数据可视化SVG
SVG 优点

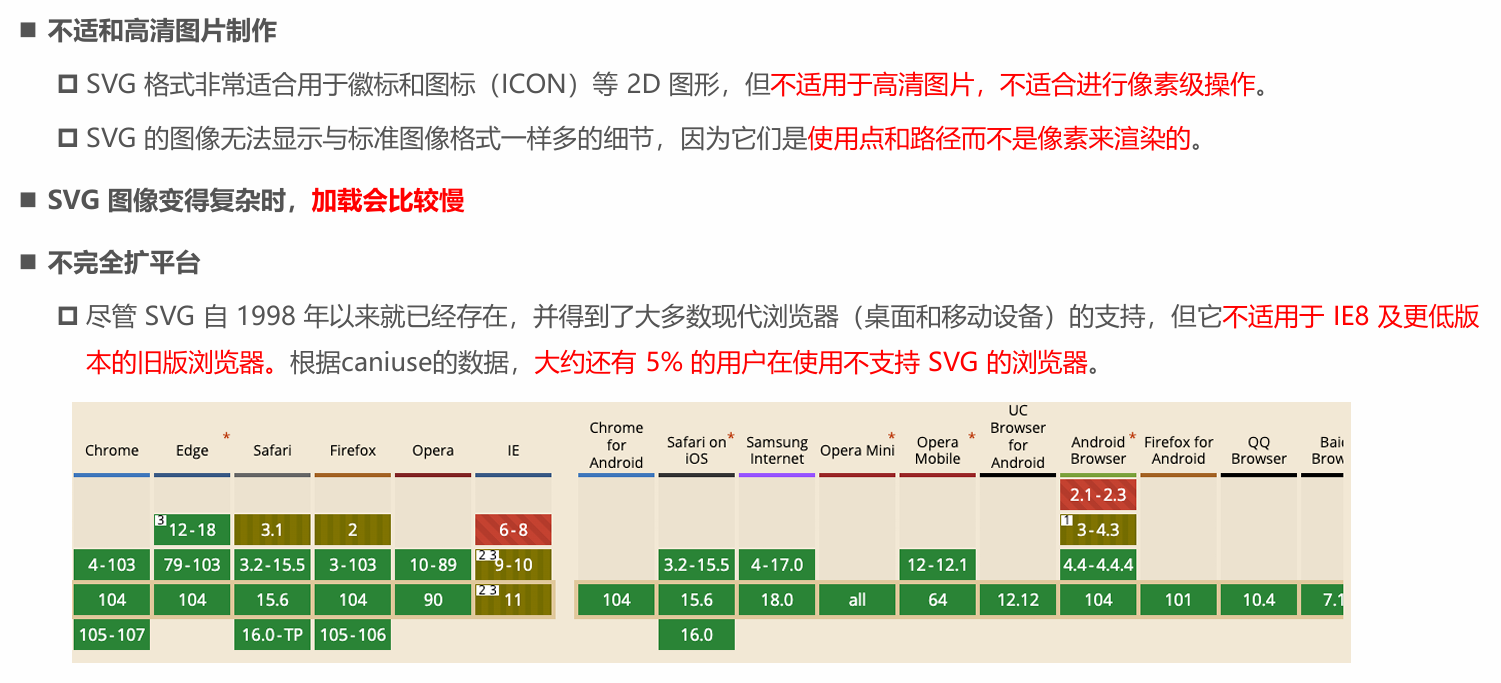
SVG 缺点

SVG 应用场景

