创建.Net 5应用并部署到Docker
.NET Core支持跨平台的应用。现在越来越多的.net应用可以部署云上或Docker上。本文简单介绍如何将.NET 5的ASP .NET Core应用部署到Docker.
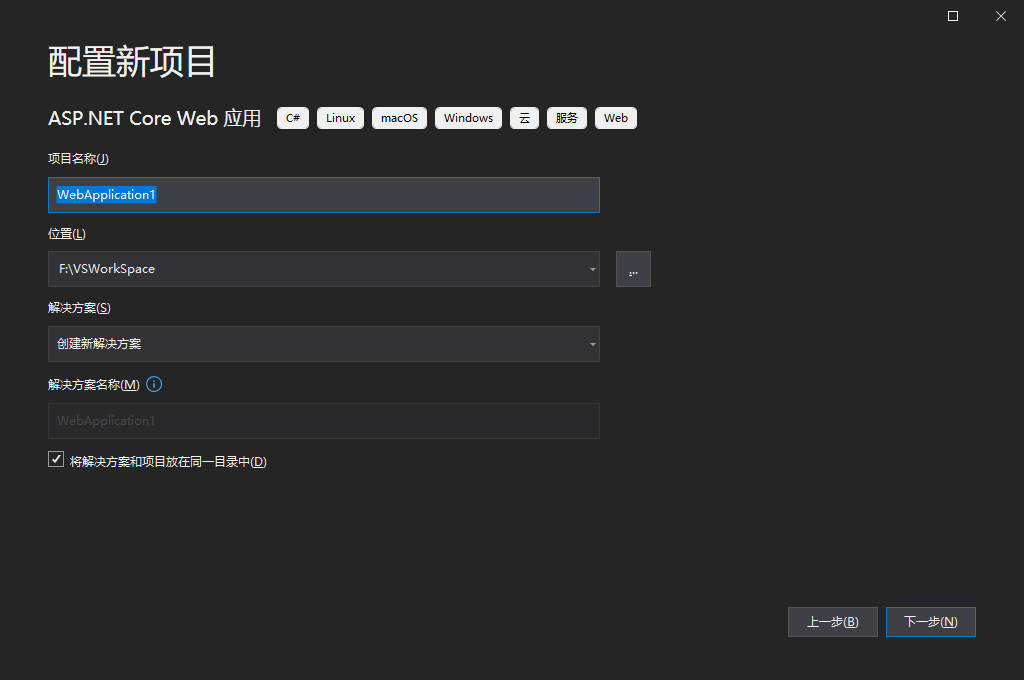
打开VS2019,创建一个跨平台的Asp.NET Core应用 ,命名为:ASP.NETCore.Test。目标框架选择 .NET 5。

记得勾选Docker支持项。(创建完会自动生成DockerFile文件,方便Docker部署)
在Pages文件夹下,打开index.cshtml,写下页面内容
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<div id="msg">[状态]@Model.Code<br/>[消息]@Model.Message</div>
</div>
在后台的index.cshtml.cs页面下封装上面两个属性。
public string Message { get; private set; }
public int Code { get; private set; }
并在页面的OnGet()事件下,写下返回值。
Code = 200; Message = "调用成功";
在Program.cs启动类,指定端口号8083:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>()
.UseUrls("http://*:8083");
});
启动调试,在浏览器看到结果类似下图所示:

以上简单例子就是.NET 5的应用了。若要部署到Docker,则修改dockerfile文件中的脚本:
FROM mcr.microsoft.com/dotnet/aspnet:5.0 #设置工作目录为 `/publish` 文件夹,即容器启动默认的文件夹 WORKDIR /publish #拷贝项目publish文件夹中的所有文件到 docker容器中的publish文件夹中 COPY . /publish #设置Docker容器对外暴露8083端口 EXPOSE 8083 #使用dotnet命令启动应用 CMD ["dotnet", "ASP.NETCore.Test.dll", "--server.urls", "http://*:8083"]
将文件上传到linux服务器,使用命令构建docker镜像。
docker build -t ASP.NETCore.Test:v1 .
启动镜像:
docker run --name pro -p 8083:8083 -d ASP.NETCore.Test:V1




