vue-cli脚手架工具安装和vue项目的创建
vue-cli 是vue官方提供的一个脚手架工具,用于初始化一个Vue项目;
vue-cli的优势:
1、成熟的vue项目架构设计,而且会跟随vue版本的更迭而更新;
2、提供了一套本地测试服务器,而且是一个热加载的服务器;
3、提供了自己的一套集成打包上线的方案,webpack 或者gulpify在创建项目的时候可以进行选择;
有了以上优势,可以非常快速的搭建项目;
vue-cli对系统的要求:
vue-cli 是命令行的一个工具,系统需要
1、node.js(>=4.x)
2、 Git
3、能使用node的命令行终端;
vue-cli使用流程:
1、vue-cli的安装:使用node的包管理工具npm ,-g为全局安装,安装完成后使用vue -V查看是否安装完成,或者运行vue;
npm install vue-cli -g
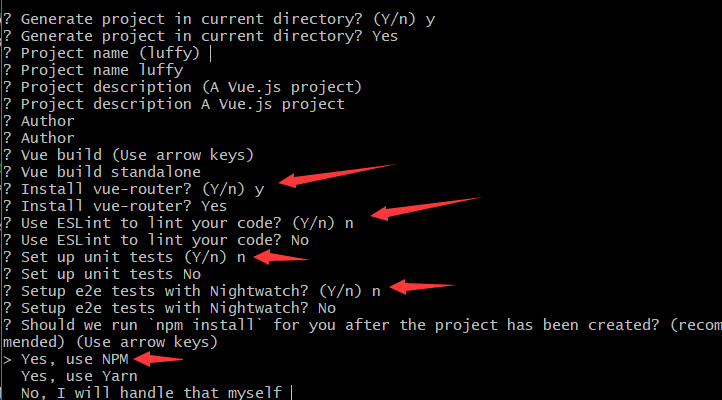
2、初始化项目:全局安装完vue-cli后可以在命令行工具里使用vue命令,init-初始化项目, webpack-规定了使用的是webpack的打包方式,my-project为项目名称,项目名不可以用大写字母,初始化项目就是通过git下载vue-cli提供的脚手架代码
vue init webpack my-project
webpack
webpack-simple // 一个简单webpack+vue-loader的模板,不包含其他功能。
browserify // 一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple // 一个简单Browserify+vueify的模板,不包含其他功能。
pwa // 基于webpack模板的vue-cli的PWA模板
simple // 一个最简单的单页应用模板

3、安装项目依赖:初始化项目之后,还要通过npm安装项目依赖,此代码需要和package.json在一个文件夹下,下载package.json中所需的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件
npm install
4、在localhost启动测试服务器:
npm run dev
5、生成上线目录(进行部署)
npm run build

