DataTables实现rowspan思路
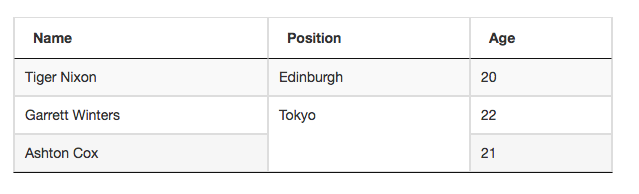
直接看例子吧
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Age</th> </tr> </thead> </table>
var dataSet = [ [ "Tiger Nixon", "Edinburgh",20,1 ], [ "Garrett Winters", "Tokyo",22,2], [ "Ashton Cox", "Tokyo",21,0 ] ]; $('#example').DataTable({ data: dataSet, paging: true, searching:false, //搜索栏 lengthChange : false, //是否允许改变每页显示的数据条数 ordering:false, columnDefs: [{ targets: 1, createdCell: function (td, cellData, rowData, row, col) { var rowspan = rowData[3]; if (rowspan > 1) { $(td).attr('rowspan', rowspan) } if (rowspan == 0) { $(td).remove(); } } }] });

说明一下:要实现rowspan/colspan这样的特殊效果需要用到createdCell回调函数,此函数可配置在columns配置中,亦可配置在columnDefs中,此例采用columnDefs配置实现。具体原理是,在创建单元格cell的是否控制怎样渲染,后台需要定义好rowspan的值,这个需要后台想办法给出这个值。
后台给出rowspan的思路:
将需要分组的属性构造Map<key,count> map,遍历list得到map,再遍历list设置rowspan=map.get(key),get过的key设置0再get, OK, 搞定
具体实现:
分类:
javascript






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库