01-后端环境配置
1.使用node.js 安装node
2.使用Hbuilder创建node项目
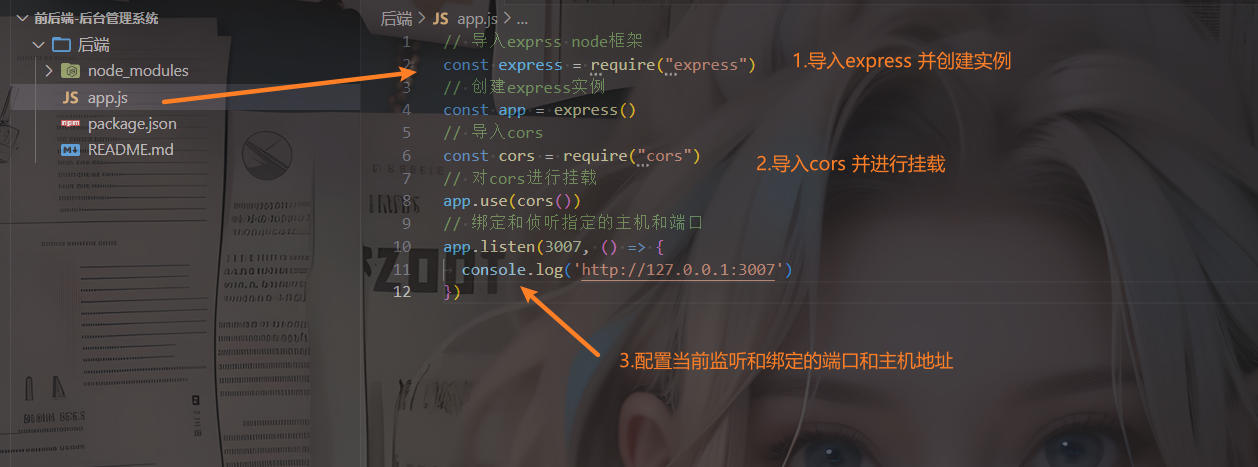
3.npm install express -s 进行局部安装 来使用express框架搭建node后端