SVG 和Canvas的区别

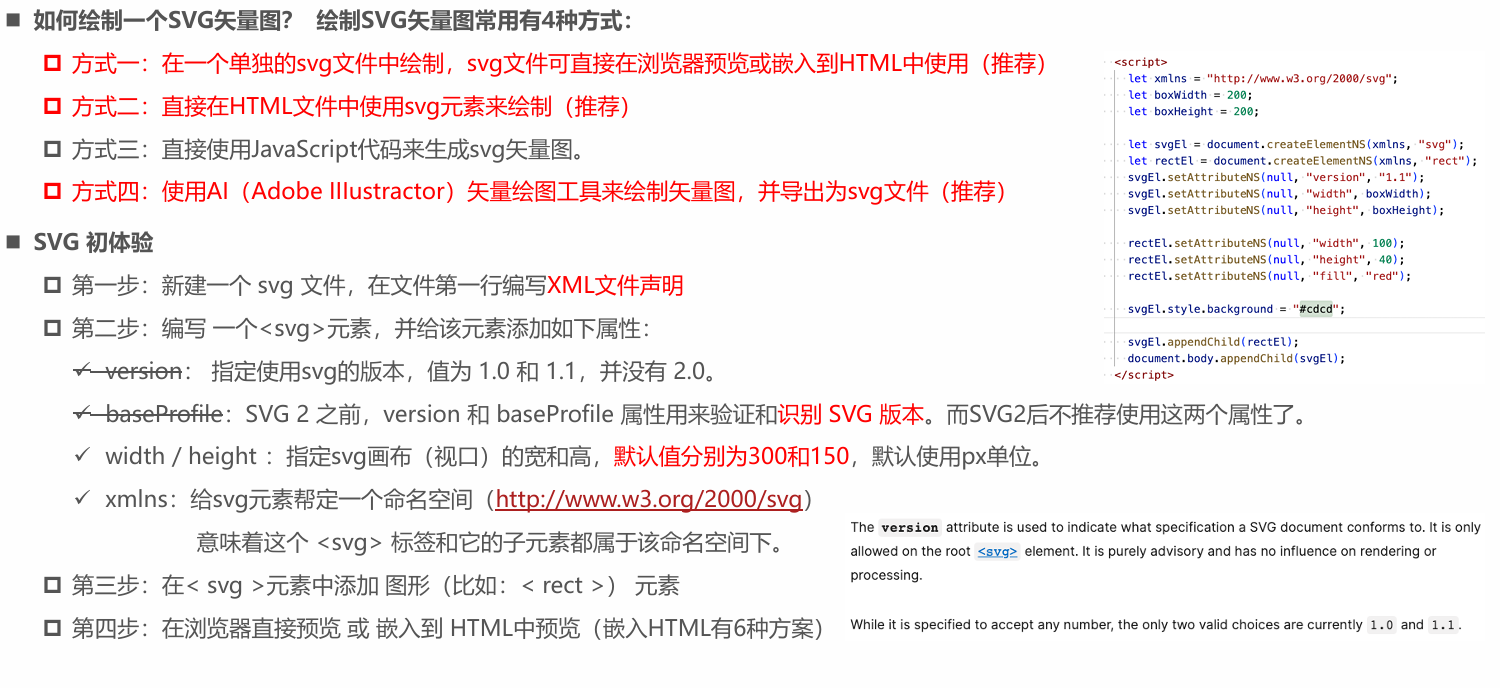
初体验SVG

