JavaScript总结(一)


1.2JS案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study JS</title>
<script>
var a = 10;
var b = 20;
var temp = a+b;
alert(temp);
</script>
</head>
<body>
</body>
</html>



1.4 JS引入方式
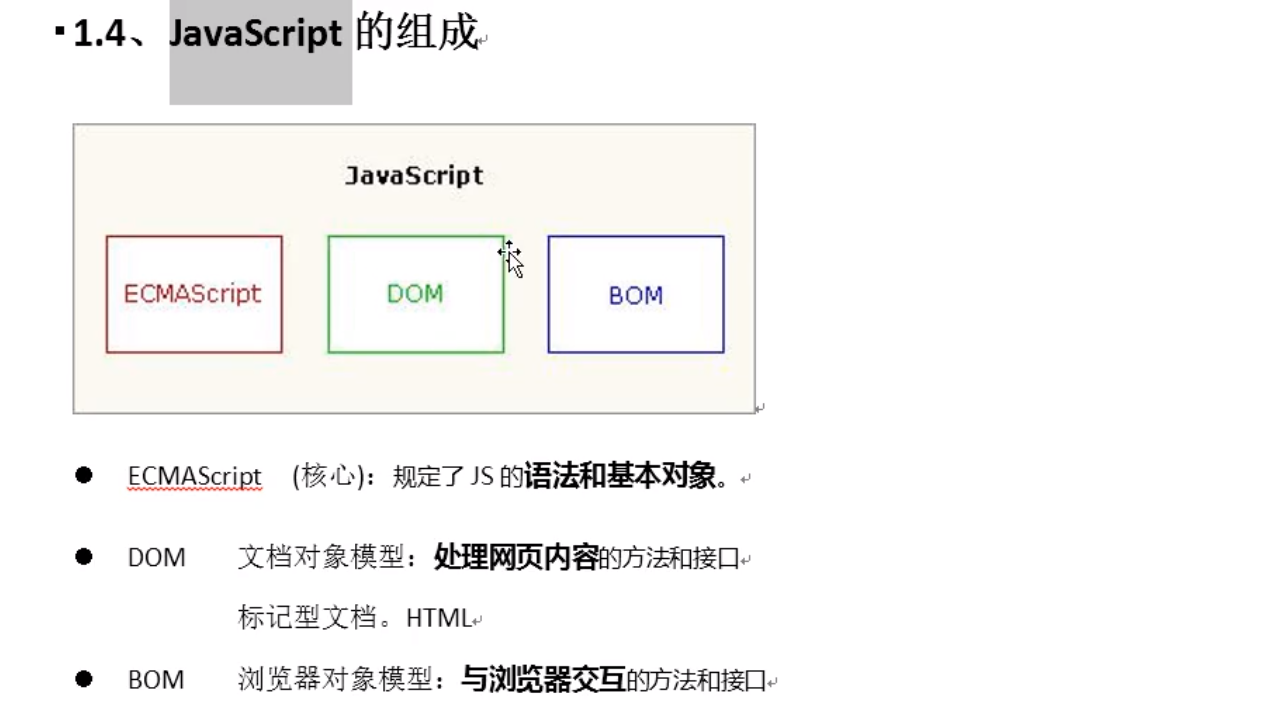
二、JavaScript语法及规则











