JavaScript总结(三)

















代码练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study JS</title>
<script>
// var x = 10;
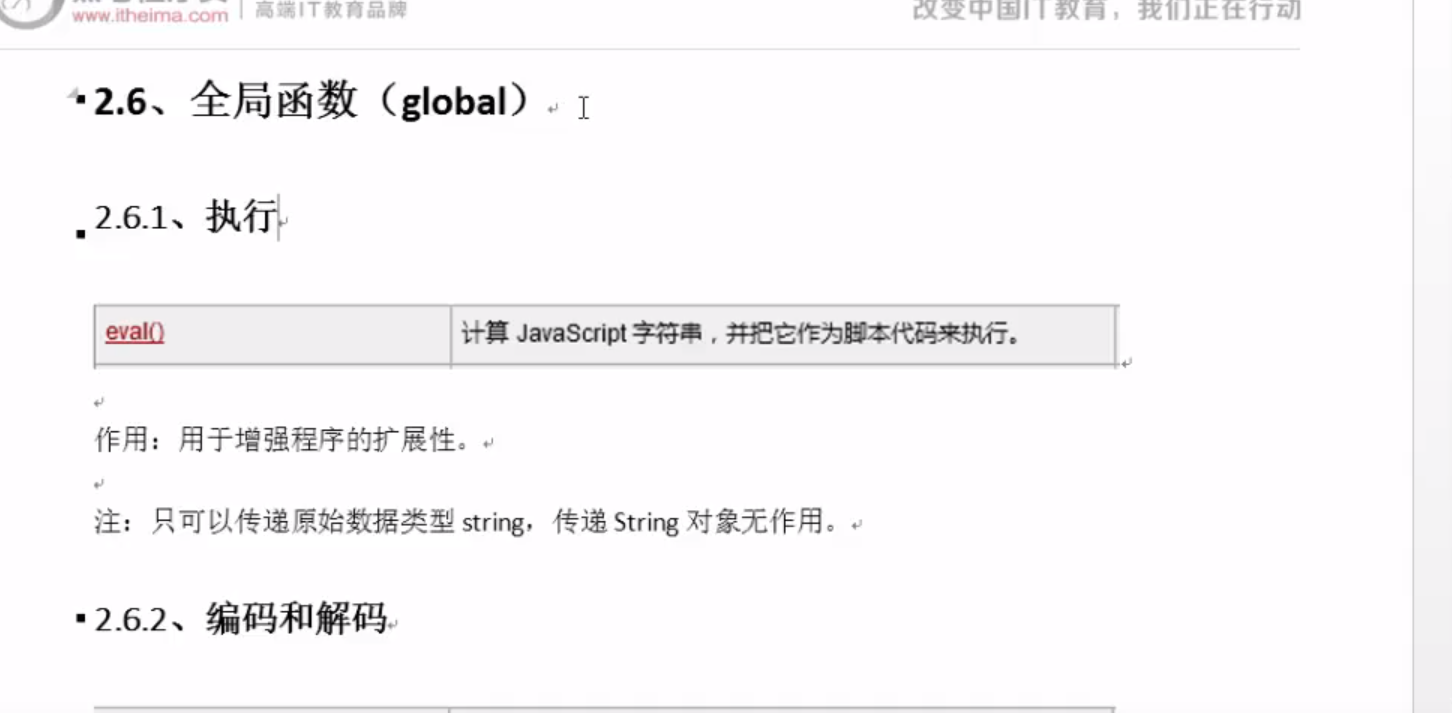
/* eval("var x = 10")//可以动态拓展程序功能。注意:只能传递基本数据类型的字符串,不能传递字符串对象
alert(x); */
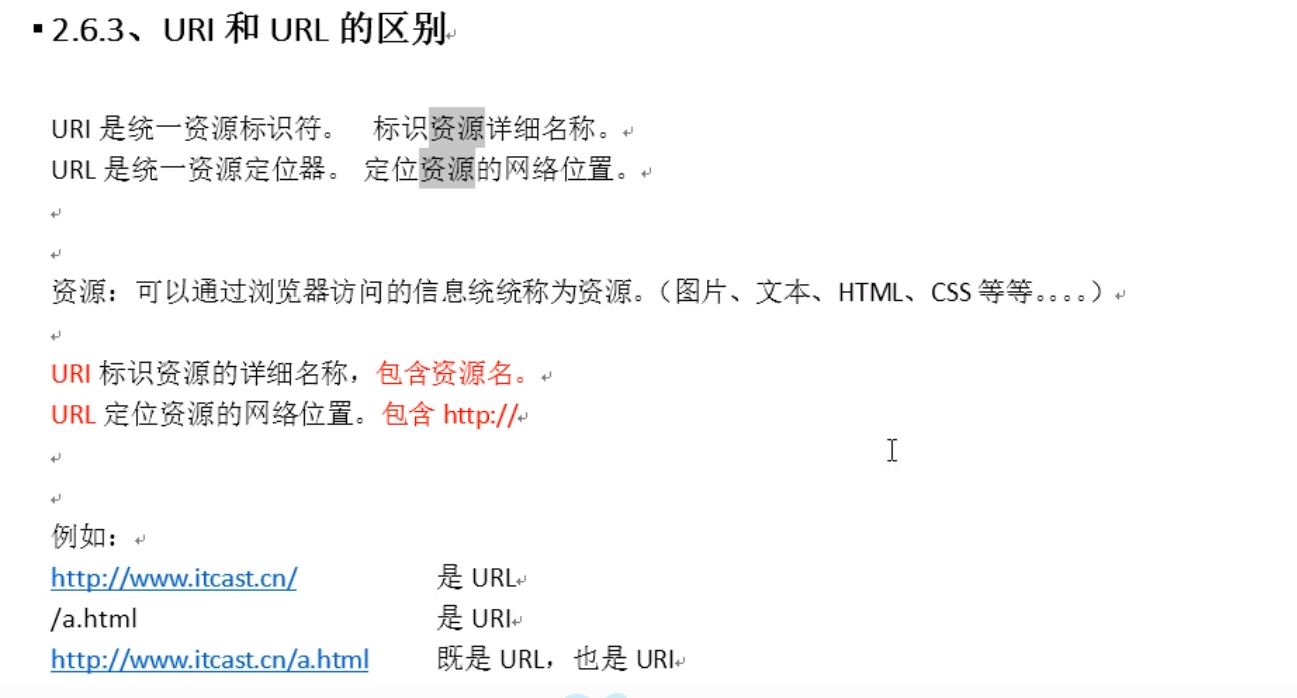
/* var msg = "http://www.bababab.com/a.html?username=张三&password=123";
alert(msg);
var temp = encodeURI(msg);
alert(temp);
var aaa = decodeURI(temp);
alert(aaa); */
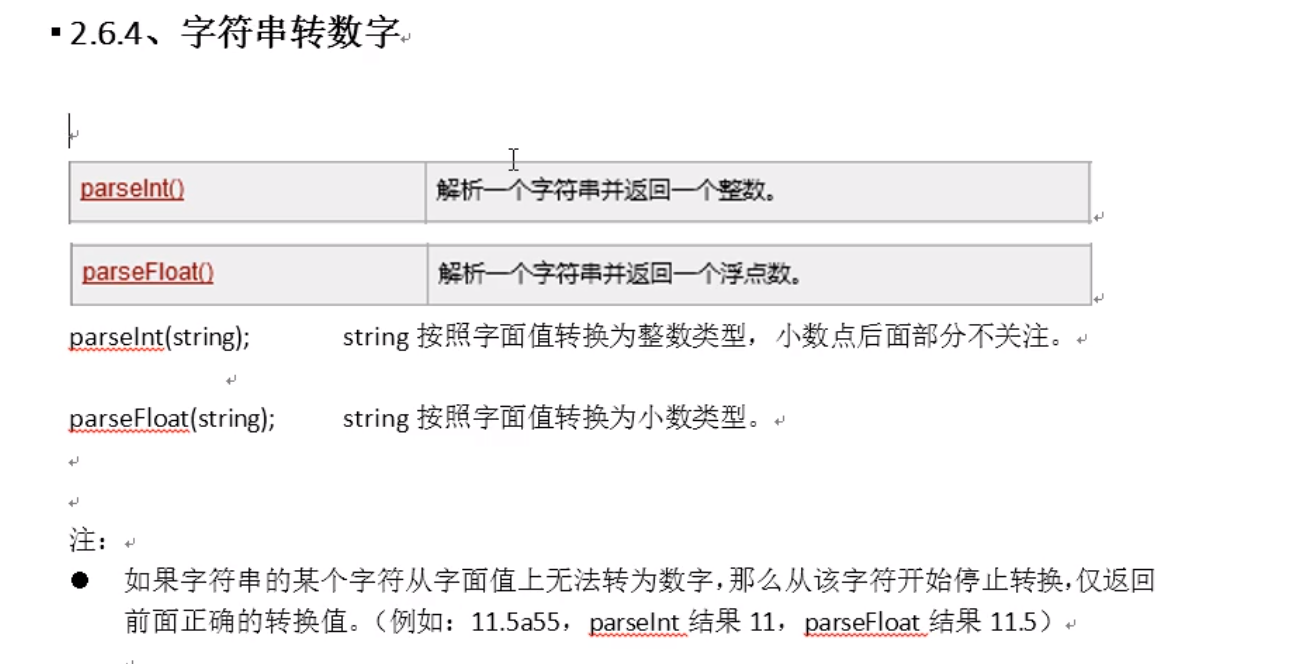
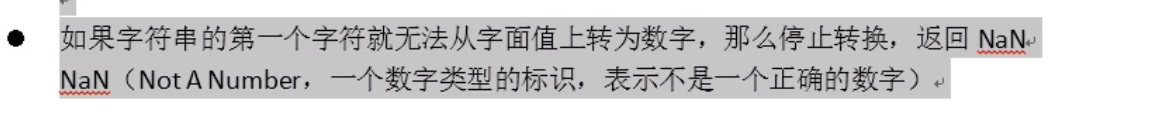
/* var str = "a10.55";
var num1 = parseInt(str);
alert(typeof(num1)+" : "+num1);
var num2 = parseFloat(str);
alert(typeof(num2)+" : "+num2); */
// function sumab(a,b)
// {
// return a + b;
// }
// var num = sumab(22,33);
// alert(num);
/* var person = {name:"小王",age:18};
alert(person.name + "-" + person.age);
person.name = "小李";
alert(person.name);
person.sex = "男";
alert(person.sex); */
/* function person(n,a){
this.name = n;
this.age = a;
}
var a = new person("LS",18);
alert(a.name);
a.name = "苍苍"
a.sex = "男";
alert(a.sex); */
/* var flag = confirm("是否删除");//有返回值,为Boolean类型,确定——》true。取消——》false。
alert(flag); */
/* var Id;
function run1(){
alert("run1");
clearInterval(Id);
}
Id= setInterval("run1()",2000); */
/* function run1(){
alert("run1");
}
var id = setTimeout("run1()",2000);
clearTimeout(id); */
/* var str = location.href;
alert(str); */
/* function run1(){
location.href = "http://www.baidu.com";
}
setInterval("run1()",2000); */
</script>
</head>
<body>
</body>
</html>


