day30深拷贝和JQ
深拷贝与浅拷贝
深拷贝
JSON.parseJSON.stringify
lodsh里面有个deepClone
递归做遍历拷贝
//递归查到底(判断条件是是否为对象 如果是对象继续递归 不是对象直接赋值 返回) function copy(obj){ var newObj = null if(typeof obj == "object"){//如果类型是对象 {} [] (利用typeof的特性 所有引用数据类 型的值都是object) newObj = obj instanceof Array?[]:{} //如果当前的obj是一个数组就赋值为一个数组 如果是一个对象就赋值一个对象 //取出obj的里面的数据 for in for(var key in obj){ //给newObj进行赋值 newObj[key] = copy(obj[key]) } }else{ newObj = obj } return newObj }
$.extend实现
浅拷贝
概述:只拷贝第一层的值从第二层拷贝都是对象的地址(对应改变第二层的内容会影响园本内容)
Object.assign
Array.slice
loadsh.clone
Array.concat
扩展运算符
let arr = [1,2,3] let arr1 = [...arr] let obj = {age:18,name:'tom'} let obj1 = {...obj}
JQuery
概述:
jquery是一个轻量级的js库,他对应的封装了一些方法方便我们的调用
优点
丰富的选择器及对应的筛选器
灵活的动画库
完美的链式编程(一句话写完所有代码)
jquery的中文网
https://www.jquery123.com/
jquery的入门案例
<script src="./js/jquery.js"></script> <script> //jquery的选择器(不管你调用什么方法 返回的都是jquery对象 这个也是jquery链式编程的基础 (init)) console.log(jQuery('div')); //核心对象是jQuery 又可以写出$ console.log($('div')); </script>
jQuery的选择器
//在jquery的函数获取内容的时候里面传入的是选择器 console.log($('div')); //通过标签选择器获取(获取的是多个 但是你直接使用可以同时操作多个) console.log($('.hello')); //通过class选择器获取 console.log($('#box')); //通过id选择器获取
复杂选择器
console.log($('div:first')); //获取第一个
console.log($('div:last')); //获取最后一个
console.log($('div:eq(0)')); //获取的是当前下标的div
console.log($('div:even')); //获取下标的偶数
console.log($('div:odd')); //获取下标的奇数
JQuery的筛选器
eq
//eq 进行筛选 里面填入的是下标 console.log( $('ul>li').eq(2));
prev上一个next下一个
//上一个 prev 传入选择器(条件) 以及下一个 next 传入选择器(筛选条件) console.log( $('ul>li').eq(2).prev()); console.log( $('ul>li').eq(2).prev('div')); console.log( $('ul>li').eq(2).next()); console.log( $('ul>li').eq(2).next('.box'));
first第一个last最后一个
//第一个 console.log($('ul>li').first()); //最后一个 console.log($('ul>li').last());
父元素parent子元素children兄弟元素sibings
//父元素 选择器作为条件 console.log($('ul>li').parent()); //子元素 选择器作为条件 console.log($('ul>li').parent().children()); //兄弟 选择器作为条件 console.log( $('ul>li').eq(2).siblings());
获取所有的父元素(找到最顶层)
console.log($('ul>li').parents());
找到当前元素后面的所有内容(兄弟)
console.log( $('ul>li').eq(2).nextAll());
找到当前元素的所有内容(兄弟)
//找到当前元素前面的所有的内容(兄弟) console.log( $('ul>li').eq(2).prevAll());
find查找(选择器作为条件)
//查找 (父元素查找子元素) console.log( $('ul').find('li:eq(1)'));
属性操作
prop()相当于对应的元素.属性(适用元素本身带来的属性)
//给所有的div加class属性 值为hello $('div').prop('class','hello') //使用prop只能加对应的自身拥有的属性 才能显示(但是可以获取) $('div').prop('username','hello') console.log($('div').prop('username'));
atrr()相当于getAttribute setAttribute(适用全部)
console.log( $('div').attr('class')) //读取对应prop设置可见的属性
$('div').attr('class','hi')
$('div').attr('age','18')
//attr不能获取prop里面设置不可见的属性
console.log( $('div').attr('username'))
attr可以读取prop设置的可见属性
removeProp设置可见属性 但是不能读取不可见属性
removeProp删除对应的prop添加属性(不可见属性)
console.log( $('div').attr('class')) //读取对应prop设置可见的属性
$('div').attr('class','hi')
$('div').attr('age','18')
//attr不能获取prop里面设置不可见的属性
console.log( $('div').attr('username'))
removeAttr删除对应的attr添加属性(可见属性)
//他删除一切可见属性 $('div').removeAttr('class')
addClass添加class属性值
$('p').addClass('red')
$('p').addClass('hello')
removeClass删除class
//移除对应的class 如果不传参数就是清除class $('p').removeClass('red')
hasClass判断对应的class名是否存在
//判断当前的是否存在这个class名class 返回boolean console.log( $('p').hasClass('hello')); //true
toggleClass切换class
//切换class 将有的这个class元素 将这个class删除 将没有这个class的元素 将这个class填加 $('p').toggleClass('red') //没有进行添加
显示内容的操作
html方法的text方法
// innerHTML innerText // html 相当 innerHTML text 相当 innerText console.log($('div').html());//获取html代码 <b>hello</b> console.log($('div').text());//获取文本 hello $('div').html(`<a href="#">点我</a>`) //设置 $('div').text(`<a href="#">点我</a>`) //设置 不会解析html代码
样式操作
css方法
//他是利用style属性进行设置还是对应的样式直接设置 $('div').css('backgroundColor',"red") //俩个参数 分别样式名及样式值 (一个值就获取 俩个 值就是设置) console.log($('div').css('backgroundColor'));//red console.log($('div').css('color')); //设置的样式和没有设置的样式都可以(兼容)
dom对象及jquery($前缀)对象划分及相关转换
// $('ul>li')获取的是一个jquery对象 onmouseenter属于dom对象 $('ul>li')[0].onmouseenter = function(){ //将jquery对象转为dom对象 使用对应的下标[0] console.log('hello'); } // document.querySelector('li')是一个dom对象 将dom转换为jquery对象 // 将对应的dom对象传入$()中 $(document.querySelector('li')).css('background','red')
jquery中事件监听的方法
on添加监听的方法
on添加事件监听
off取消监听
function handler(){ console.log('点击了'); } function handler1(){ console.log('点击了1'); } //on事件监听 事件名 handler处理函数 $('button').on('click',handler) $('button').on('click',handler1) //取消了click事件 // $('button').off('click') //所有处理函数被删除了 $('button').off('click',handler)
click mouse开头的事件key开的事件hover处理移进移出的load加载input输入cahnge修改submit提交reset重载...