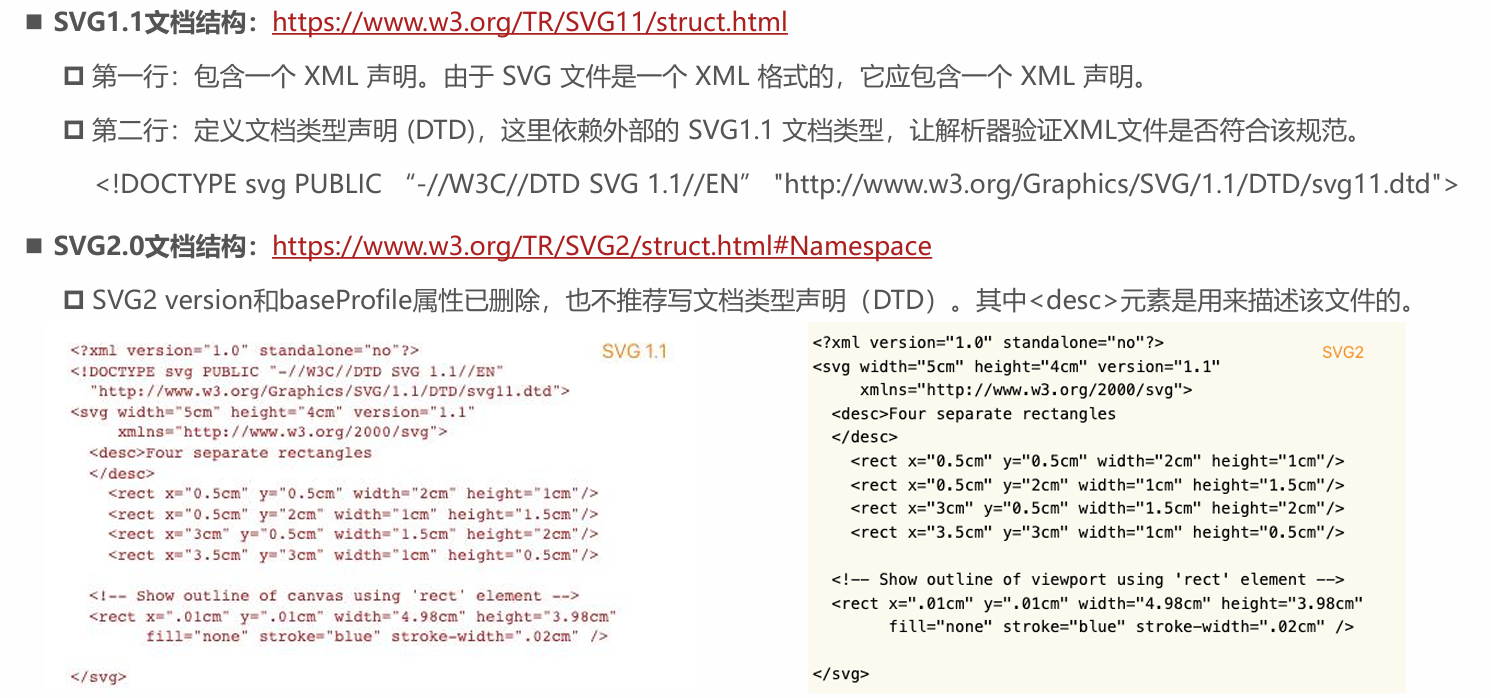
XML和DTD声明

SVG文档结构

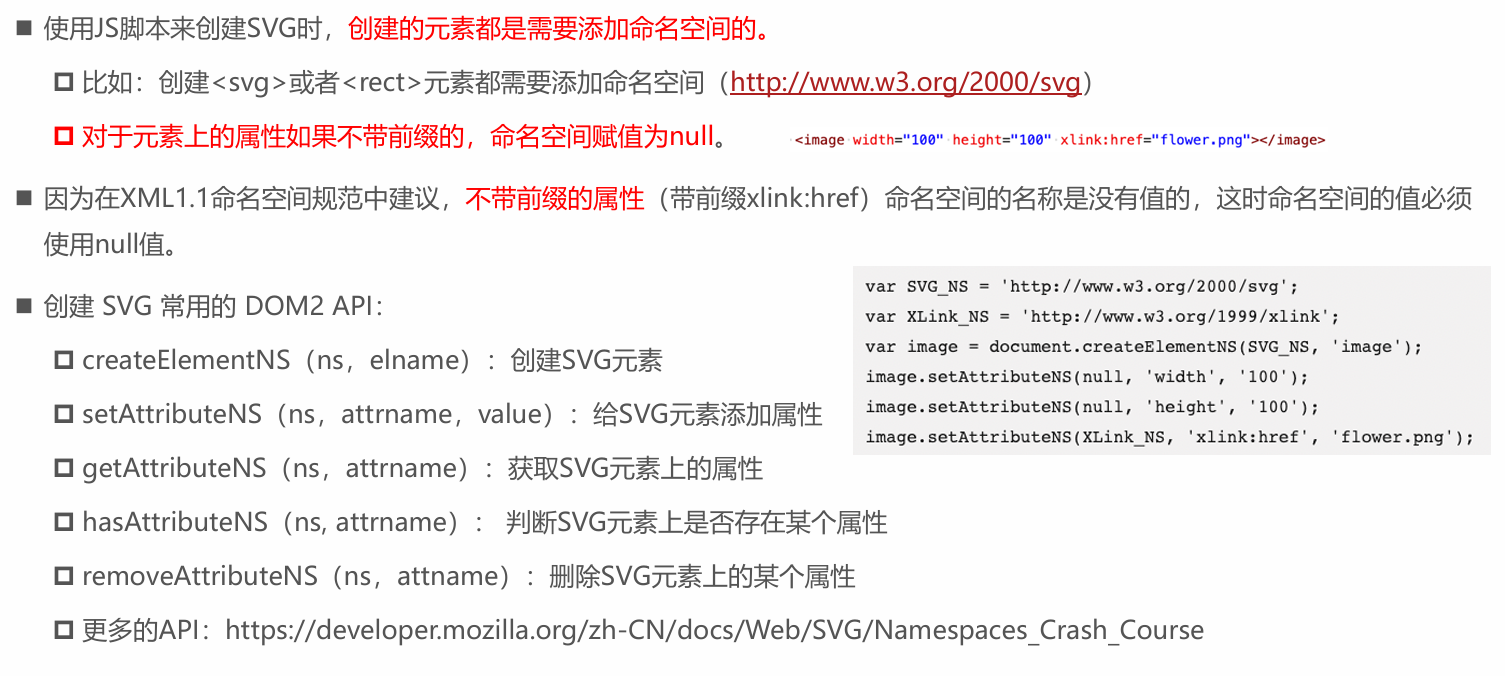