4.npm install nodemon -g 全局安装 nodemon来进行热更新
可以使用 nodemon app.js 启动项目
5.npm install cors 进行安装cors 来解决跨域问题

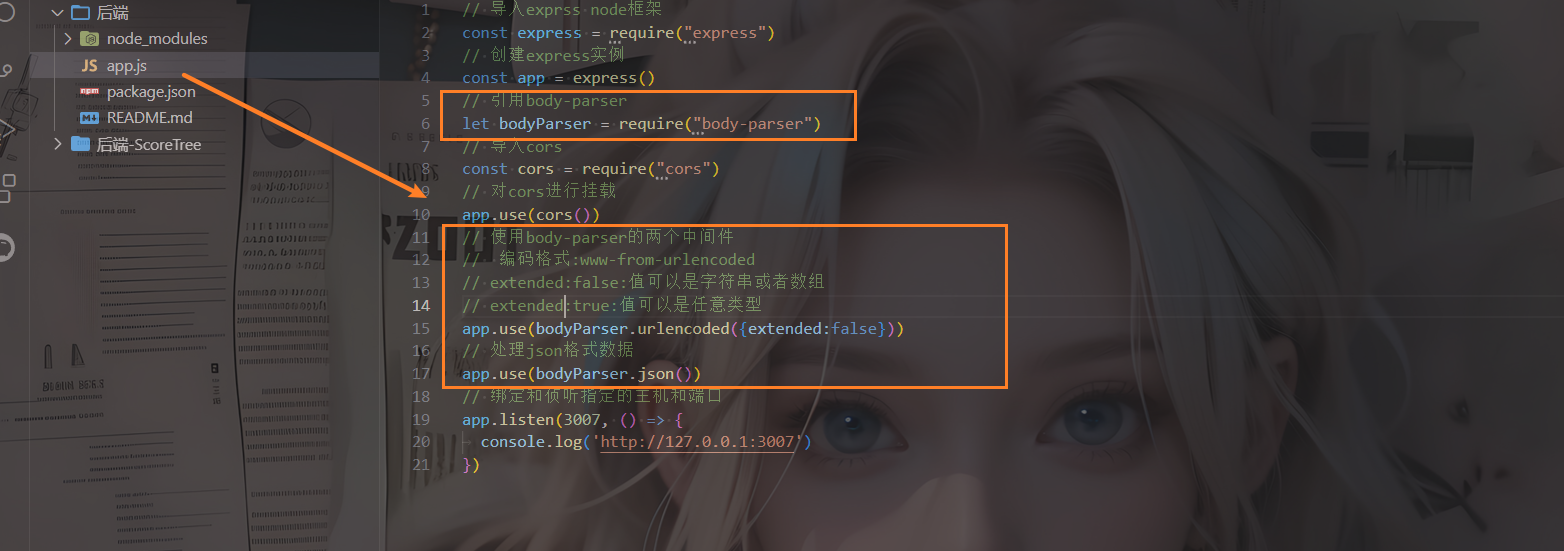
