BootStrap基础入门概述总结
是否还值得学习BootStrap
因为自己还是学生,自己在学习之前就先在网上看了看BootStrap是否在现在依旧流行,是否还值得学习。
以下是网友的一些评价:
20年11月
Bootstrap作为入门前端学习还是可以的,因为他有很多css的思想很不错,布局也挺好的。真正的工作可能vue或者react比较适合团队开发和模块开发。
17年11月
1.bootstrap 很多人用,对响应式设计的页面有了极大便利。
2.bootstrap不能完全算是前端框架。(它没有mvc概念基础。)
为什么你说没有人用,其实原因很简单,因为现在的国人都在使用ie或者靠ie内核开发的浏览器,bootstrap本身是外国人开发的所以对待ie兼容性来说是很不友好的(因为国内的人不升级ie),所以开发pc端的时候就要考虑浏览器的兼容性,部分变态的客户可能会使用ie8或者以下 自然bootstrap会出现很多兼容问题所以不是第一开发手选。
还有bootstrap是快速开发用的他对可定制性相对较差,目前国内多半都是页面设计都是定制的自然bootstrap用武之地比较少,但是如果是后台系统管理页面bootstrap非常多人用并且开发起来迅速。
其实有些时候 不要听别人去说,如果是前端并且公司要求去学,应该自己动手试试才知道他到底好不好,如果不好为什么每个人都在谈论它?它肯定是有优秀的一面的。
更多评论就不一一展示了,看完这些评论后,确实感受到这个问题的争议性,但自己确实是小白,正处于入门的过程,我觉得可以花费一些时间来学习BootStrap,看一看其中的布局思想。毕竟,我还是认为付出总是有回报的。
BootStrap中文官网
下载教程
-
打开中文官网 https://www.bootcss.com/
-
点击Bootstrap3中文文档
-
在进入的网页左上角点击入门
