TouchableOpacity无效
错误代码如下:
<TouchableOpacity onPress={this.handleConfirmPress} activeOpacity={0.6} > <Text style={styles.buttonText}>确定</Text> </TouchableOpacity>
没问题啊,我看其他人也是这么用的啊,为什么点下去就是没有效果呢。
于是开启了漫长的排坑,仿佛听到肝在呐喊。
先看布局是不是有问题,有没有元素挡住。没问题。
再到官网上复制demo下来看看有没有问题。也没问题。
...
那我试试TouchableHighlight?
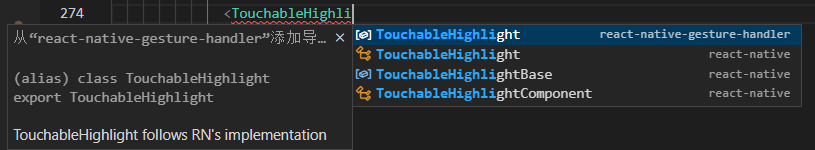
突然,我从代码提示器中看到了奇怪的东西:

TouchableHighlight为什么在react-native中有,在react-native-gesture-handler中也有?
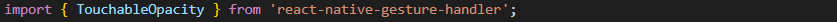
于是我看的import:

我是不是...应该用react-native的?
换成从react-native导入,bug解除。
幸好,今天不用爆肝,一个小时查出来了。
那这个react-native-gesture-handler是干什么用的?一查,和屏幕触摸的手势有关。
...从web转过来的我,感觉前方的道路充满了崎岖😅。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通