安装表单中间件 --body-parser 可以处理表单数据
cnpm install body-parser
使用body-parser

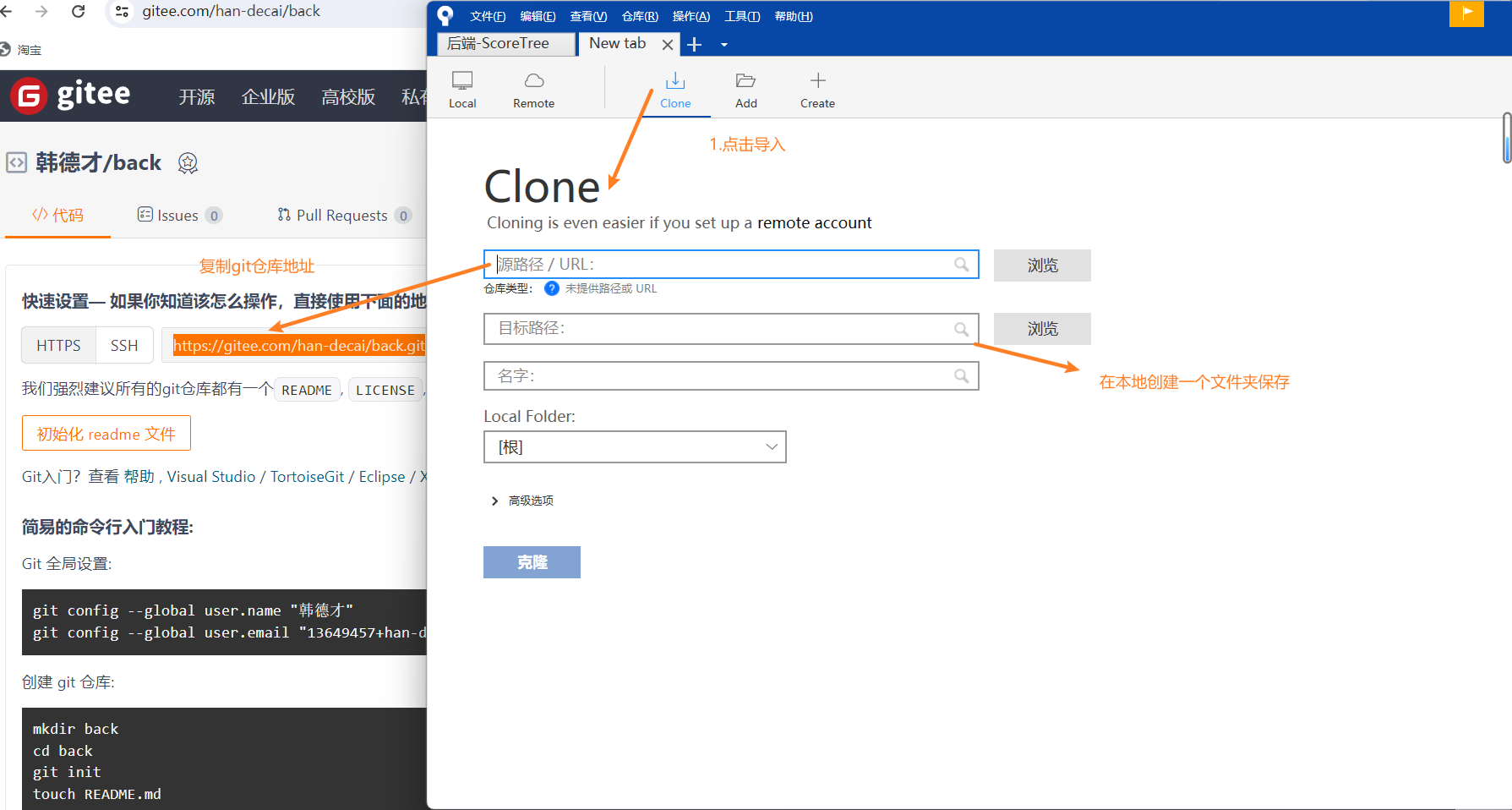
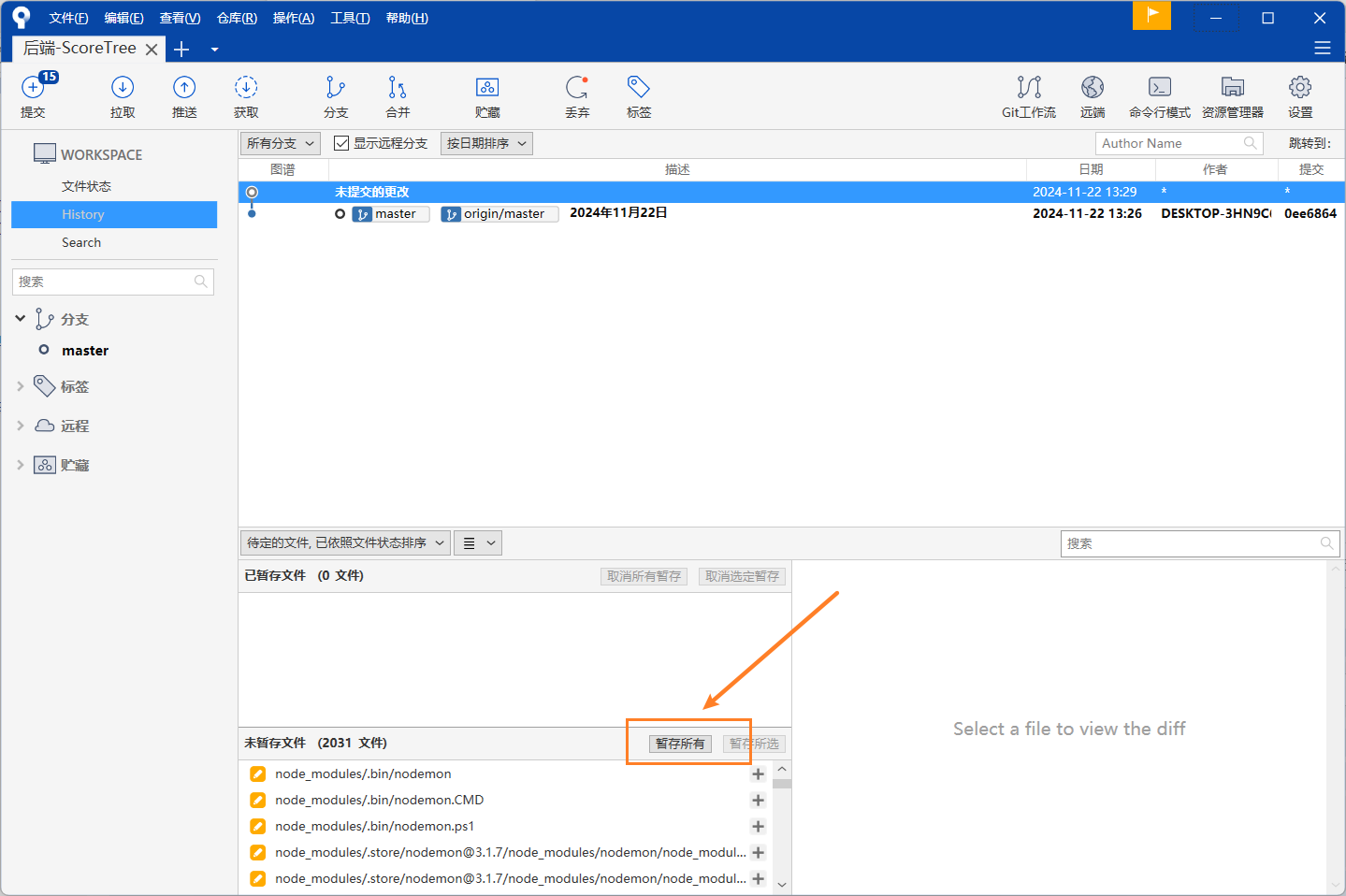
