day28数据结构与设计模式
数据结构:
数组(双向链表 单向链表)
栈 (先进后出 后进先出)
队列(先进先出 后进后出)
串(字符串hash)
图(散列表)
树(平衡树 (红黑树 二叉树) 完全二叉树)
计算机组成原理(冯诺依曼)
操作系统(linux设计对应的服务器相关指令集操作(center-os)
计算机网络(对应的组成及相关协议)
数据结构及算法
数据结构其实就是数据的存储结构
数组
链表
队列 栈 图 串 树 ...
算法(依靠固定的套路来做相关的解题操作 (公式))
递归算法(BFS(广度优先搜索) DFS(深度优先搜索))
动态规划 (思想 寻宝 迷宫这类的问题)
关于树的算法(完全二叉树里面最小路径问题) 狄克斯特拉算法
马拉车算法
贪心算法
字符串匹配算法 (hash算法)
数组排序算法(快速排序(数据量较少)希尔排序(插入数据)归并排序(数据量大的时候))
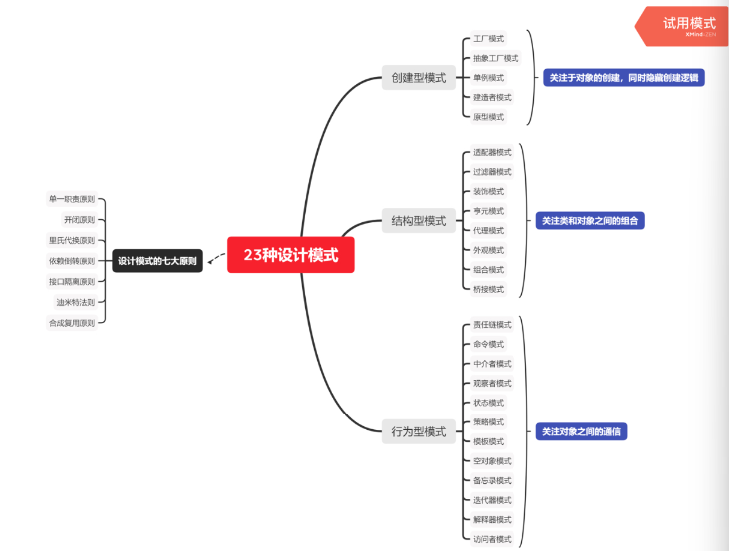
设计模式
概述:
设计模式是固定的套路,他是用来快速设计和创建对象(类的)的模式,总共有23种(不区分语言)
设计模式的划分:
创建型:用来创建对象的
结构型:用来加强对应的对象的结构的 设计类(对象)结构
行为型:用于对象之前的数据交互和联系建立

工厂模式
主要思维:创建一个工厂在工厂里面生产对应的对象 需要对应的对象的时候调用对应的工厂
function factory(name){ //先创建一个对象 var obj = new Object() //再给对象设置属性 obj.name = name //再返回这个对象 return obj } //调用 var Person = factory('jack')
单例模式
主要思维:在对应生成对象的时候 每次生成对应的都是一个对象(单例的意思就是对象只有一个)
function Person(){ } let person1 = new Person() let person2 = new Person() console.log(person1==person2) //false
使用闭包来实现单例
// 使用闭包来实现单例 function Single(){ var instance = null //保存这个对应的对象 return function(){ //判断当前对象是否存在 if(instance==null){ //如果不存在就new instance = new Person() } return instance } } //调用 var SinglePerson = Single() let person3 = SinglePerson() let person4 = SinglePerson() console.log(person3==person4); //true
使用原型来实现单例(原型的声明只有一次)
//利用原型来实现单例(利用声明只有一次的特点) function prototypeSingle(){ //接收原型上的instance属性 let instance = prototypeSingle.prototype.instance if(!instance){ //给原型上的属性赋值 instance = prototypeSingle.prototype.instance = new Person() } return instance } //调用 let person5 = prototypeSingle() let person6 = prototypeSingle() console.log(person5==person6);
适应静态属性(声明的时候也只声明一次)
//使用静态属性 function createPerson(){ //Person的构造函数里面的静态属性 是否为空 如果为空就进行赋值 if(!Person.instance){ Person.instance = new Person() } return Person.instance } let person7 = createPerson() let person8 = createPerson() console.log(person7==person8);
组合模式
将对应的方法(方法名一致)组合在一起调用
function GoBack(){ this.init = function(){ console.log('回家') } this.sayHello = function(){ console.log('你好 我回家了') } } function OpenPhone(){ this.init = function(){ console.log('打开手机') } this.sayHello = function(){ console.log('你好 我正在准备玩手机') } } function PlayGame(){ this.init = function(){ console.log('玩游戏') } } new GoBack().init() new OpenPhone().init() new PlayGame().init()