<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study JS</title>
<script>
/* var a = 10;
var b = 20;
var temp = a+b;
alert(temp); */
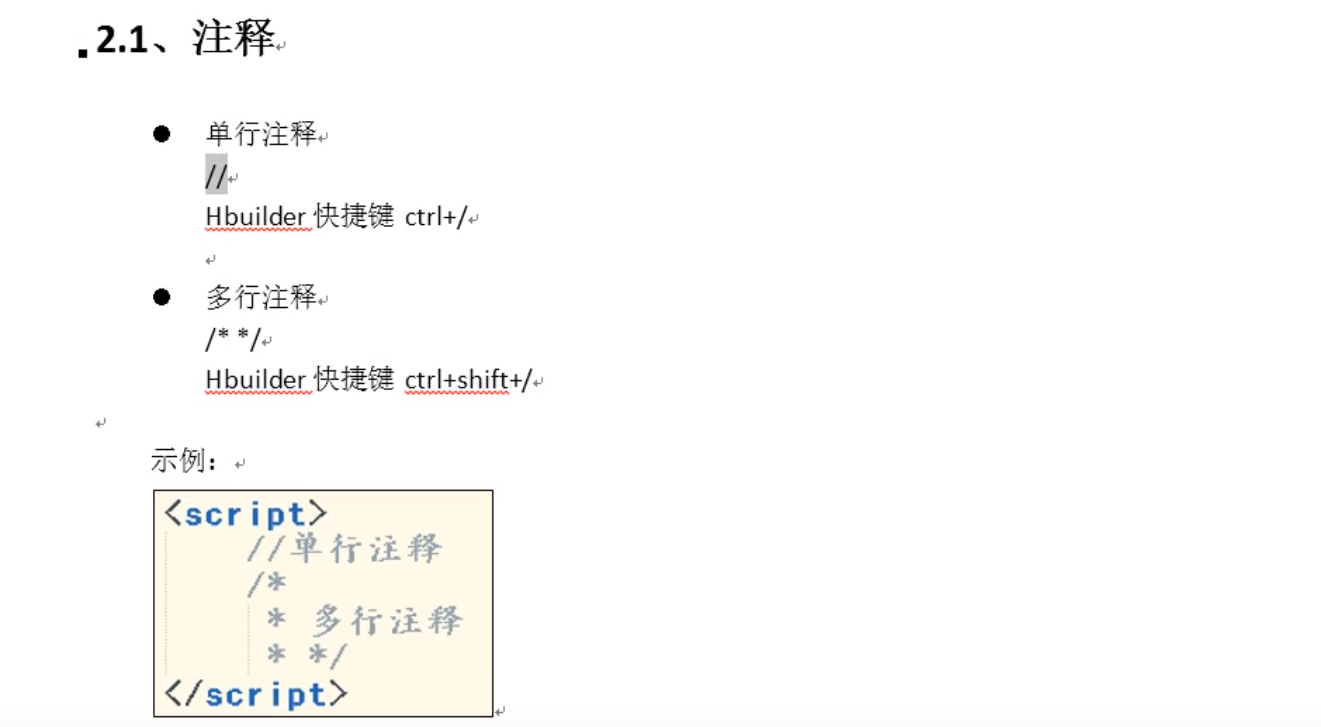
// alert(b);
// 注释
/*
多行注释
第一行
第二行
*/
/* var str1 = "nihao";
var str2 = 'hello';
// alert(str1+str2);
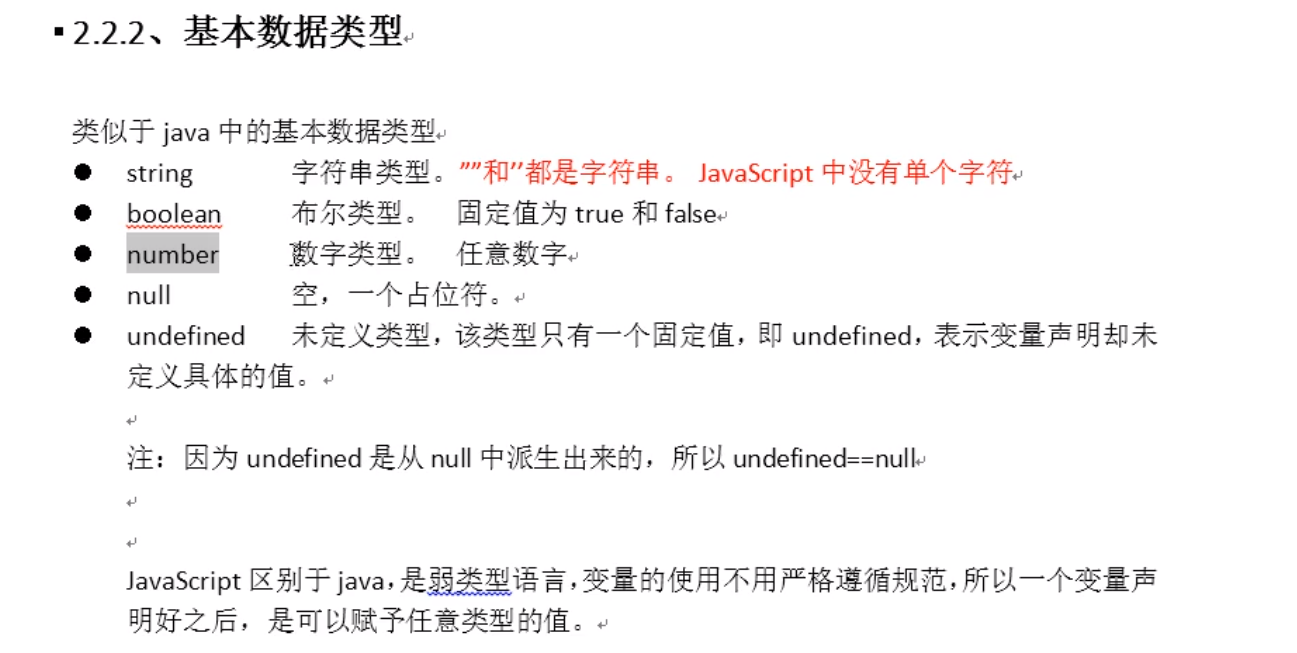
var flag1 = true;