JS 创建SVG

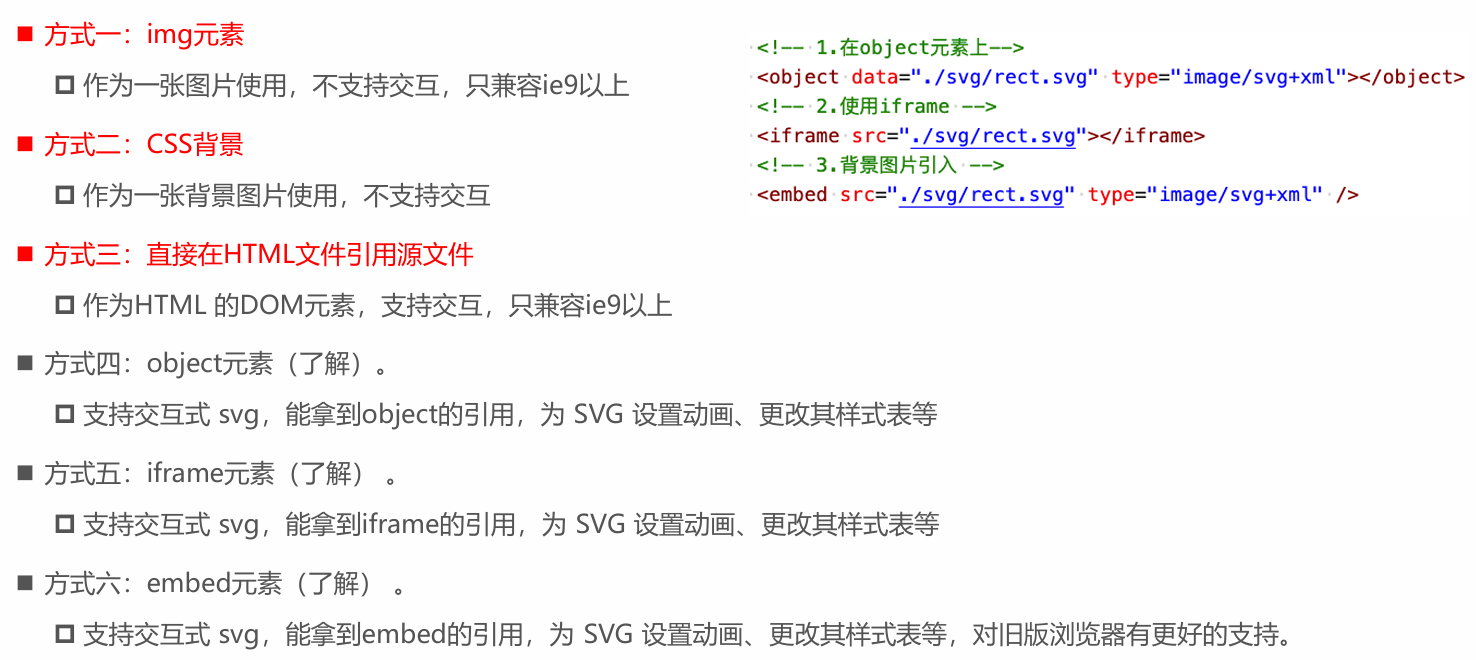
HTML引入SVG

SVG Grid 和 坐标系

