各个浏览器中鼠标位置的属性 offsetX layerX PageX clientX (自由拖动框,防止文字选中)
参考:
http://blog.csdn.net/crazy_fire/article/details/7721587
http://www.funnyhao.com/pagex-clientx-offsetx-layerx-of-those-things/
1.offsetX和layerX
offsetX:
IE特有(新版本浏览器 除了ff都支持),鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值。
layerX:
FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点,
也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起^-^,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点
2.PageX和clientX
PageX和clientX ,这个两个比较容易搞混,
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器的可视窗口为参考点,随滑动条移动 而变化.
IE中没有PageX,解决办法:
PageY=clientY+scrollTop-clientTop;
页面上的位置=可视区域位置+页面滚动条切去高度-自身border高度
Jquery中的PageX代码:
// Calculate pageX/Y if missing and clientX/Y available
if ( event.pageX == null && event.clientX != null ) {
var doc = document.documentElement, body = document.body;
event.pageX = event.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
event.pageY = event.clientY + (doc && doc.scrollTop || body && body.scrollTop || 0) - (doc && doc.clientTop || body && body.clientTop || 0);
}
网上别人总结的关于这六个纠结的纠结表..
offsetX/offsetY: W3C- IE+ Firefox- Opera+ Safari+ chrome+
x/y: W3C- IE+ Firefox- Opera+ Safari+ chrome+
layerX/layerY: W3C- IE- Firefox+ Opera- Safari+ chrome+
pageX/pageY: W3C- IE- Firefox+ Opera+ Safari+ chrome+
clientX/clientY: W3C+ IE+ Firefox+ Opera+ Safari+ chrome+
screenX/screenY :W3C+ IE+ Firefox+ Opera+ Safari+ chrome+
附:一个可以自由拖动的代码 ( js实现)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function drag(o){
if(!document.getElementById){return false};
o=document.getElementById(o);
if(!o){return false};
o.style.position="absolute";
o.onmousedown=function(e){
e=e||window.event;
var x=e.layerX||e.offsetX;
var y=e.layerY||e.offsetY;
document.onmousemove=function(e){
e=e||window.event;
//获取所有浏览器的e.pageX
if ( e.pageX == null && e.clientX != null ) {
var doc = document.documentElement, body = document.body;
e.pageX = e.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
e.pageY = e.clientY + (doc && doc.scrollTop || body && body.scrollTop || 0) - (doc && doc.clientTop || body && body.clientTop || 0);
}
o.style.left=(e.pageX-x)+"px"; //如果没有滚动条,用e.clientX也是对的
o.style.top=(e.pageY-y)+"px";};
document.onmouseup=function(){
document.onmousemove=null;
o.onmousedown=null;
}
}
}
</script>
</head>
<body>
<div id="cen">
<p class="control" style="margin-bottom:10px; cursor:move" title="拖拽" onmousedown="drag('cen')" >点俺拖拽</p>
<p>1111111111111111111111</p>
<p>111111111111111</p>
<p>1111111111</p></div>
<p style="height:900px;">测试</p>
</body>
</html>
上面代码有一个问题,在拖动目标的时候,经常有文字被选中,解决这个问题需要加入下面代码片段:
try{
if(document.selection){//IE ,Opera
if(document.selection.empty)
document.selection.empty();//IE
else{//Opera
document.selection = null;
}
}else if(window.getSelection){//FF,Safari
window.getSelection().removeAllRanges();
}
}catch(e){}
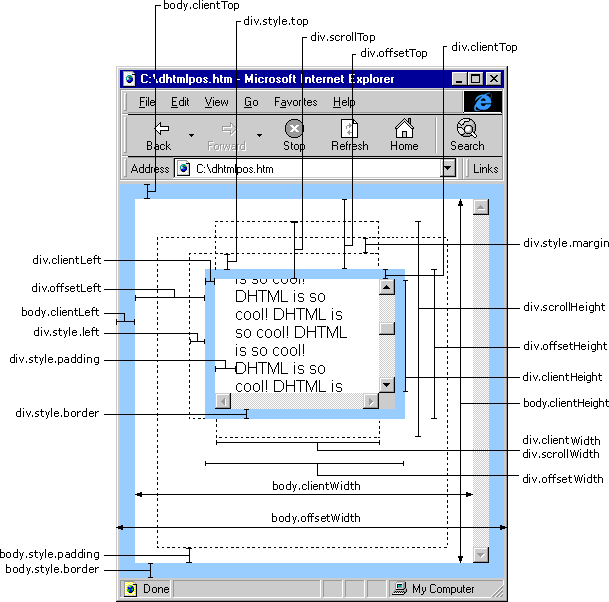
附张图:(网上搜的)