day17 ES5 ES6上
ES5
严格模式
1.变量名必须要有修饰符
2.函数内部this不能指向window
3. 函数内容的arguments形参不同步
4.禁止在非函数代码块内 声明函数
5.禁止八进制
数组加强
indexOf根据数组内容找下标 从前到后 找不到返回-1
lastIndexOf 根据对应的内容找下标 从后往前找 找不到返回-1
高阶函数
forEach 遍历的(遍历每个结果做相关操作)
map 遍历的 (遍历每个结果做相关操作 返回一个新数组)
some 有一些内容 返回Boolean
every 所有都符合 返回boolean
reduce reduceRight 计算 (遍历每个值 做相关计算 返回结果)
filter 过滤 (遍历每个结果找到返回符合条件的结果返回数组)
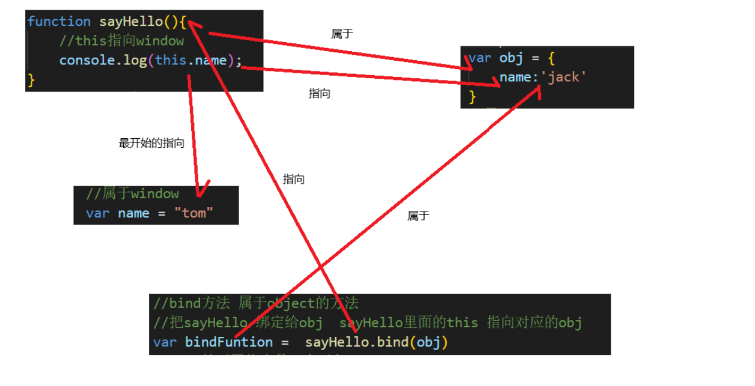
bind 绑定this指向
var obj = { name: ' jack' } //属于window var name = " tom " function sayHello(){ //this指向window console.log(this.name); } sayHello() //打印tom //bind方法 属于object的方法 //把sayHello 绑定给obj sayHello里面的this 指向对应的obj var bindFuntion = sayHello.bind(obj) //bind的返回值也是一个对象 bindFuntion()//打印jack

apply方法
call方法
var obj = { name: ' jack' } //属于window var name = " tom " function sayHello(){ //this指向window console.log(this.name); } sayHello() //打印tom //绑定this指向 自动执行方法 第一个参数指定的this指向 第二个参数为函数需要的参数 他传递的参数为 数组 sayHello.apply(obj,null) // 第一个参数指定的this指向 第二个参数为函数需要的参数 传递的参数为一个个的元素 sayHello.call(obj,null)
ES6
命名修饰符
let块状作用域
let b = 11 //声明的是一个块状作用域 let关键词在对应的区间不能重复声明 // let b = 12 for(let i=0;i<10;i++){ } for(let i=0;i<10;i++){ }
const常量 (块状作用域) 定义建议全大写
// const 修饰为常量 常量是不可变的 不允许二次赋值 定义的时候必须要赋值 声明的也是一个块状作用 域 const HI = 10 HI = 20 //错误的
String新增的方法
include是否包含
startsWith是否包含
endsWith是否为结束
repeat 平铺产生新的字符串
//string 新增的内容 var str ="abc" //是否包含 返回boolean类型的值 console.log(str.includes("a")); // 是否是开始 以及是否是结束 // 里面的字符 开始位置(默认为第一个下标为0) console.log(str.startsWith("a",1)); // 里面的字符 结束的位置 (默认为0 就是最后一个) console.log(str.endsWith('c')); //平铺 repeat 传入的参数为平铺的次数返回的是一个新的字符串 console.log(str.repeat(3));
Array新增
Array.from() 将伪书组转为数组
Array.of()将一系列的值转为数组
Array.findIndex()查找下标 返回对应第一个匹配的下标
//将伪数组转为数组 // nodeList htmlCollection arguments var liList = document.querySelectorAll("li") //返回是一个伪数组 //使用Array.from 转为数组 var array = Array.from(liList) //from方法返回一个新的数组 array.forEach(function(v){ console.log(v); }) //Array.of 将对应一组数据转为数组 var numbers = Array.of(1,2,3,4) console.log(numbers); //高阶函数 以函数做为参数的函数叫做高阶函数 var arr = ['a','b','c','d'] //find 查找 返回的是一个元素 只会找到匹配的第一个 var str = arr.find(function(v,index,array){ // if(v=='a'){ // return v // } return v>'a' //返回一个boolean表达式 }) console.log(str); //findIndex 查询下标 返回的是一个元素 只会找到匹配的第一个 var index = arr.findIndex(function(v,index,array){ // if(v=='a'){ // return index // } return v=='a' }) console.log(index);
循环增强
for in 循环(对象)
for of 循环(数组)
