c#,winform,treeview,选中节点,选中相应的全部子节点,取消节点,取消父节点,小技巧
c#,winform,treeview,选中节点,选中相应的全部子节点,取消节点,取消父节点,小技巧
C# 2009-06-25 21:51:07 阅读56 评论0 字号:大中小
在开发的时候经常使用treeview控件来显示组织结构啊,目录结构啊,通常会结合属性checkedboxs,来做选中,取消的操作
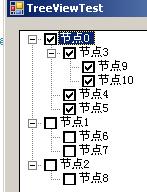
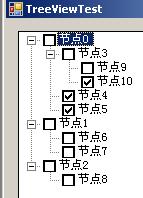
下面是一个选中,取消的小例子,选中节点的时候,如果节点存在子节点,可以选中全部的子节点;如果取消一个节点的选中状态,当前节点同时又存在父节点的话,就取消父节点的选中状态。
如图所示:
代码如下:

 Code
Code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsApplication6
{
public partial class TreeViewTest : Form
{
public TreeViewTest()
{
InitializeComponent();
}
private void TreeViewTest_Load(object sender, EventArgs e)
{
treeView1.ExpandAll();
}
private void treeView1_AfterCheck(object sender, TreeViewEventArgs e)
{
if (e.Action == TreeViewAction.ByMouse)
{
textBox1.Text = e.Node.Text;
if (e.Node.Checked)
{
//取消节点选中状态之后,取消所有父节点的选中状态
setChildNodeCheckedState(e.Node, true);
}
else
{
//取消节点选中状态之后,取消所有父节点的选中状态
setChildNodeCheckedState(e.Node, false);
//如果节点存在父节点,取消父节点的选中状态
if (e.Node.Parent != null)
{
setParentNodeCheckedState(e.Node, false);
}
}
}
}
//取消节点选中状态之后,取消所有父节点的选中状态
private void setParentNodeCheckedState(TreeNode currNode, bool state)
{
TreeNode parentNode = currNode.Parent;
parentNode.Checked = state;
if (currNode.Parent.Parent != null)
{
setParentNodeCheckedState(currNode.Parent, state);
}
}
//选中节点之后,选中节点的所有子节点
private void setChildNodeCheckedState(TreeNode currNode, bool state)
{
TreeNodeCollection nodes=currNode.Nodes;
if(nodes.Count>0)
foreach (TreeNode tn in nodes)
{
tn.Checked = state;
setChildNodeCheckedState(tn, state);
}
}
}
}