vue-过渡动画和 第三方动画库导入,带图
vue路由过渡动画
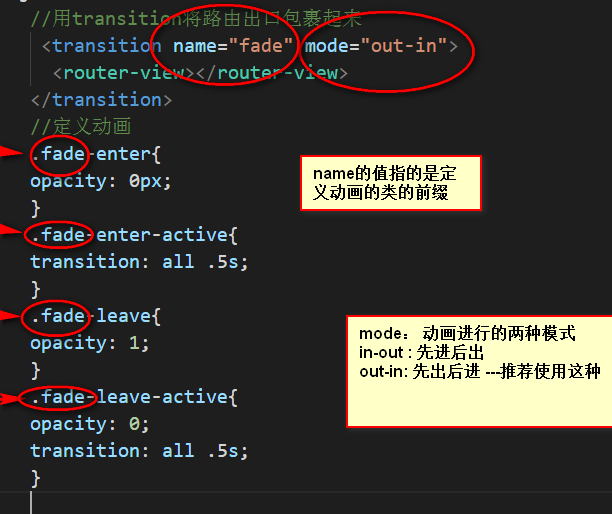
//用transition将路由出口包裹起来
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
//定义动画
.fade-enter{
opacity: 0px;
}
.fade-enter-active{
transition: all .5s;
}
.fade-leave{
opacity: 1;
}
.fade-leave-active{
opacity: 0;
transition: all .5s;
}

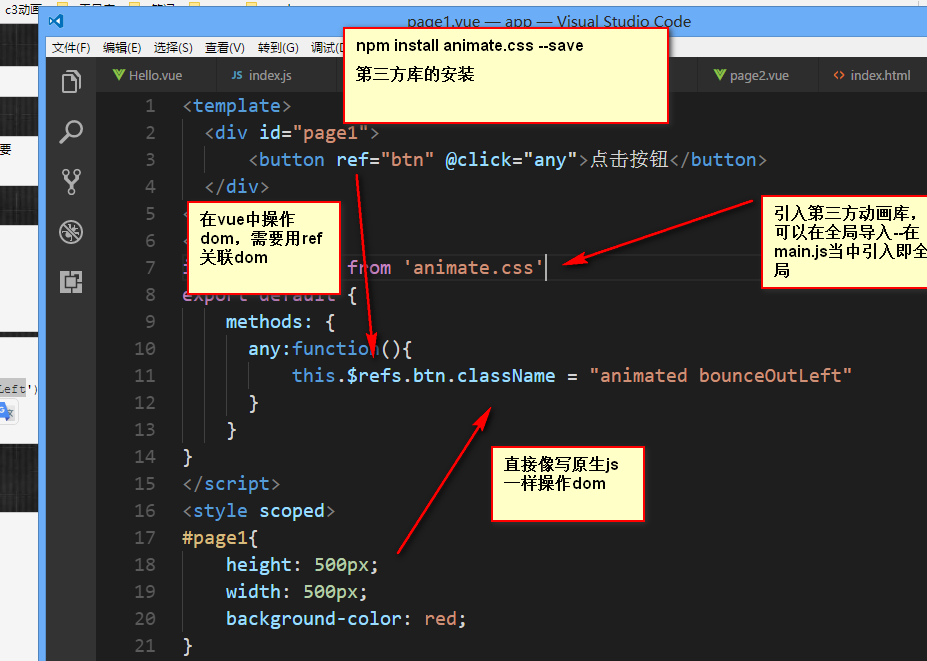
vue引入第三方动画库
<template>
<div id="page1">
<button ref="btn" v-on:click="any">点击按钮</button>
</div>
</template>
<script>
import animate from 'animate.css'
export default {
methods: {
any:function(){
this.$refs.btn.className = "animated bounceOutLeft"
}
}
}
</script>
<style scoped>
#page1{
height: 500px;
width: 500px;
background-color: red;
}
</style>

欢迎各位大虾指正



