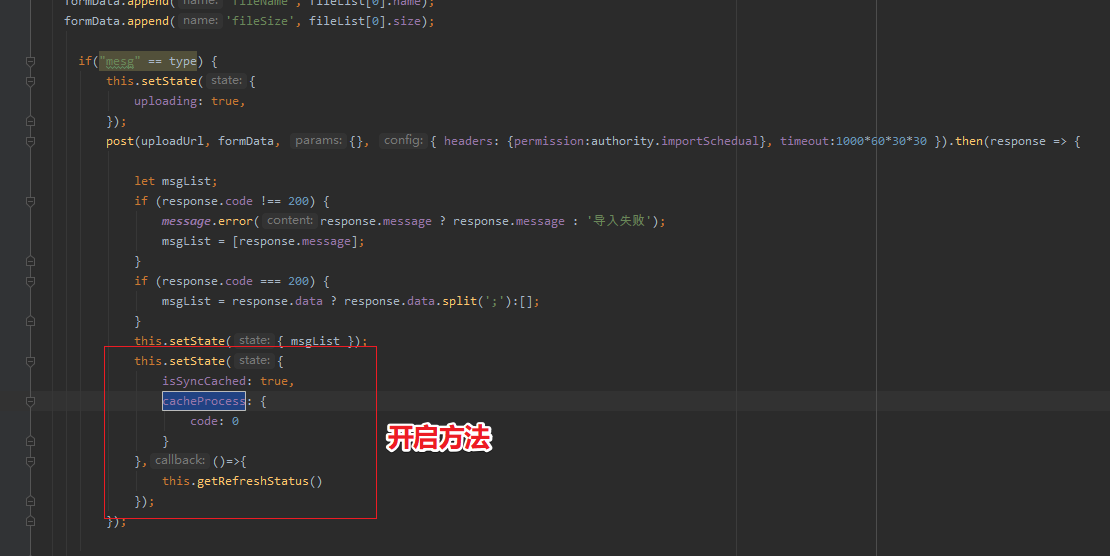
开启方法

-
编写向后端发送请求查询进度, 直到100%后,停止发送
点击查看代码
getRefreshStatus = () =>{
let _this = this;
if( _this.state.isSyncCached ){
let id = setInterval(() => {
if(undefined == _this.state.cacheProcess.code || undefined == _this.state.cacheProcess.code || _this.state.cacheProcess.code != '1' ){
getRefreshArrangeStatus({}, authority.importSchedual, respData => {
this.setState({ cacheProcess : respData ? respData :{code:'0'} });
})
}else{
this.setState({
uploading: false,
});
clearInterval(id)
}
}, 500);
}
}
分类:
react
posted on 2022-01-03 16:03 HeavenTang 阅读(1591) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix