SharePoint 2010: 取得浏览最多的网站
环境:SharePoint2010 Rc,父站点下有若干个子站点。
客户需求:取得网站中各站点浏览次数排名,并且不能写C#代码(其实就算写,我也不知道从哪调出数据来![]() )。
)。
题外话:在http://Yoursite/_layouts/WebAnalytics/Report.aspx?t=TopPageForPageReport&l=s这个页面上,可以看到网站哪些页面被浏览次数较多,哪些浏览者浏览次数最多等一系列信息,并且这些数据也可以在2010Log数据库中找到。比如浏览者的信息可以在
表中找到。但是就是没有找到网站浏览次数的信息。
几经与客户协商无果,只好想别的办法来“欺骗”客户一下。
Web Analytics Web part 中能够搜索浏览最多的内容,并且可以只选择.aspx类型的文件,页面被浏览的最多,那么这个页面所在的站点也就被浏览的最多的(这逻辑可不保证正确!)。
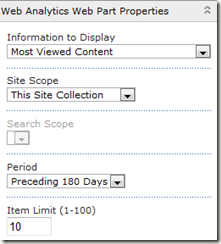
具体做法:在页面放置Web analytics web part,然后设置其属性。当然这个web part放在了一个名叫“topSitesDiv”的div里面。
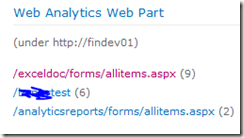
这时候页面显示的内容就是一个个的链接了:
至于如何用javascript取得这些链接,并且只抽取里面的站点名字,这就非常简单了。用的是Jquery和jquery.timers-1.1.2.js 2个JS。
<script type="text/javascript">
$(function () {
var urlArray = new Array();
var innerURL = "";
$("#topSitesDiv").everyTime(1000, 'controlled', function () { //为什么要加入这个呢,是因为在document.ready时,web part的内容还没有加载出来,所以要循环执行此处,当web part内容加载完了之后,再替换掉topSteDiv的内容.
var outerHtml = document.getElementById("topSitesDiv").outerHTML.toString();
if (outerHtml.indexOf('16.gif') < 0) {
$("#topSitesDiv li a").each(function () {
urlArray.push($(this).attr("href"));
});
innerURL += " <ul>";
$.each(urlArray, function (n, value) {
if (n < 10) {
innerURL += " <li><a href='" + value + "'>" + value + "</a> </li>";
}
});
innerURL += " </ul>";
$("#topSitesDiv").html(innerURL);
$("#topSitesDiv").stopTime('controlled', null);
}
});
});
</script>
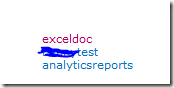
最终效果如下图:
哈哈。欺骗了客户一次。期待着Top Sites这个Web Part的正式发布,这样就不用费劲写代码了。