vue项目运行启动方法(从github上下载了一个前端项目进行运行)
1.从GitHub上下载完整的项目压缩包并解压到没有中文目录的路径下。
2.安装node:
官网地址 https://nodejs.org/en/
按照 https://www.cnblogs.com/zhouyu2017/p/6485265.html 进行配置
3.检查自己是否安装了Python2.7,输入打开命令行窗口输入 python --version 如果出现如下情况说明你的电脑已经安装了,否则下载安装

网址 https://www.python.org/download/releases/2.7/ 根据自己电脑操作系统选择进行下载
安装配置教程 https://jingyan.baidu.com/album/ac6a9a5e396e742b653eaccb.html
4..安装sass:
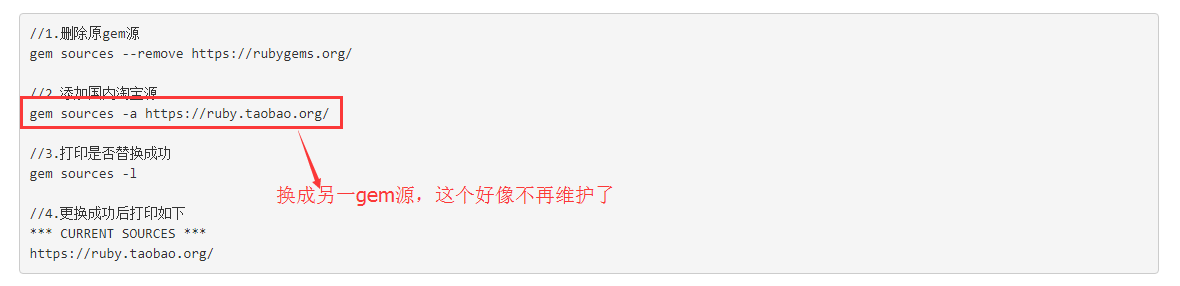
下载及安装步骤 https://www.sass.hk/install/,选择最新版本下载,在执行到如下图所示步骤时

换成 gem sources --remove https://gems.ruby-china.com 即可
5.Windows+X键 以管理员身份运行命令行窗口执行如下命令
npm i -g windows-build-tools
6.打开工程的根目录,cmd命令行窗口,执行
npm install
npm run dev应该就可以了