组合模式实现
// 组合模式 class Combiner{ //当你没传参数的时候 准备空数组 constructor(){ this.args = [] //接收对应的对象 } add(obj){ //将对应的里面的对象存入 this.args.push(obj) } excuted(fnName){//将对应的对象数组的fnName方法执行 this.args.forEach(item => { //当前具备这个方法 就执行 if(item[fnName]){ item[fnName]() } }); } } let combiner = new Combiner() combiner.add(new GoBack()) combiner.add(new OpenPhone()) combiner.add(new PlayGame()) combiner.excuted('init') combiner.excuted('sayHello')
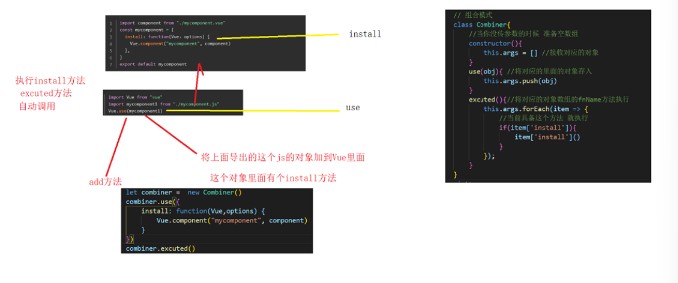
组合模式在vue中的使用

观察者模式*(发布订阅者模式)
概述:观察者就是有个第三方的东西在帮你观察对应内容的变化
示例
1.我今天去商店叫老板给我一包华子
2.老板告诉我没有了
3.我告诉老板说如果有货了 联系我
4.老板告诉我有货了 我买了
老板属于观察者
观察的内容 华子
处理
我买了 这个模式就被称为观察者
事件监听就是一个观察者
观察者:js引擎
监听的内容:element对应的事件click
处理:事件处理方法(多个)
element.addEventListener("click",function(){
console.log('处理了')
})
观察者核心就是对应的监听内容以及处理内容
观察者(vue2底层就是观察者)
主要操作为3个监听方法 执行对应的方法 取消对应的方法
//对应的观察者 监听的函数 事件名:多个处理函数 click:[fn1,fn2] 处理的函数 取消的函数 class ObServer{ constructor(){ this.message={} //装对应事件及对应的处理函数 click:[fn1,fn2] } on(type,handler){ //监听的函数 事件名 处理函数 } emit(type,...args){ //执行对应的函数 click,1,21 } off(type,handler){ //取消对应的事件监听 } }
on
//对应的观察者 监听的函数 事件名:多个处理函数 click:[fn1,fn2] 处理的函数 取消的函数 class ObServer{ constructor(){ this.message={} //装对应事件及对应的处理函数 click:[fn1,fn2] } on(type,handler){ //监听的函数 事件名 处理函数 //判断事件是否存在 if(!this.message[type]){ //赋值空数组 再将对应的处理函数填入 this.message[type] = [handler] }else{ //如果事件已经存在直接加入对应的数组 this.message[type].push(handler) } } emit(type,...args){ //执行对应的函数 click,1,21 } off(type,handler){ //取消对应的事件监听 } }
emit
//对应的观察者 监听的函数 事件名:多个处理函数 click:[fn1,fn2] 处理的函数 取消的函数 class ObServer{ constructor(){ this.message={} //装对应事件及对应的处理函数 click:[fn1,fn2] } on(type,handler){ //监听的函数 事件名 处理函数 //判断事件是否存在 if(!this.message[type]){ this.message[type] = [handler] }else{ this.message[type].push(handler) } } emit(type,...args){ //执行对应的函数 click,1,21 //如果这个事件不存在 直接return if(!this.message[type]) return //构建一个event对象 将事件类型及相关参数传递进去 let event = { type, args } //取出的事件里面的执行方法 执行 this.message[type].forEach(fn => { fn.call(this,event) }); } off(type,handler){ //取消对应的事件监听 } }
off
