监听元素进入视口
概述
突然想到,vue-lazyload不就是图片进入视口时才加载的吗,既然我要用vue-lazyload,那为什么不干脆研究一下vue-lazyload是如何判断元素进入视口的呢。
原理
通过参考资料1可知,vue-lazyload用于判断元素是否进入视口的代码如下:
checkInView () {
this.getRect() // 调用dom的getBoundingClientRect()
return
this.rect.top < window.innerHeight * this.options.preLoad // preLoad默认是1.3
&& this.rect.bottom > this.options.preLoadTop // preLoadTop默认是0
&& this.rect.left < window.innerWidth * this.options.preLoad
&& this.rect.right > 0
}
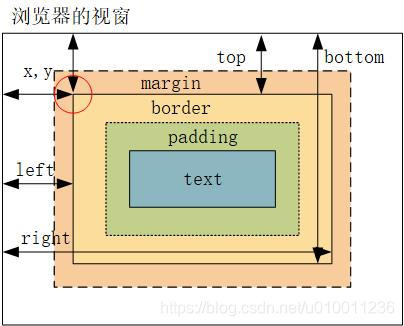
getBoundingClientRect()函数返回一个DOMRect,其包含
x,y,left,top,right,bottom这6个属性,如下所示:
三方插件
我自己不会去实现这样一个组件,因为到时候测起bug来令人奔溃。为什么不把这个工作交给别人,把节省下来的时间做其他事情呢。于是我找到了这样一些插件:
- vue-in-viewport-directive:只能够实现在元素进入视口时显示的功能,并不能监听事件。
- vue-mixin-in-viewport:基于Intersection Observer API的实现,如果要兼容老浏览器,要使用polyfill的版本。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通