SVG 坐标系单位

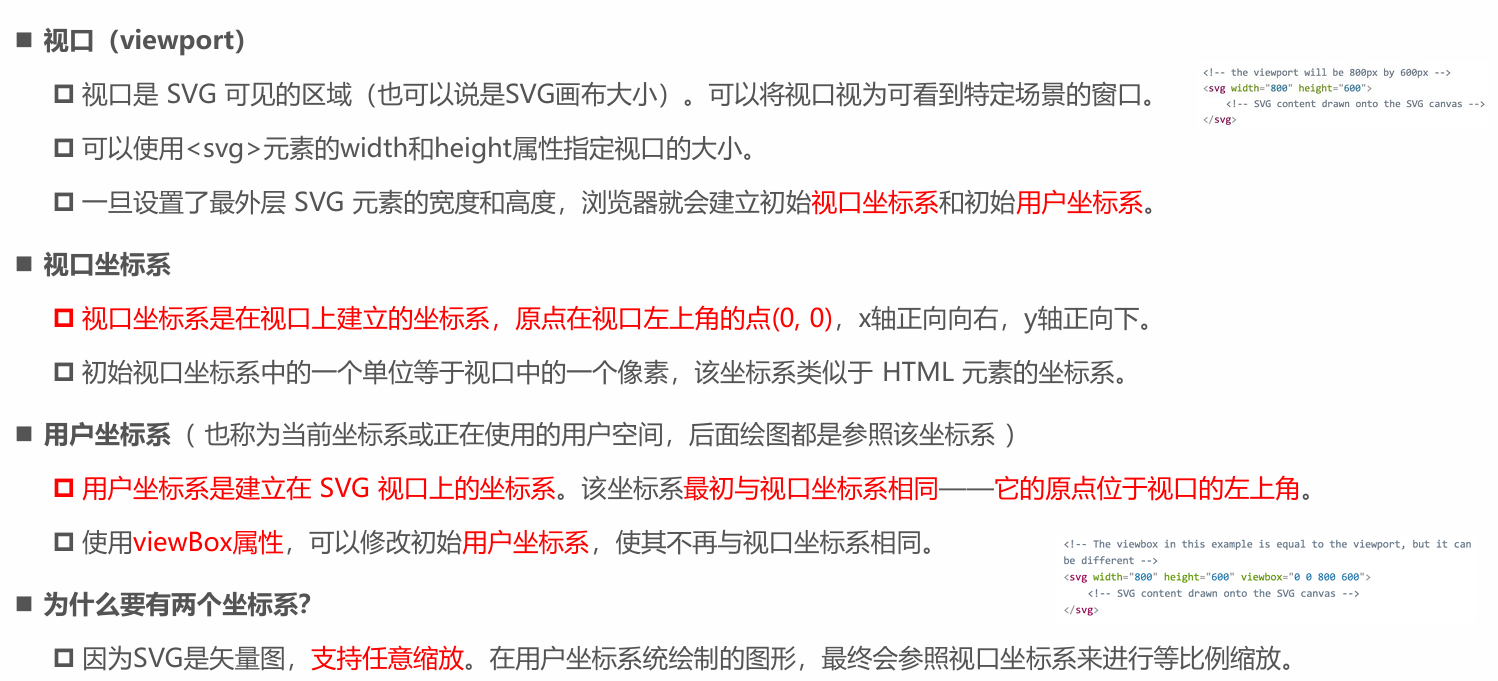
视口-viewport

