day18ES6和ES5下
对象的简写(属性简写)
var name = " tom " var obj = { //第一个name为key 第二个name 指向外面的name 为value //name:name //当value是一个变量 key和value的变量名为一致的时候 直接写key name }
函数的简写(对象里面的函数的简写)
var obj = { /* eat:function(){ console.log("hello") } * / //简写 省略了function eat(){ console.log("hello") } } obj.eat() //打印hello
Object.is判断两个对象是否是一个
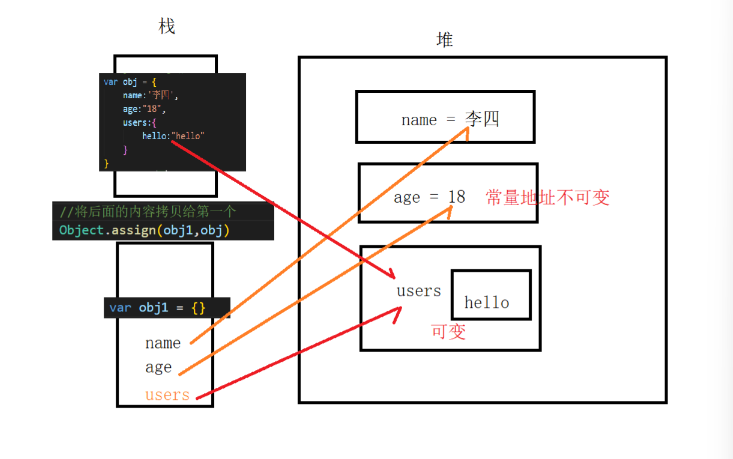
Object.assign()将后面的内容拷贝给第一个(浅拷贝)

//Object.is() 他是用来弥补我们==的不足 ==在对应的比较对象的时候 他不会比对象里面的东西 而是 直接对象的栈地址的值 //Object.is() var array1 = new Array() var array2 = new Array() console.log(array1==array2); //false console.log(array1 === array2); //false //判断这个俩个内容是否一个对象 console.log(Object.is(array1,array2));//false //NAN == NAN var number = NaN console.log(number==NaN);//false console.log(Object.is(number,NaN));//true //Object.assign() 复制 var obj = { name: ' 李四', age: " 18", users:{ hello:"hello" } } var obj1 = {} //将后面的内容拷贝给第一个 Object.assign(obj1,obj) console.log(obj1.users.hello); obj1.users.hello = "你好" console.log(obj.users.hello);//浅拷贝 也就是我们拷贝的对象只拷贝了第一层的值 第二层我是拷 贝的引用
set(集合 伪数组)
//set的特性 元素不能重复 数组去重 可以传参 传递的参数为数组 var set = new Set()
方法
add 添加
delete 删除
clear 清除所有
forEach 遍历
has 判断是否存在
entries 返回对应键值对组成的set迭代器
keys 返回对应值对组成的set迭代器
values 返回对应键对组成的set迭代器
属性
size返回对应的长度
数组去重
// 数组去重 var array = ['a','a','b','c','a','b','c'] var newSet = new Set(array) //将set转为数组 console.log(Array.from(newSet));
map(集合 伪书组)
构成是key value ,key是唯一的value不是Map是一个很大的对象 他里面可以存储任意类型的值
//传参需要传递俩个参数 一个key 一个value var map = new Map()
方法
set 设置对应的key-value
get 通过对应的key来获取value
delete 通过key来删除
clear 清空
forEach 遍历 value-key-map
has 判断是否存在对应的key
entires 返回键值对map迭代器
keys 返回key map迭代器
values 返回value map迭代器
属性
size
WeakSet 只能存储对象的set
所有的迭代器都有的方法next
var map = new Map() //map的构成是由key-value来构成的 key是唯一的 可以是任意类型 value也可以是任意类型 //增删改查 //添加数据 修改 set对应的值 map.set('name','jack') map.set('name','tom') map.set('name','lisa') map.set('age','198') map.set('sex','女') //查数据 通过key来获取对应的值 get console.log(map.get('name')); //删除 delete 根据key来删除 清空clear // map.delete('name') // map.clear() console.log(map.size); console.log(map.has('name')); map.forEach((v,key,map)=>{ console.log(v,key); }) //values entries keys 返回的是map的迭代器 所有的迭代器都有的方法 next下一个 console.log(map.keys()); // console.log(map.keys().next()); console.log(map.values()); console.log(map.entries());
Class类(面向对象里面的内容)
//class 类名字 首字必须大写 class Person{ //class里面的this指向new的对象实例 // 构造器 构造方法的容器 new Object() //调用的就是构造方法 //匿名的构造器 调用的时候类名的他的方法名 //name age是属于构造方法的形参 constructor(name,age){ this.name = name //this指向对象new的对象 this.age = age // new的对象实例的age属性 = 构造函数里面传递的age值 } eat(){ console.log(this.name+"吃饭"); //指向对象实例 } } //调用构造函数来new对象 var person = new Person('jack',18) //调用对应的eat方法 eat来自于person这个类中 person.eat() //jack吃饭
constructor 构造器 (在继承体系中 子类可以拥有父类所有非私有属性)
在继承的关系中 如果需要在constructor 使用this那么必须先写super() super()指向对应的父类构
造
// extends 表示继承关系 class Student extends Person{ //如果在继承关系中需要在构造器中使用this 必须先写super constructor(){ super() //表示的是父元素的构造方法 this.sex = '男' this.name = '张三' } } var student = new Student() console.log(student.name);//自己没有的时候找父元素 自己有先找自己 name继承于person中 student.eat() //继承于person类中 tom吃饭 console.log(student.sex); //打印自己的sex属性
extends 表示继承关系
减少多余代码 提高代码的可阅读性及开发效率
es6新增的基础数据类型(值类型)
Number String boolean null undefined
新增BigInt大整型(解决数字有范围的问题)
//大整型 var bigInt = BigInt("1234567891234567991234566799") console.log(bigInt);
新增Symbol(唯一的值)
//symbol唯一的 独一无二的值 var n = Symbol() var m = Symbol() var j= Symbol('hello') //hello相当他的别名 //获取到对应的别名 console.log(j.description); console.log(n) //一般使用symbol来做区分 对象的key var obj = {} obj[n] = "hello" obj[m] = "hi" console.log(obj[n]); console.log(obj[m]);
生成器
// 生成器函数是一个异步的函数 里面标注了yield 暂停执行 为了区分普通函数他加了* //可以在对应的地方获取到对应的值 function* autoGenerator(x){ yield x/2 yield x/3 yield x/4 } function* generator(x){ yield x+1 yield x+2 yield* autoGenerator(x) yield x+4 } var g = generator(1) //next返回的是一个对象 里面有俩个参数 value表示执行的值 done 是否已经完成 // console.log(g.next() )//走的第一步 2 // console.log(g.next() )//走的第二步 3 // console.log(g.next() )//走的第三步 4 // console.log(g.next() )//走的第四步 5 // console.log(g.next()) //2 // console.log(g.next()) //3 // console.log(g.next()) //0.5 // console.log(g.next()) //0.33 // console.log(g.next()) //0.25 // console.log(g.next()) //5 while(!g.next().done){ console.log(g.next()) //3 }