-
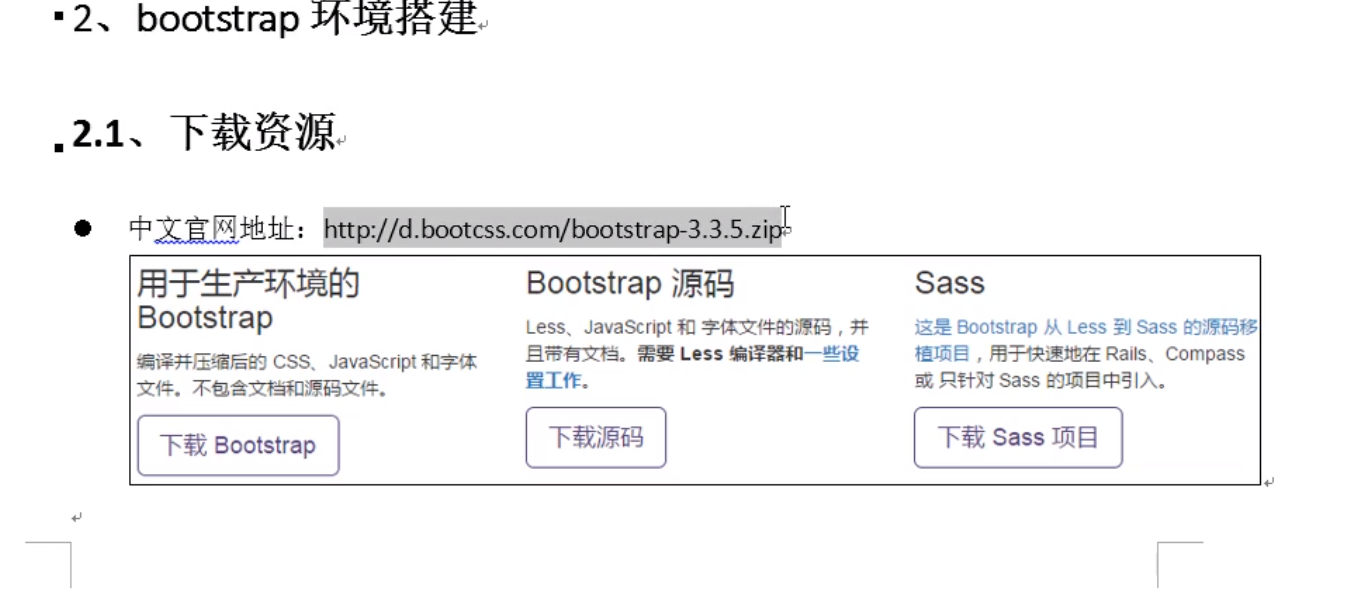
再在进入的网页选择下载的方式,一般下载的是源码
自己学习的资源
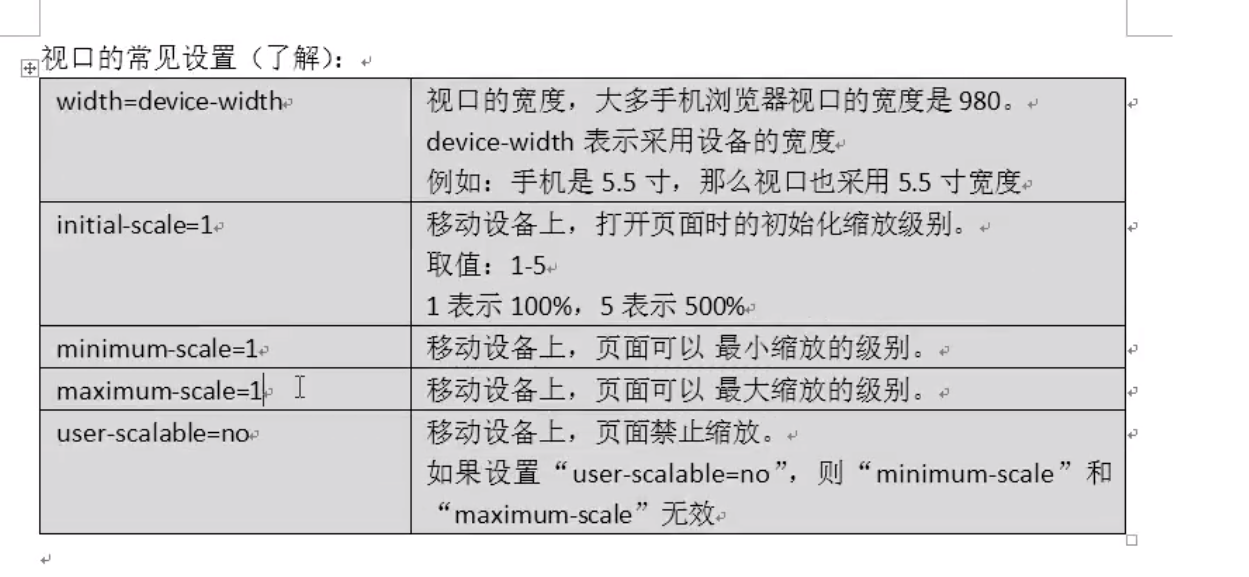
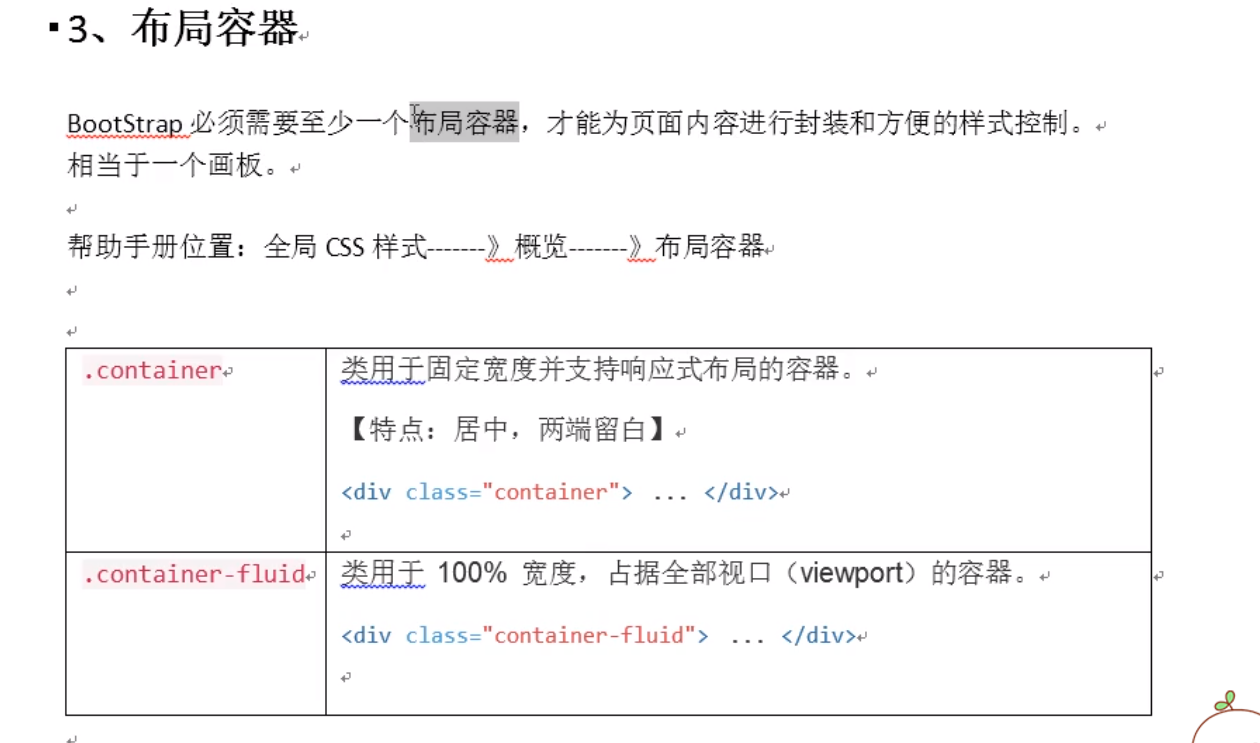
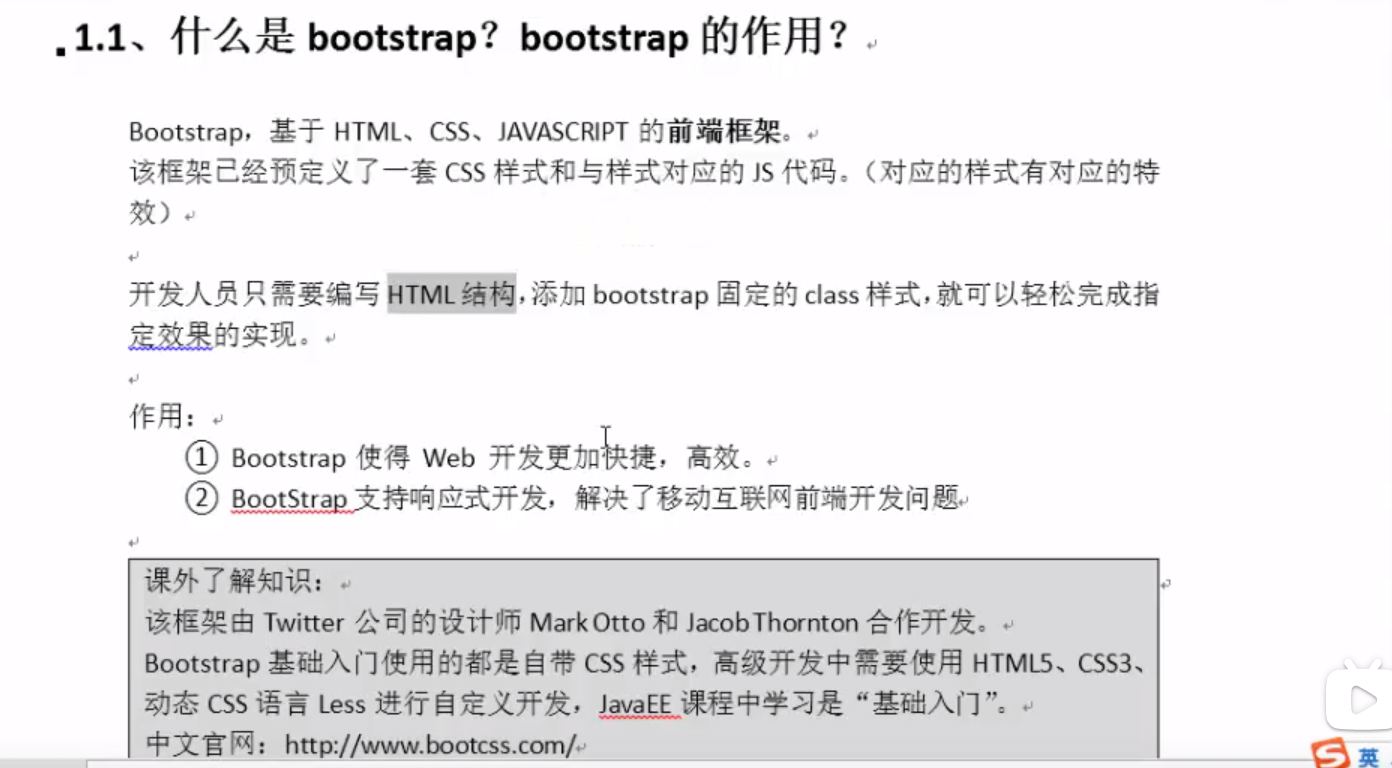
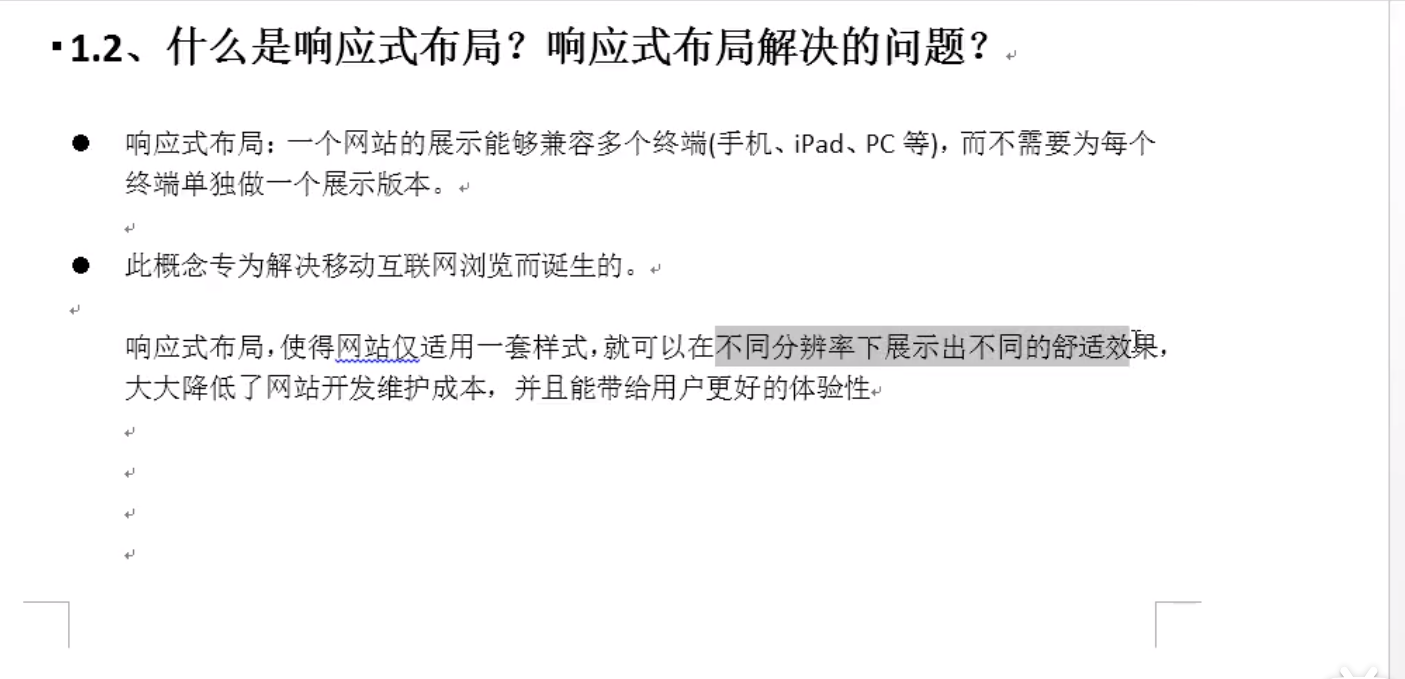
BootStrap知识点概述总结



环境搭建