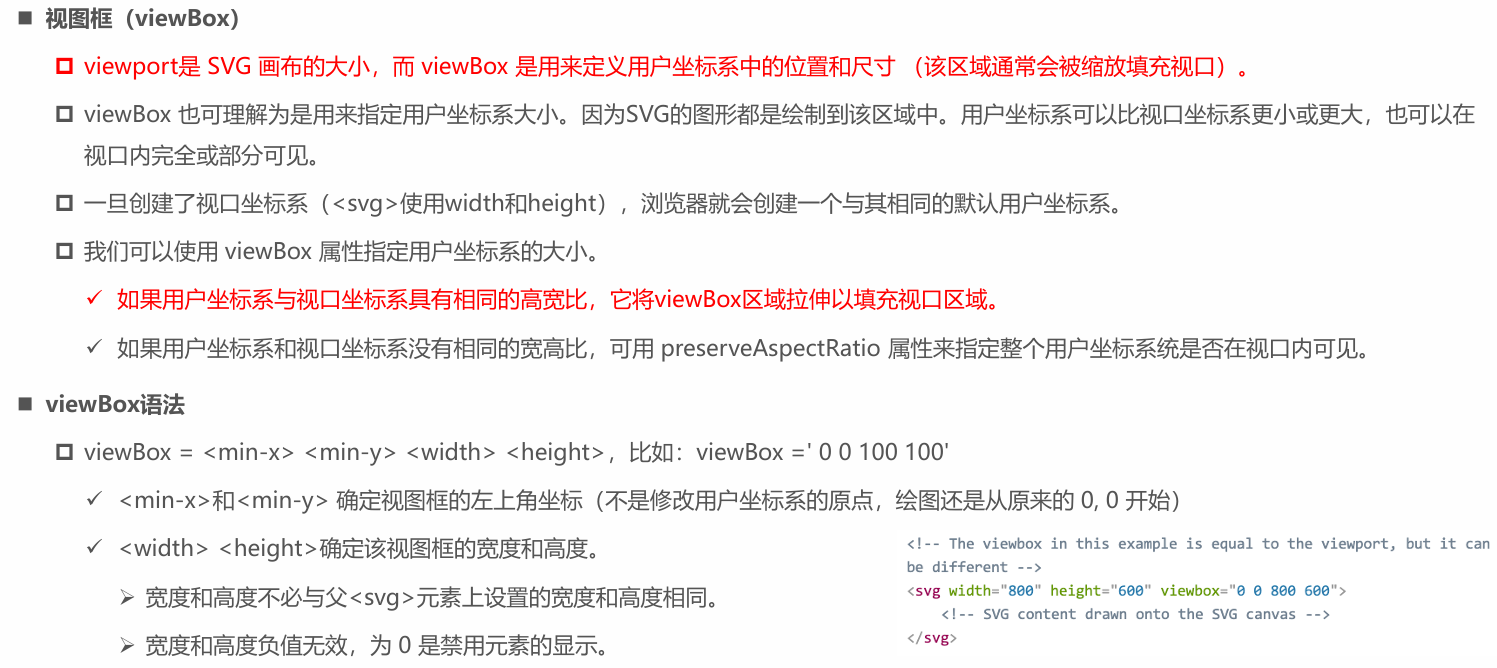
视图框-viewBox

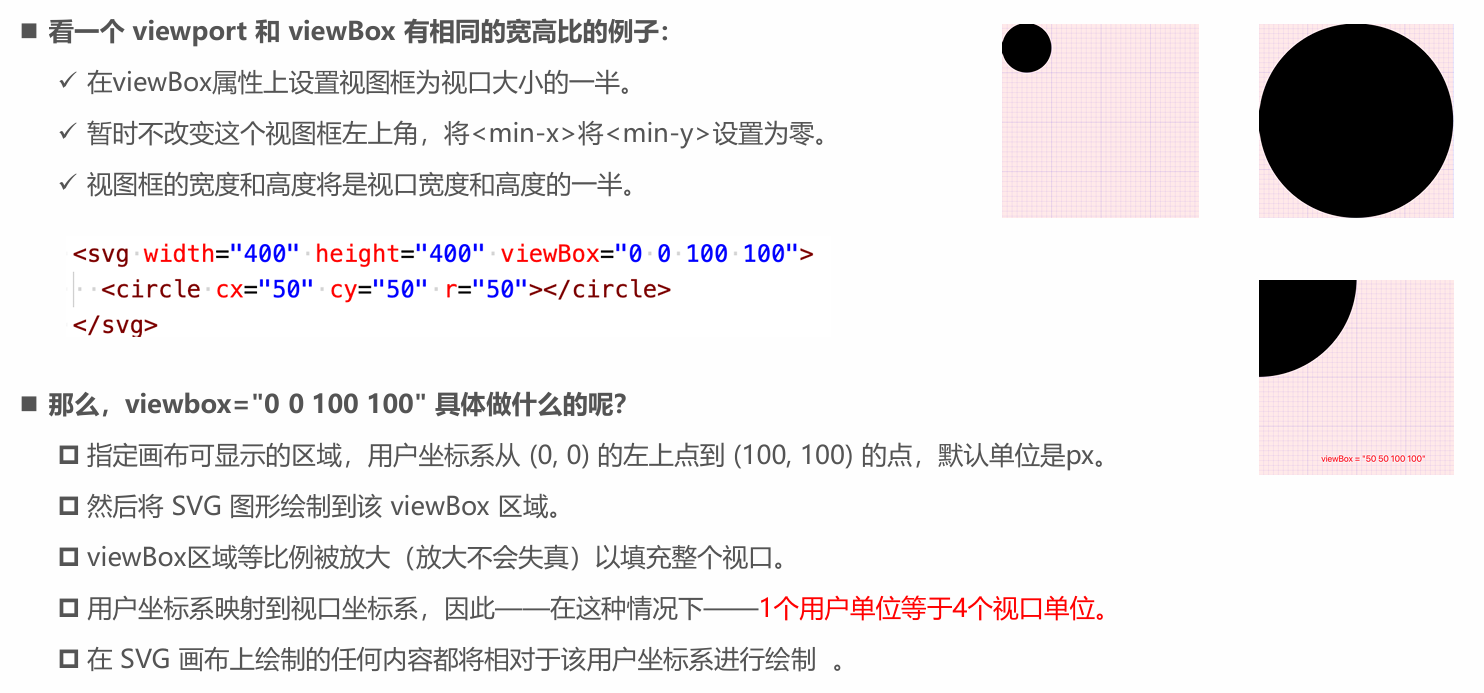