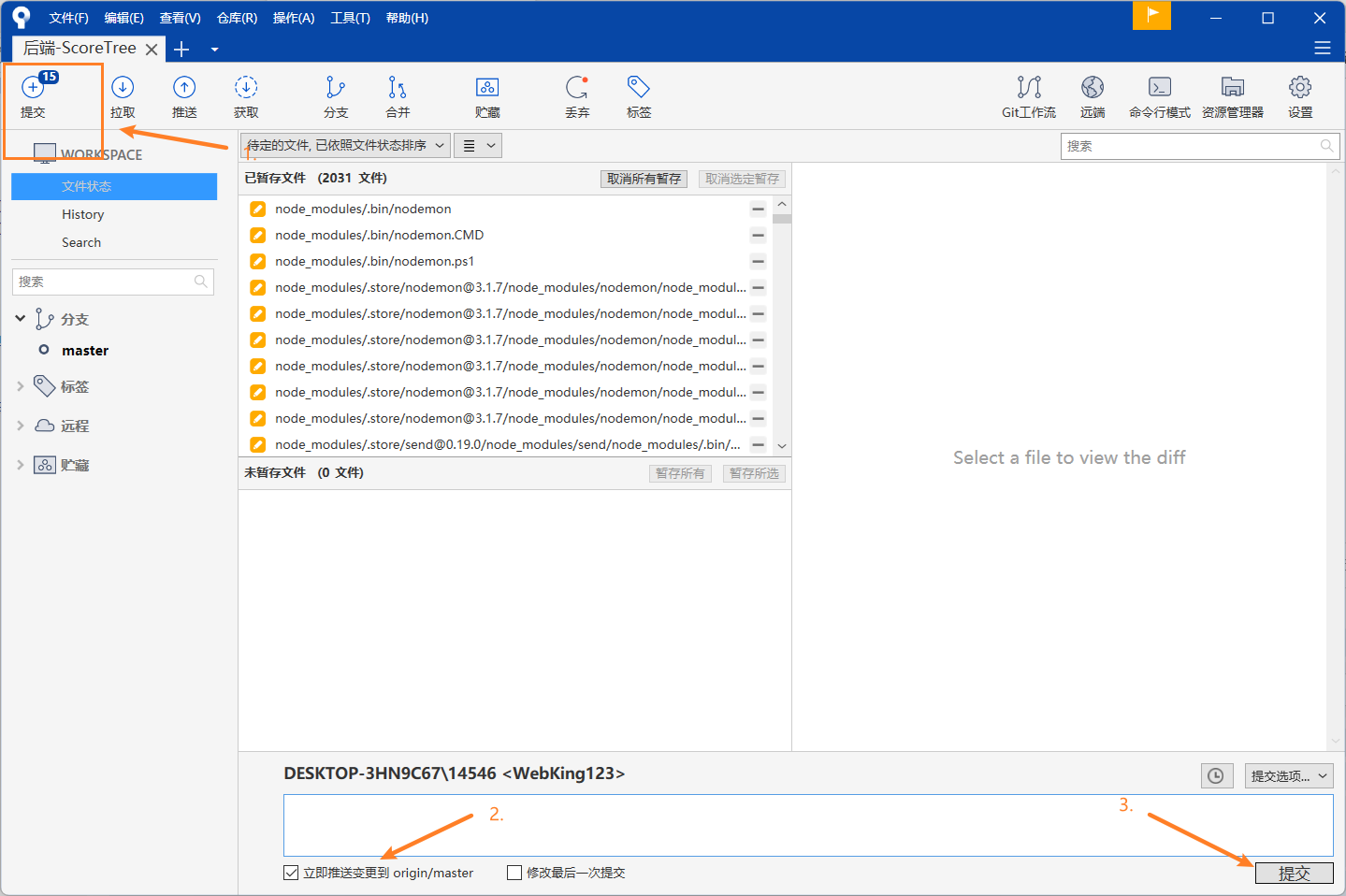
使用Sourcetree上传和拉取代码
具体操作可以看这个链接
https://blog.csdn.net/weixin_35714547/article/details/134870504
