Vue2和Vue3中vue-router的使用
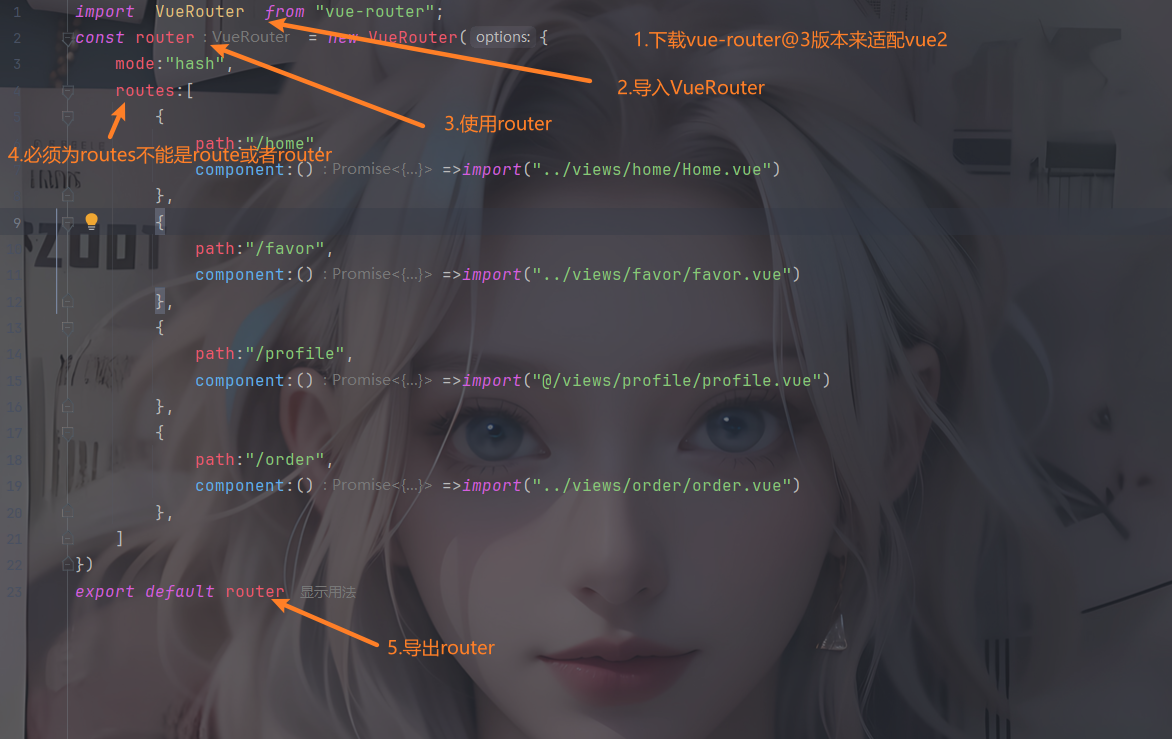
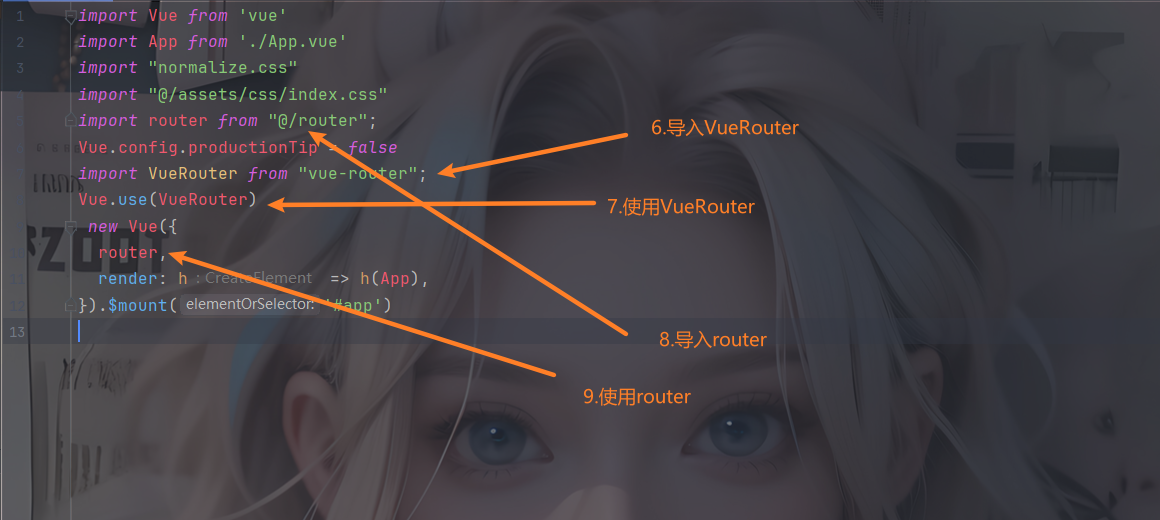
vue2


