rn项目下载@ant-design/react-native时发生冲突
rn项目,使用npm i @ant-design/react-native下载antd。
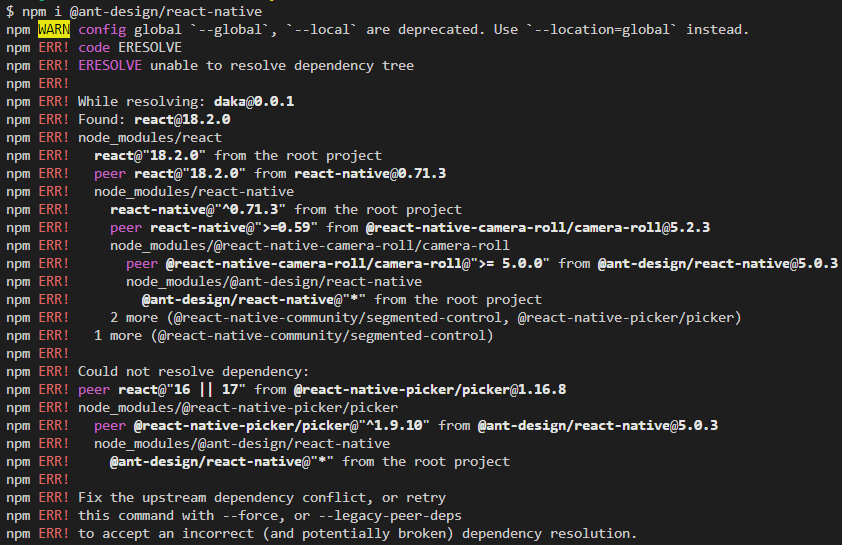
下载依赖时报错:

如果你也遇到这个问题,直接告诉你结论,那就是最新的@ant-design/react-native5.0.3不支持react 18。要么使用--legacy-peer-deps忽略警告,但可能会在真机上出现bug,要么自己手动降到react 17。
如果你对为什么感兴趣的话,可以接着往下看。
报错中说的是@react-native-picker/picker@1.16.8只支持react 16或17。
查看一下@react-native-picker/picker版本,大版本为1的最新版本确实就是@1.16.8,已经没法再更新了。
奇怪,难道@ant-design/react-native@5.0.3的依赖中,react版本号不是18?
我先到npm上搜了一下,@ant-design/react-native对应的github仓库是ant-design-mobile-rn。
然后到github上看ant-design-mobile-rn@5.0.3的package.json,发现react的版本为17.0.2。
破案,原来@ant-design/react-native@5.0.3并不支持react 18。
去到issue上一查,果然有这个问题https://github.com/ant-design/ant-design-mobile-rn/issues/1284。
issue中,工作人员说支持react 18,提问者说大部分情况下没问题,但是在ios上会出现闪退。
接下来有两个想法,要么使用--legacy-peer-deps忽略警告,但是可能会在ios上出现bug,要么将react降到17。
我优先尝试后者,毕竟项目的稳定运行最重要。
但试了一下发现不行,因为降到react 17后,react-native对应的项目模板没有配typescript,只有使用react 18的版本中才配了typescript。
然后尝试前者,但后续下载依赖包都得使用--legacy-peer-deps,隐患比较大。
算了,还是不选antd了吧,什么时候官方把这个bug修好了再用,去看看别的UI库吧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!