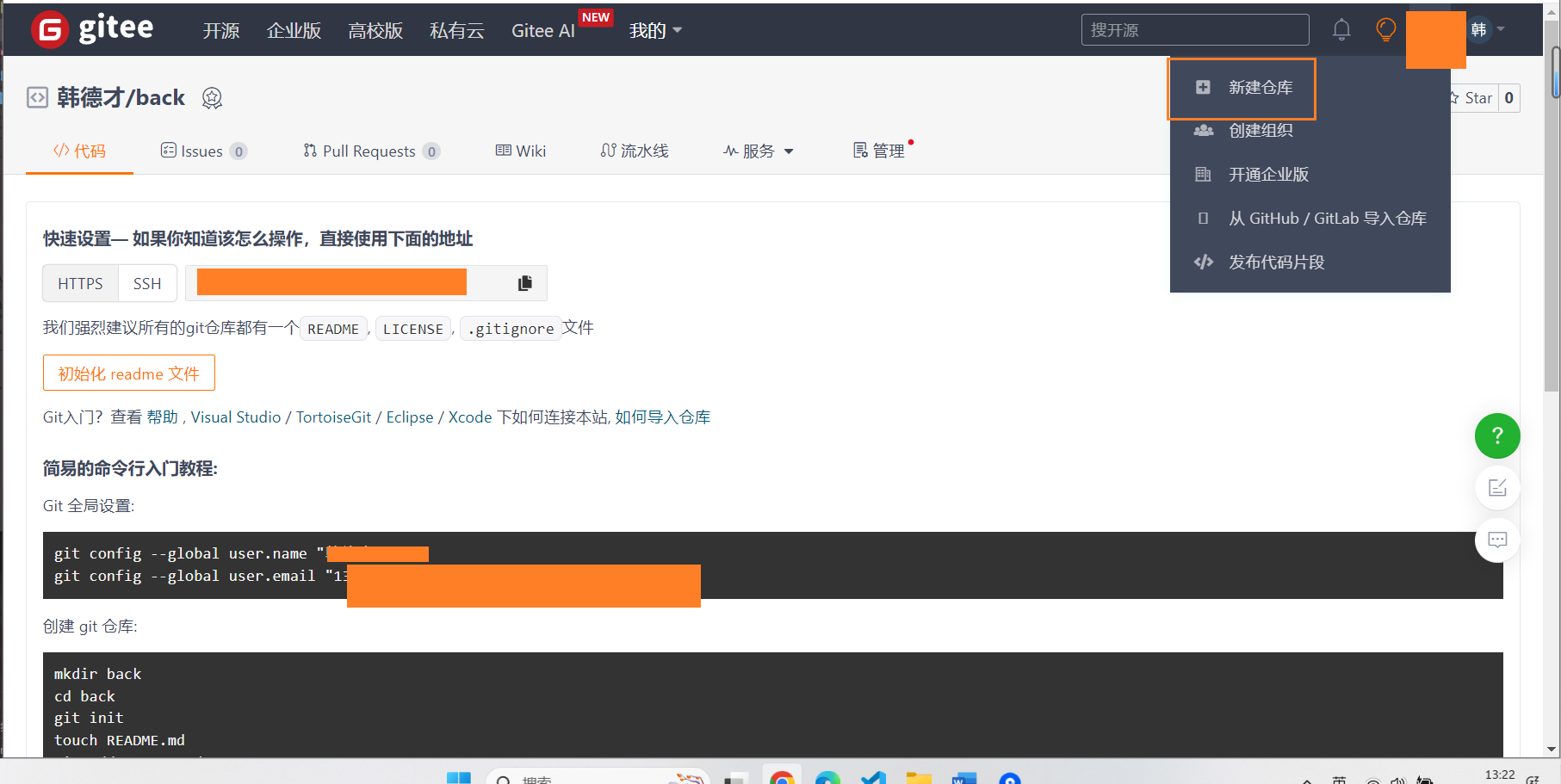
在git上创建一个仓库


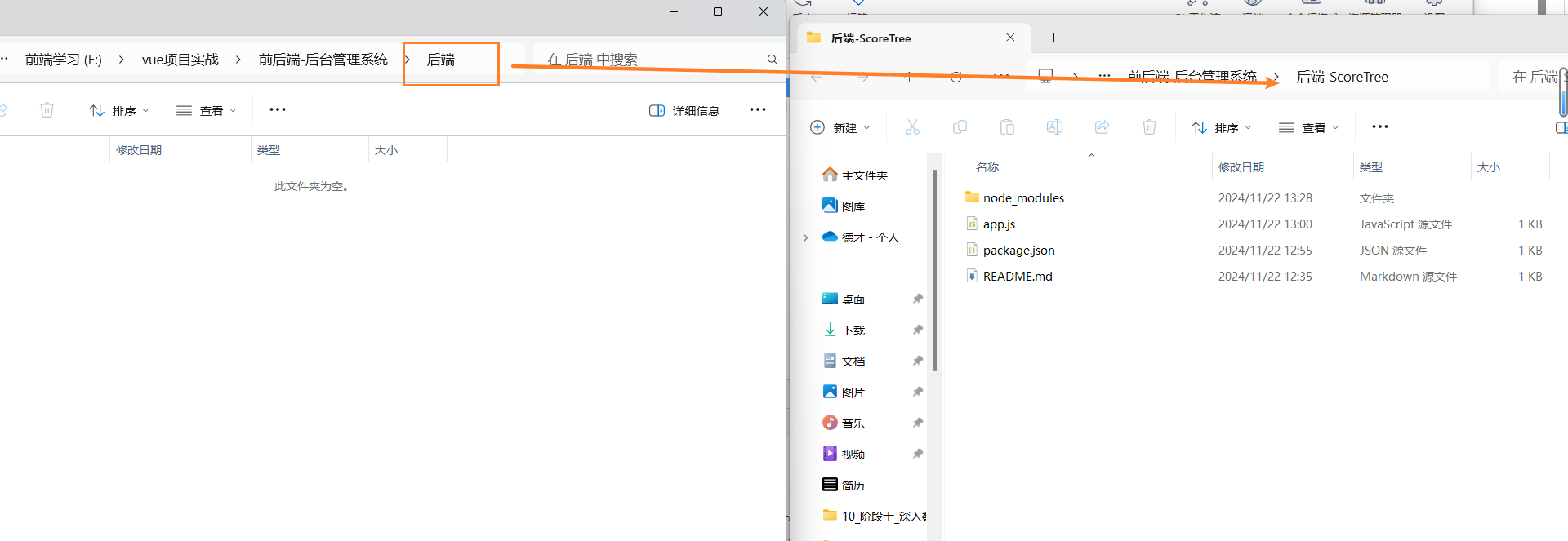
在将之前的文件放置到最新创建的文件中



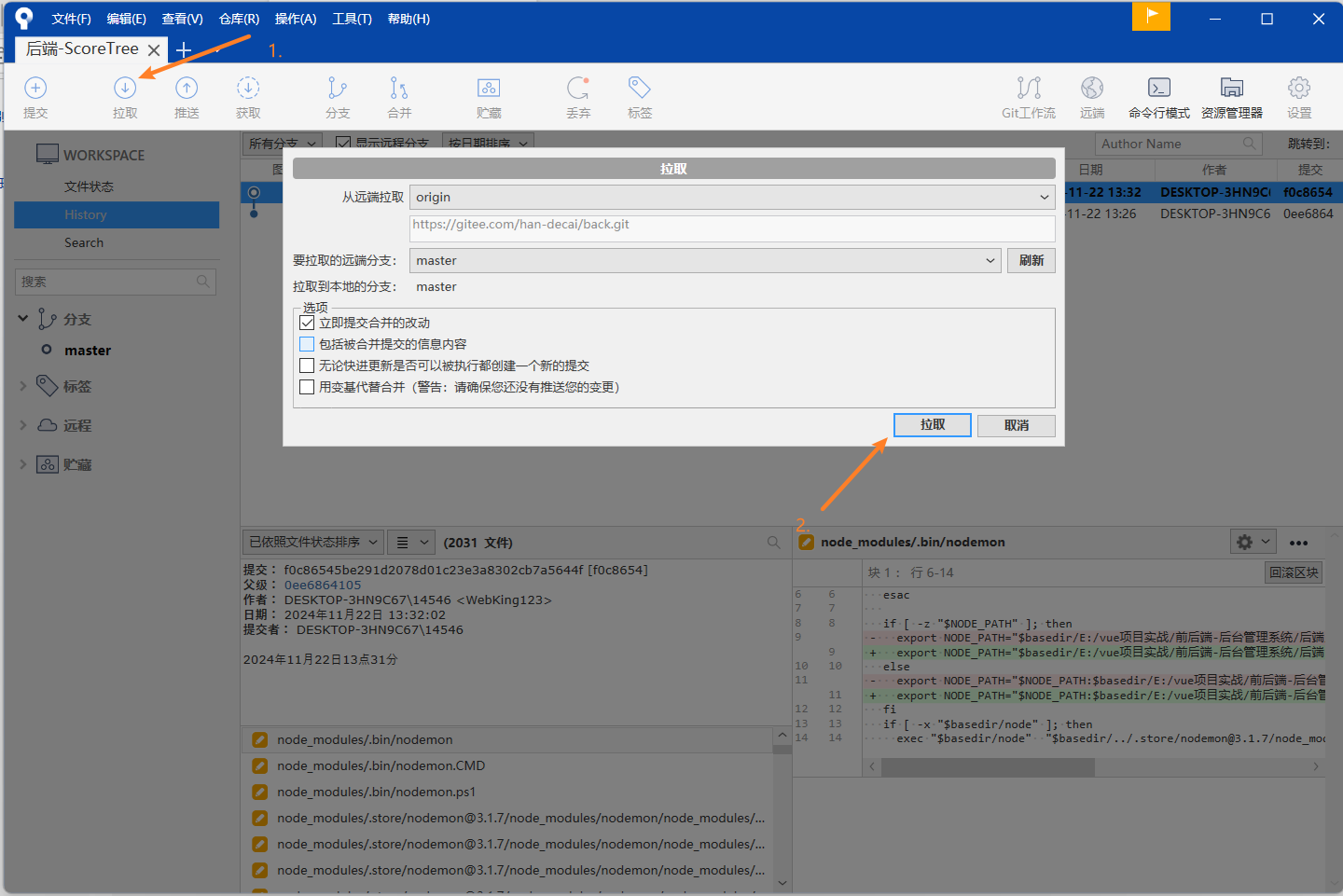