// for in 遍历对象 // for of 遍历数组 var obj = { name: " jack", age:18 } var arr = [1,2,3,4] //原始遍历 for(var i=0;i<10;i++) // for in for(var item in obj){ //对于对象遍历获取是key console.log(item);//获取的key console.log(obj[item]); //获取的value } for(var item in arr){ //对于数组遍历拿到是下标 (存在一定性的问题 不建议使用) console.log(item,arr[item]); } //for of 遍历数组的 for(var item of arr){ //遍历的是值 console.log(item); } //对于没有迭代器的对象是不能使用for of来遍历 迭代器(用于迭代的对象) //属于对象的方法 Object // entries() 获取每个元素 包含键和值 keys() 获取所有的键 values() 获取所有的值 for(var item of Object.keys(obj)){ //迭代对象 console.log(item); } for(var item of Object.values(obj)){ //迭代对象 console.log(item); } for(var item of Object.entries(obj)){ //迭代对象 entries 返回一个二维数组 console.log(item); }
Object的方法
keys获取对象的所有键值
values获取对象的所有的值
entires获取对象所有的键值(数组)
function加强
对应默认参数(支持没传值的时候 有一个默认值)
//后续在封装函数的时候 一定要用到的 function sayHi(name='hello',age=18){ console.log(name) console.log(age) } //如果你没有传值他会有个默认值 sayHi() //如果你传值的他就会将默认值替换 sayHi('jack') //jack 18 sayHi('jack',20) //jack 18
箭头函数(匿名函数)
<button>按我</button> <script> //后续在封装函数的时候 一定要用到的 function sayHi(name='hello',age=18){ console.log(name) console.log(age) } //如果你没有传值他会有个默认值 sayHi() //如果你传值的他就会将默认值替换 sayHi('jack') //jack 18 sayHi('jack',20) //jack 18 //匿名函数 var sayHello = function(){ console.log("hello"); } //调用匿名函数对象 sayHello() //es6诞生了一个箭头函数 简化我们对于匿名函数的声明 var sayHello = ()=>{ console.log("hi"); } sayHello() //name是形参 一个形参的情况下可以省略对于的() //当你的函数体只有一句代码 {} 也可以被省略 var sayHello = name => console.log(name); sayHello('jack') //当你需要return数据的时候 你当前的代码只有一句的情况下 return也可以被省略 var sayHello = name =>name //返回了对应的name console.log(sayHello('jack')); //箭头函数没有this 没有arguments数组 找他的父元素里面的this var obj = { name: ' jack', // this 这个外面的this和对应的箭头函数里面的this是同一指向 say:()=>{console.log(this);}, test:()=>{ console.log(this);//obj setTimeout(()=>{ //属于window console.log(this); }) } } obj.test() //this指向对应的按钮 document.querySelector("button").onclick =()=>{ console.log(this); } </script>
箭头函数的特性
当前只有一个参数 可以省略()
当前只有一行代码 可以省略{}
当前如果只有一行代码 需要返回值 可以省略()
箭头函数里面没有this
箭头函数没有arguments
总结:箭头函数的this指向父元素的this
扩展运算符*
打开对应数组...
...[a,b,c] ===>a b c
解构(对象)
打开对应的对象(解除构造)提取到里面的值
//对象里面存在n个键值对象 var obj = { name: ' jack', age:18 } //n个obj.key console.log(obj.name); console.log(obj.age); //es6新增了对应的解构 减少对应的obj. var {name,age,sex} = obj //称为解构 //得到对应的name 去比对obj里面是否存在相同的一个属性名叫name 如果没有返回undefined 有就返回 这个对应的值 console.log(name); //jack console.log(age); //18 console.log(sex); //undefined var {message} = { message: " hello", message1:"world", } console.log(message); //hello
今日问题
遇到了nodejs安装失败的问题
解决办法
在老师的帮助下在系统设置环境变量,在cmd中可以显示node的版本号.



