Visual Studio Code常用插件
Visual Studio Code插件安装方法
▶ 打开Visual Studio Code,使用快捷键"Ctrrl + Shift + p"打开命令面板,输入"Extensions: Install Extension",等待插件名列表加载;
▶ 然后在输入框"EXTENSIONS"输入插件名,点击安装;
▶ 安装完毕点击启用,并重启VS Code;

Goto Line Ex插件
• 插件介绍

Goto Line Ex是一款可视化代码插件,它可以支持从当前行或包含关键字的行进行跳转导航。
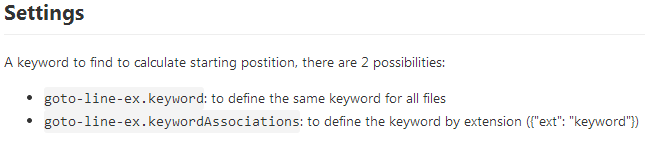
• 插件设置

这里可以定义一个关键字来计算跳转的开始位置,有两种形式:

• 插件使用
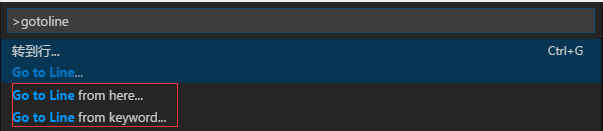
▶ 打开Visual Studio Code,使用快捷键"Ctrrl + Shift + p"打开命令面板;
▶ 输入"go to line",即可看到命令:

• 定义快捷键
▶ 文件(F) -> 首选项(P) -> 键盘快捷方式(U)
▶ 定义如下快捷键:
// 将键绑定放入此文件中以覆盖默认值 [ { "key": "ctrl+alt+g", "command": "goto-line-ex.fromHere"}, { "key": "ctrl+alt+k", "command": "goto-line-ex.fromKeyword"} ]

vscode-icons插件
• 插件介绍
显示资源管理器文件的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"。

vscode-icon-rotation
• 插件介绍
为每一个VS Code编辑器实例设置单独的图标。
guides插件
• 插件介绍
显示代码对齐辅助线。

Rainbow Brackets和Indent-Rainbow插件
• 插件介绍
彩虹括号和彩虹空白符插件。

Path Intellisense插件
• 插件介绍
自动补全路径。
Atom One Dark Theme插件
• 插件介绍
主题插件。