拉取

完成本地数据库配置
使用 navicat 创建一个数据库

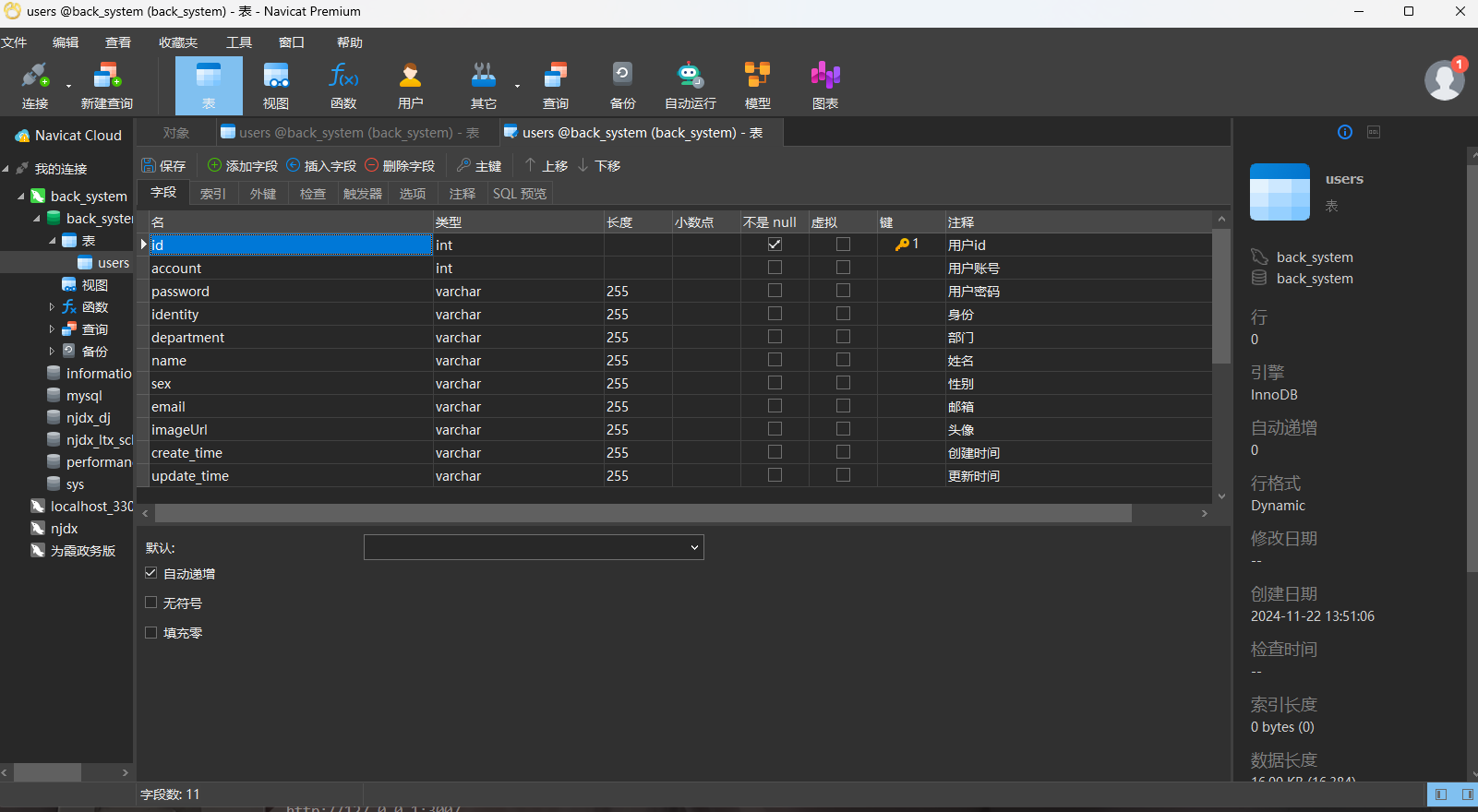
创建一个新的表-users表用户表
!!! account 类型不要是int 为varchar!!!