//对于常用一些事件 封装了对应的方法 (click mouse开头的事件 key开头的事件 hover 处理移进移 出的) // load 加载 input输入 change 修改 submit 提交 reset 重载 .... $('p').click(handler) $('p').mouseenter(function(){ console.log('移进去'); }) $('p').mouseleave(function(){ console.log('移出'); }) $('p').mousemove(function(){ console.log('移动'); }) $('input').keydown(function(){ console.log('键盘按下'); }) $('input').keyup(function(){ console.log('键盘弹起'); }) $('input').keypress(function(){ console.log('按下字符'); }) $('input').hover(function(){ console.log('移进去'); },function(){ console.log('移出'); })
元素操作
创建jquery对象
var $box = $('<div></div>')
内部添加操作(一个元素已经被添加 不能重复添加)
//将对应的$hello添加到box之前 $('.box').before($hello) //将对应的$hello添加到box之后 $('.box').after($hello) //insertBefore 将$hi插入到.content之前 $hi.insertBefore($('.content')) //insertAfter 将$hi插入到.content之后 $hi.insertAfter($('.content'))
替换操作
//替换的内容 被替换的选择器 传入的选择器 $('<h1>hello</h1>').replaceAll('.content') //replaceWith 第一个被替换的内容 替换的内容(可以传入string代码 直接进行解析) $(".inner").replaceWith("<b>替换</b>")
删除操作
//删除操作 可以传选择器 不传就是删除全部包括自己 $('ul').remove() //相当于 $('div[class=box]').remove() $('div').remove('.box') //删除所有的子节点 $('p').empty()
val方法 对应input框的value值操作
$(this).val("移进去")
面试问题:
promise ES7新增的
1.async修饰方法 await修饰对应的promise对象
2.await只能在async里面使用(他是来修饰promise对象的)
3.await会让当前主线程等待(上锁)当你执行完成(成功了或者失败了)才放行(解锁)
任务队列:
根据规范,事件循环是通过任务队列的机制来进行协调的。一个 Event Loop 中,可以有一个或者多个任务队列(task queue),一个任务队列便是一系列有序任务(task)的集合;每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。setTimeout/Promise 等API便是任务源,而进入任务队列的是他们指定的具体执行任务。
宏任务和微任务:
宏任务:可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
宏任务包含:
script(整体代码)
setTimeout
setInterval
I/O
UI交互事件
postMessage
MessageChannel
setImmediate(Node.js 环境)微任务:microtask,可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
微任务包含:
Promise.then
Object.observe
MutationObserver
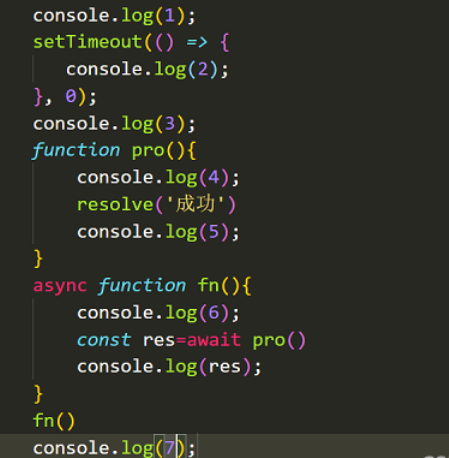
process.nextTick(Node.js 环境)题目:

答案136457成功2
1.先打印出1
2.碰到了异步任务定时器,所以放到任务队列中,作为宏任务等候排队.
3.紧接着打印出3.
4.遇到了函数pro,但是并没有调用,所以并不执行,也加到任务队列中.
5.碰到了函数fn,下边也调用了,所以会执行,先输出6,然后函数pro此时得到了调用,所以此时Pro函数开始执行,打印出4,但是由碰到了异步任务resolve('成功'),所以加到任务队列中,但是5还是会在执行出来.
6.再紧接着输出7,到此为此,能执行的全执行出来了,下面该任务队列中的.
7.resolve作为微任务会优先于宏任务,所以接下来会执行成功的响应状态res,也就是输出'成功',最后再执行任务队列中的宏任务,所以输出2.
8.总结:输出顺序是:1 3 6 4 5 7 '成功' 2