//对应的观察者 监听的函数 事件名:多个处理函数 click:[fn1,fn2] 处理的函数 取消的函数 class ObServer{ constructor(){ this.message={} //装对应事件及对应的处理函数 click:[fn1,fn2] } on(type,handler){ //监听的函数 事件名 处理函数 //判断事件是否存在 if(!this.message[type]){ this.message[type] = [handler] }else{ this.message[type].push(handler) } } emit(type,...args){ //执行对应的函数 click,1,21 //如果这个事件不存在 直接return if(!this.message[type]) return //构建一个event对象 将事件类型及相关参数传递进去 let event = { type, args } //取出的事件里面的执行方法 执行 this.message[type].forEach(fn => { fn.call(this,event) }); } off(type,handler){ //取消对应的事件监听 //如果这个事件不存在 直接return if(!this.message[type]) return //遍历这个对应事件的数组 找到对应的handler函数 再删除 this.message[type].forEach((fn,index)=>{ if(Object.is(handler,fn)){ this.message[type].splice(index,1) } }) } }
代理模式(vue3的底层)
proxy(es7新增对象)
概述:找一个作为你的代理执行人 然后去做对应的操作 在`不影响原本类结构的情况下做功能加强
示例
去58同城找一个清洁工去帮我去打扫家里的卫生
1.需要一个58同城
2.需要自己去注册一个账号 (传递进去)
3.找清洁工 (也在58同城有个账号 传递进去)
代理对象 清洁工
目标对象 我自己
平台58 ( 代理对象会改变目标对象)
生成一个代理对象 两个参数一个是对应的目标对象的操作handler
let targetObj = {name:'jack',age:18}//目标对象
//代理对象 new Proxy 目标对象 处理的函数handler
let proxy = new Proxy(targetObj,{
//处理 get 获取值
get(target,name,proxy){
// console.log(target) 得到目标对象
// console.log(name)//对应的key
// console.log(proxy) //得到代理对象
return target[name]+"hello" //获取了a
},
//set 设置值的时候
set(target,name,value,proxy){
// console.log(target) //目标对象
// console.log(name) //key
// console.log(value) //值
// console.log(proxy) //得到代理对象
target[name] = value+"岁" //更改了对应的a
},
//deleteProperty 删除调用的方法
deleteProperty(target,name){
console.log(target);
console.log(name);
if(confirm('你确定要删除吗')){
delete target[name]
}
},
has(target,name){
console.log(target);
console.log(name);
return name in target
}
})
//调用get方法
console.log(proxy.name);
//调用set方法
proxy.age = 20
//删除 调用deleteProperty
delete proxy.name
console.log(targetObj);
//has调用
console.log('a' in proxy);
装饰着模式
功能加强 在不使用继承的情况下 功能加强
示例
我有套房子 (买的 new)
找个装修队(装修公司)装修(功能加强)(通过把毛坯传入)
得到就是精装
没有改变原本结构的
function Car(name){ this.run = function(){ console.log(name+'车在跑') } } //加链子 装修 function ChainCar(car){ this.run = function(){ console.log("加链子"); car.run() } } var car1 = new Car('兰博基尼') //毛坯 var car2 = new Car('劳斯莱斯') // car1.run() //精装 var chainCar = new ChainCar(car1) var chainCar1 = new ChainCar(car2) //加链子 chainCar.run() chainCar1.run()