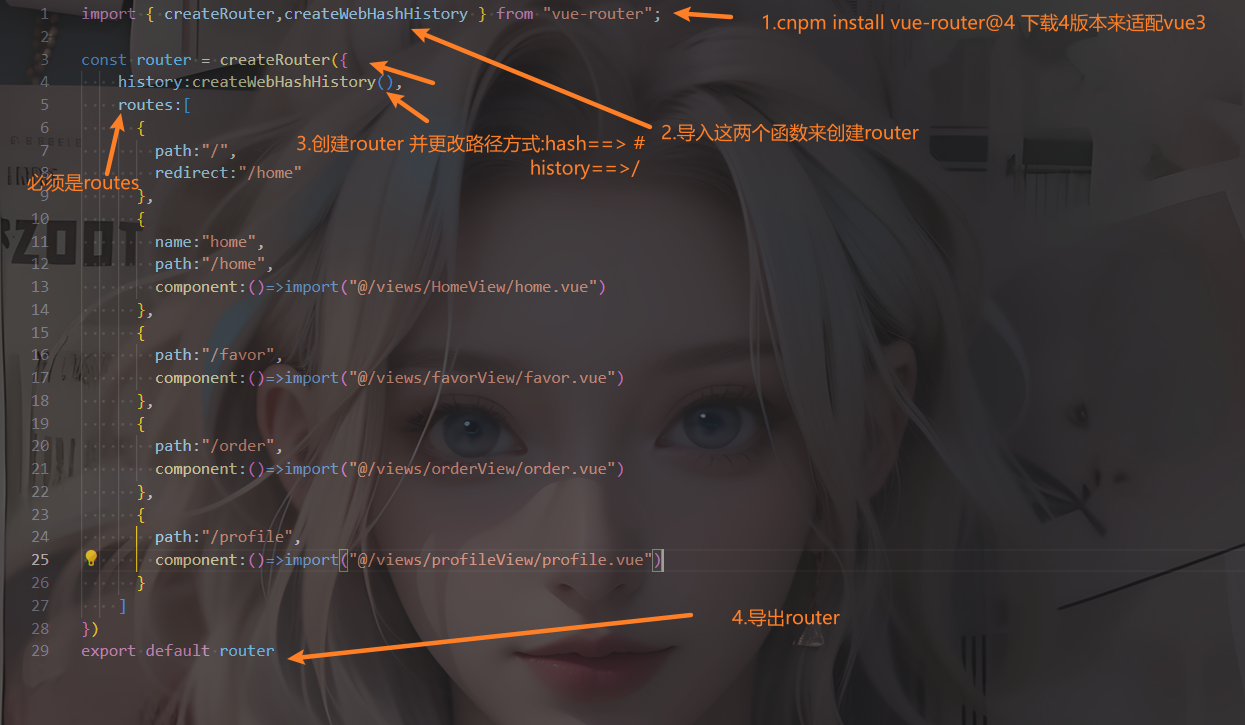
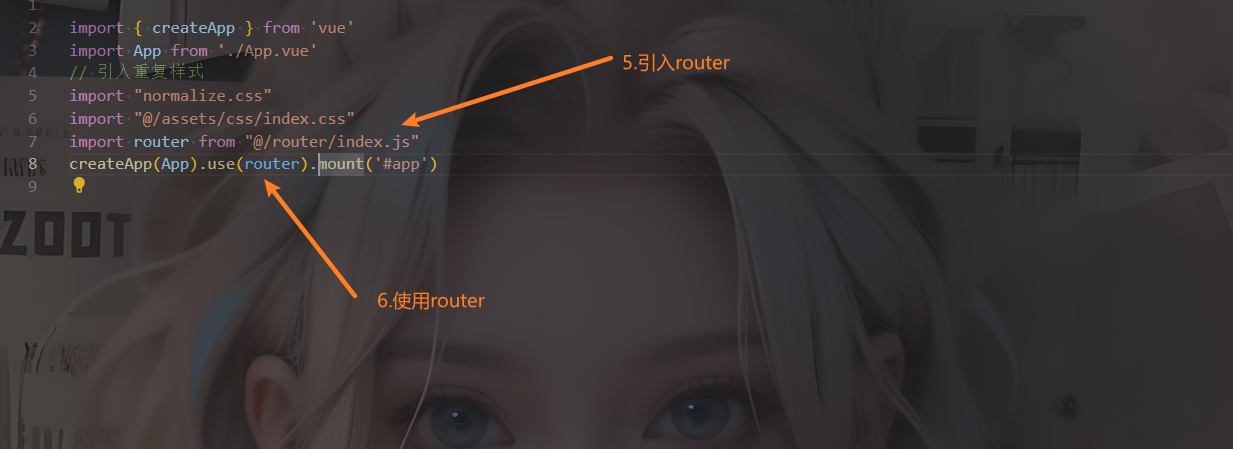
vue3


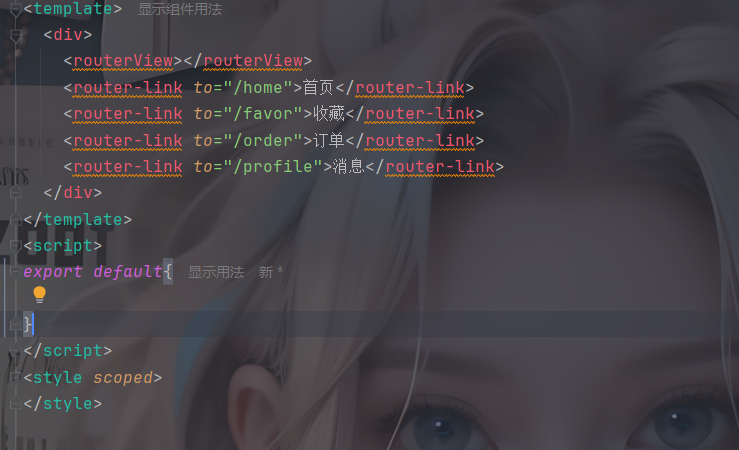
使用

vue2使用vue-router在当前路由下继续访问当前路由报错
可以在router下面的index.js添加以下代码
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}