注册登录方面要考虑的逻辑
注册方面
1.要考虑用户有没有输入账号和密码
2.注册账号会不会已经存在
3.对注册密码进行加密
登录方面
1.输入的账号是否存在
2.输入的账号是否被冻结
3.输入的密码是否正确
4.登录成功后返回token
安装中间件
安装对输入数据进行限制的中间件joi
密码进行加密的中间件brcyptjs
生成token的中间件jsonwebtoken
解析token的中间件express-jwt
做法
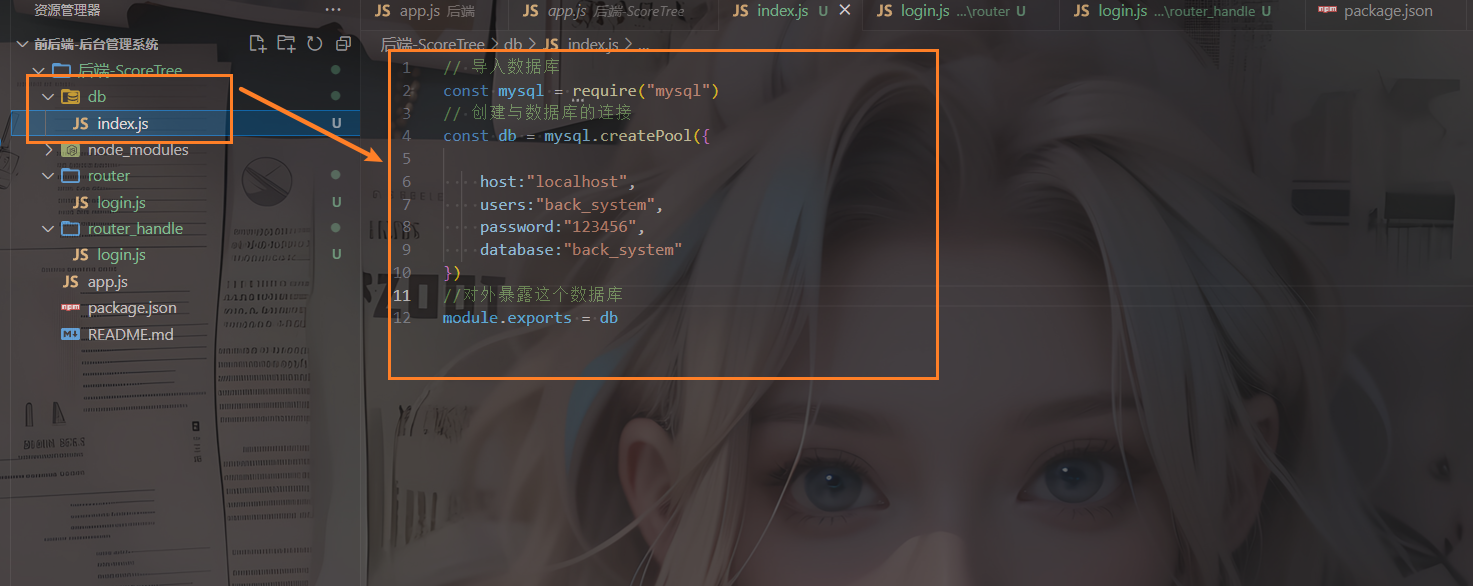
1.新建一个db文件夹链接后端与数据库

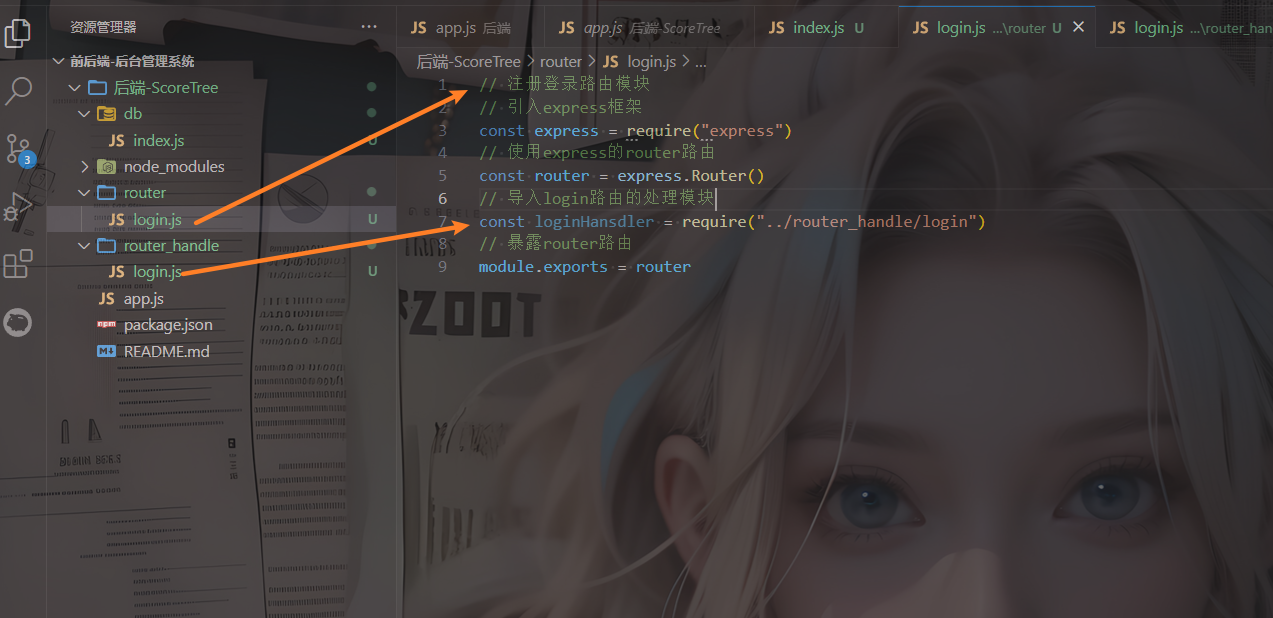
2.创建两个个新的文件夹router路由和routerHandle路由处理模块

router
// 注册登录路由模块
// 引入express框架
const express = require("express")
const Joi = require('joi')
// 使用express的router路由
const router = express.Router()
// 导入login路由的处理模块
const loginHansdler = require("../router_handle/login")
//导入expressJoi
const expressJoi = require("@escook/express-joi")
// 导入验证规则
const {
login_limit
}=require("../limit/login.js")
// 注册
router.post("/register",expressJoi(login_limit),loginHansdler.register)
// 登录
router.post("/login",expressJoi(login_limit),loginHansdler.login)
// 暴露router路由
module.exports = router
routerHandle文件夹下login.js文件
// 导入数据库
const db = require("../db/index")
// 导入加密中间件
const bcrypt = require("bcryptjs")
// 导入jwt,用于生成token
const jwt = require("jsonwebtoken")
// 导入jwt配置文件,用于加密和解密
const jwtconfig = require("../jwt_config/index.js")
// 注册接口
exports.register = (req,res) =>{
// req是前端传过来的数据也就是request,res是返回给前端的数据result
const reginfo = req.body
// 第一步判断前端传过来的数据是否为空
if(!reginfo.account||!reginfo.password){
return res.send({
status:1,
message:"账号或者密码不能为空"
})
}
// 第二步,判断前端传过来的账号是否已经存在在数据表中
// mysql 的搜索语句
const sql = "select * from users where account = ?"
// 第一个参数是执行语句,第二个是参数,第三个是一个函数用于处理执行结果
db.query(sql,reginfo.account,(err,results)=>{