var flag2 = false;
var num1 = 10;
var num2 = 10.02;
var obj = null;
var a;
var b = undefined;
str1 = 10;
str1 = true;
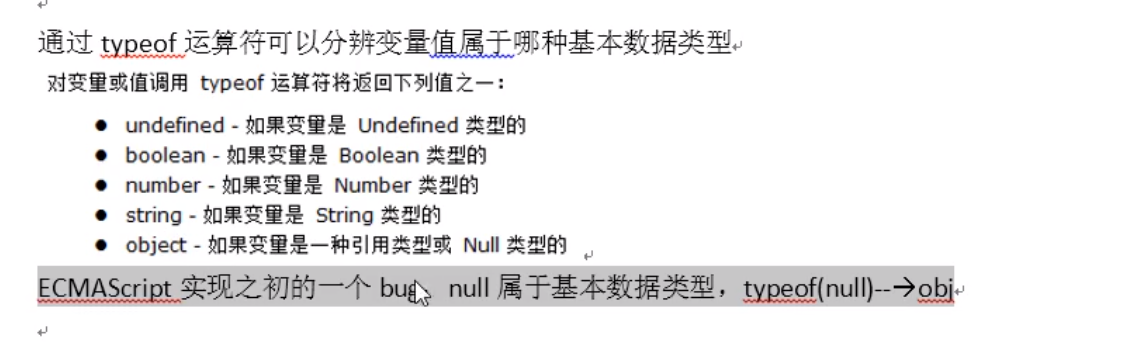
alert(typeof(str1));
alert(str1); */
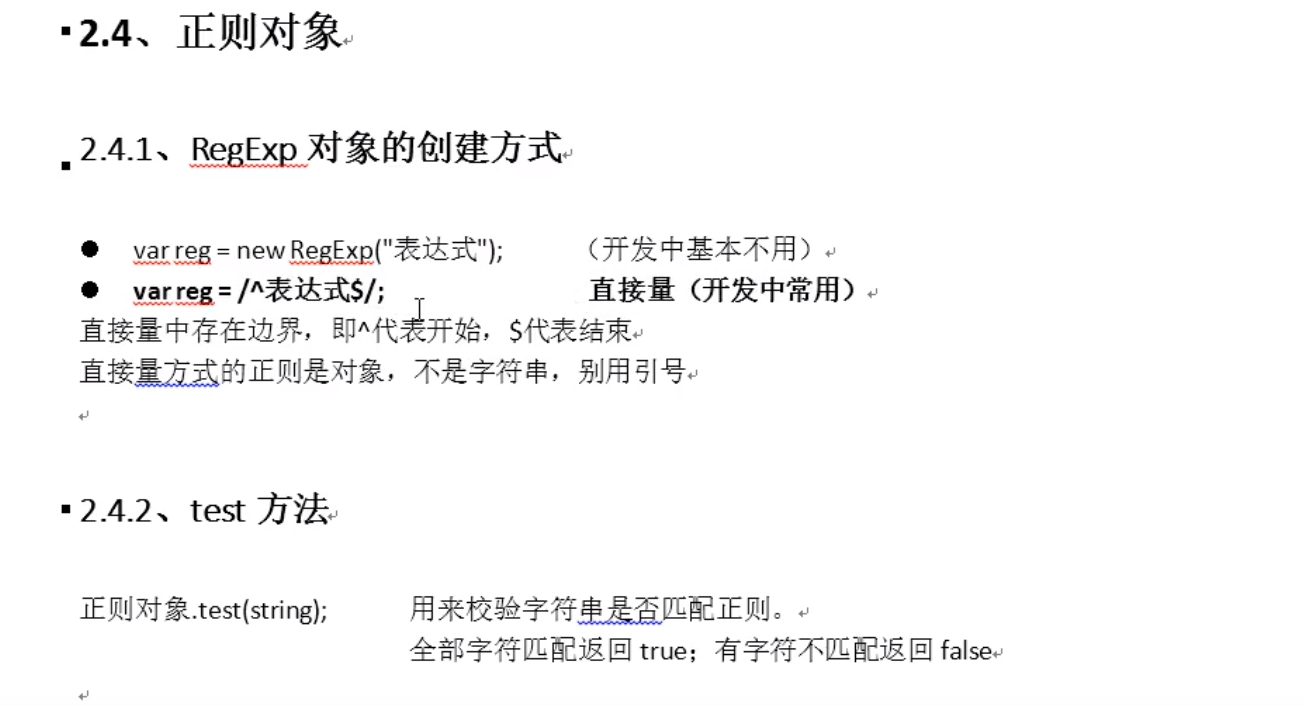
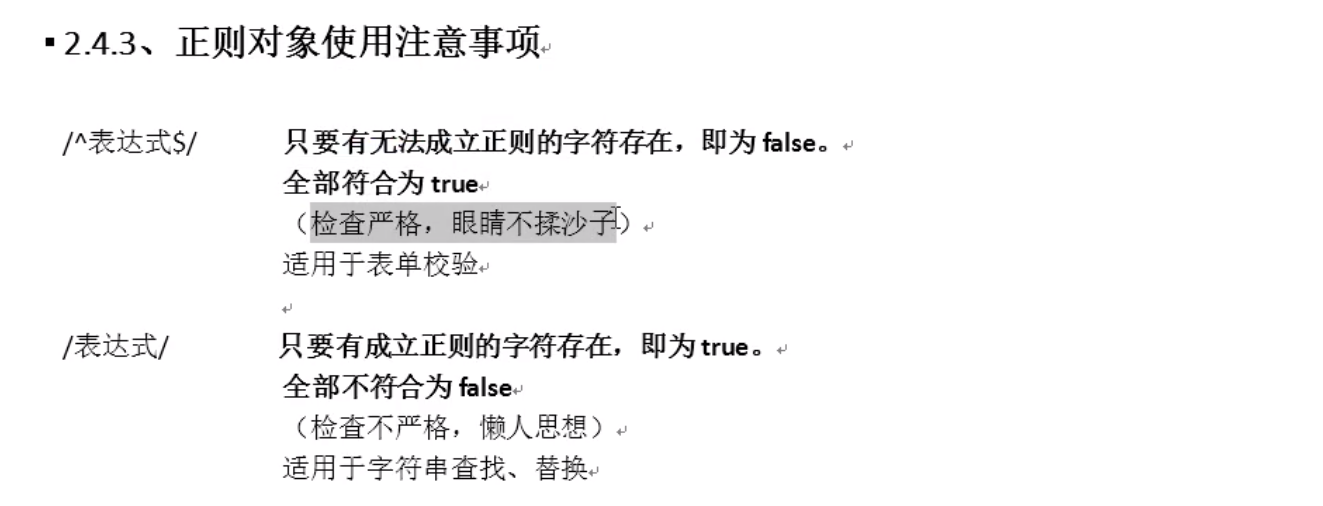
/*
直接量方式:
必须全部字符符合正则,才返回true
有一个字符不符合正则,就返回false
*/
/* var reg = /^\s*$/;//0~多个空格
var flag = reg.test(" ");
alert(flag); */
/*
普通方式:
有一个字符符合就返回true
全部不符合才返回false
*/
var reg = /\s+/;//一到多个空格
var flag = reg.test("aaa a");
alert(flag);
</script>>
</head>
<body>
</body>
</html>
假期所剩无几了,回头发现只是立志和摆烂,不想开学还是什么也不会,不管什么时候开学,每天认真学习打卡吧。


