javaScript的类型转换
1.javaScript会自动跟据期望将值进行转换,比如

2.下面表列出了一些javaScript的自动转换,其中粗体字表示了出乎意料的转换情况

3.显示的类型转换
尽管类型可以自动进行一些转换,但是有时候为了代码的可读性,我们还是需要显示的转换
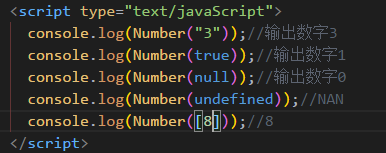
1.转数字

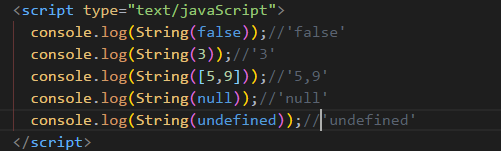
2.转字符串

注意:除了null和undefined之外,都有toString()方法,和String()效果一样
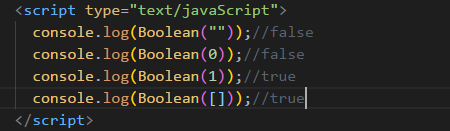
3.转布尔值

4.转换为对象

除此之外,还有如下转换方式

5.将数值转换为其他进制字符串



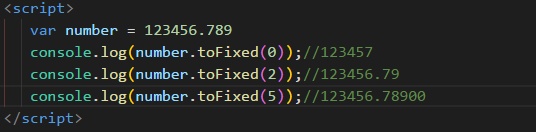
6.toFixed()根据小数点后面的指定位数将数字转换为字符串

7.toExponential()使用指数计数法将数字转换为指数形式的字符串,其中小数点只有一位,
小数点后的位数则由参数指定,也就是说有效数字位数比指定位数要多一位

8.toPrecision()根据指定的有效数字位数将数字转成字符串。如果有效数字的位数少于数字的整数部分的位数,则转换成指数形式。

9.parseInt()和parseFloat()

其中parseInt()可以接受第二个参数,用于将其他进制的数字转换为十进制

10.对象转化为原始值的两种方法 toString()和valueOf()

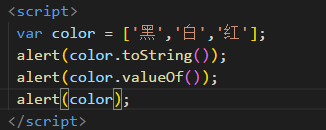
关于toString()和valueOf()还要做如下说明,请看如下例子

在浏览器上运行如上的代码,运行结果看起来都是一样的,如下图

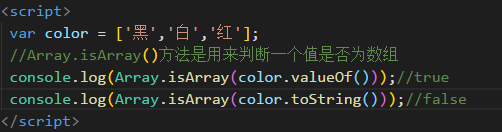
那么我们就有一个疑问,这两个方法的区别究竟是什么呢?我们再来看看下面的例子

这个例子印证了我们本节一开始所举得例子,valueOf()方法返回对象本身,日期类除外。
所以为什么我们alert这两种方法的时候得到的结果相同呢?那是因为在alert由valueOf()转换后所返回的数组时间接的调用了tostring()方法而已。
不信请看下面的例子


对于数值,我们可以调用valueOf的时候直接可以获得数字进行计算,不必转化成字符串,所以不会调用toString
反言之,如果我们需要获得操作对象的字符串形式的时候就会调用其toString函数
举个例子

他的文章讲的不是很清楚,为什么在我们重写了代码以后就会出现这样的情况
在这里我说一下我的理解
valueOf的意思是返回最适合该对象类型的原始值,而toString则是将在该对象类型的原始值以字符串形式返回。
第一个:
alert(bbb);// 10 toString
这里我们的alert函数需要是的字符串,所以获取的是字符串,而不是原始值,故而调用了toString
第二个:
- <span style="font-family: Arial, Helvetica, sans-serif;">alert(+bbb); // 10 valueOf</span>
同理,alert要的是字符串不是原始值,其实是+bbb这个东西被调用了toString,而bbb被调用了valueOf
为了验证我们这样写
- var a = {
- i: 1,
- valueOf: function () {
- alert("你调用了a的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了a的toString函数");
- return this.i;
- }
- };
- var c = {
- i: +a,
- valueOf: function () {
- alert("你调用了c的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了c的toString函数");
- return this.i;
- }
- };
- alert(c);
其中让c=+a,那么即可知道结果,果然如此,调用了a的valueOf和c的toString
第三个:
alert(''+bbb); // 10 valueOf
同理,我们可以把上一段我写的程序里面的c:+a改成c:'’+a
第四个:
- alert(String(bbb)); // 10 toString
String这个强制转换其实在其内部是调用了传入参数的toString函数……
第五个:
- alert(Number(bbb)); // 10 valueOf
这个是有区别的,因为bbb的i属性是数值类型的,如果i为11111xxxxx这样的字符串,我们就可以看到调用了bbb的toString了
呐,代码例子
- var c = {
- i: "11111xxxx",
- valueOf: function () {
- alert("你调用了c的valueOf函数");
- return this.i;
- },
- toString: function () {
- alert("你调用了c的toString函数");
- return this.i;
- }
- };
- alert(c);
第六个:
alert(bbb == '10'); // true valueOf
这个里面的判等的顺序是,获取原始值,然后判断两边的原始值是否相等,所以调用valueOf
第七个也就是最后一个
alert(bbb === '10'); // false
这个里面的判全等的第一个步骤是判断类型,因为类型都不一样了,所以后面什么都不会调用
在这里我说一下我的理解
valueOf的意思是返回最适合该对象类型的原始值,而toString则是将在该对象类型的原始值以字符串形式返回。
第六个
这个里面的判等的顺序是,获取原始值,然后判断两边的原始值是否相等,所以调用valueOf
第七个也就是最后一个
这个里面的判全等的第一个步骤是判断类型,因为类型都不一样了,所以后面什么都不会调用
讨论
另外,对于原文的这句话“ 在进行对象转换时(例如:alert(a)),将优先调用toString方法,如若没有重写toString将调用valueOf方法,如果两方法都不没有重写,但按Object的toString输出。”我不是很认同
原文例子
我的观点有些不同,重写了的toString会被未重写的其prototype的valueOf隐式调用,而不是优先调用toString。虽然结果不同,但是其实没有优先级的变化。(但是我只能证明重写了的toString会被未重写的其prototype的valueOf隐式调用,却不能证明未重写和重写后的优先级变化读者如果完成了验证请教教我,我的js上周一才开始学。以下是例子)
结果的确调用了a的toString和a的valueOf,而我们可以很轻易的从最初的原文例子看到,这两个alert是没有调用国toString的,那么我们即可证明重写了的toString会被未重写的其prototype的valueOf隐式调用。
另一个原文的例子
而valueOf被重写以后,这个bb的对象没有toString,自然就会调用其prototype的toString,而那个toString的内容必然是
,所以其实这个验证并没有什么意义。无论重写哪个函数最终的优先级都没变。
总结
所以那篇的结论并不是最根本的问题,最根本的问题是到底操作对象所处的环境是什么样的。
如果要求的是原始值那么就会调用valueOf,如果要求的是字符串那么就会调用toString。
撒花,完结