if(results.length>0){
return res.send({
status:1,
message:"账号已存在"
})
}
// 第三步 对密码进行加密
// 需要使用加密中间件 bcrypt.js
// bcrypt.hashSync 第一个参数是传入的密码 第二个参数是加密后的长度
reginfo.password = bcrypt.hashSync(reginfo.password,10)
// 第四步 将账号密码插入到users表里面
const sql1 = 'insert into users set ?'
// 注册身份
const identity = '用户'
// 创建时间
const create_time = new Date()
db.query(sql1,{
account:reginfo.account,
password:reginfo.password,
// 身份
identity:identity,
// 创建时间
create_time:create_time,
// 用户初始状态
// 初始未冻结状态为0
status:0
},(err,results)=>{
// 第一个插入失败
// affectedRows影响行数 插入失败那么就没有影响的行数,也就是行数不为1
if (results.affectedRows !== 1) {
return res.send({
status: 1,
message: '注册账号失败'
})
}
res.send({
status: 0,
message: '注册账号成功'
})
})
})
}
// 登录接口
exports.login = (req,res)=>{
const logininfo = req.body
//第一步 查看数据表中有没有前端传过来的账号
const sql = 'select * from users where account = ?'
db.query(sql,logininfo.account,(err,results)=>{
// 执行sql语句失败情况 一般是数据库断开的情况
if(err) return res.cc(err)
if(results.length !==1) return res.cc("登录失败")
// 第二步 对前端传过来的密码进行解密
const compareResult = bcrypt.compareSync(logininfo.password,results[0].password)
if(!compareResult){
res.cc("登录失败")
}
// 第三步 对账号是否冻结做判定
if(results[0].status ===1){
return res.cc("账号被冻结")
}
// 第四步 生成返回给前端的token
// 剔除加密后的密码,头像,创建时间,更新时间
const user = {
...results[0],
password:"",
imageUrl:"",
create_time:"",
update_time:"",
}
// 设置token的有效时长 有效时长为7个小时
const tokenStr = jwt.sign(user,jwtconfig.jwtSecretKey,{
expiresIn:"7h"
})
res.send({
results:results[0],
status:0,
message:"登录成功",
token:"Bearer"+tokenStr
})
})
}