视图框-viewBox-相同的宽高比

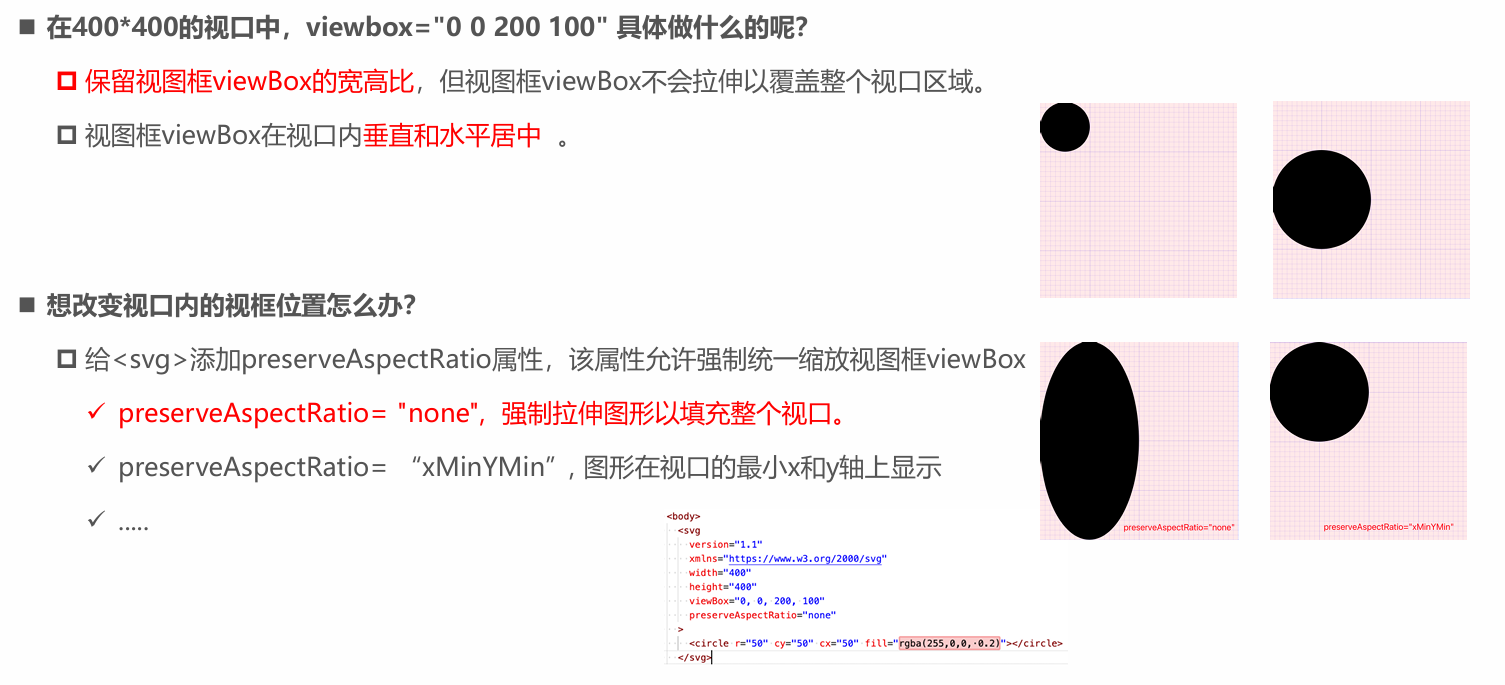
视图框-viewBox-不同的宽高比

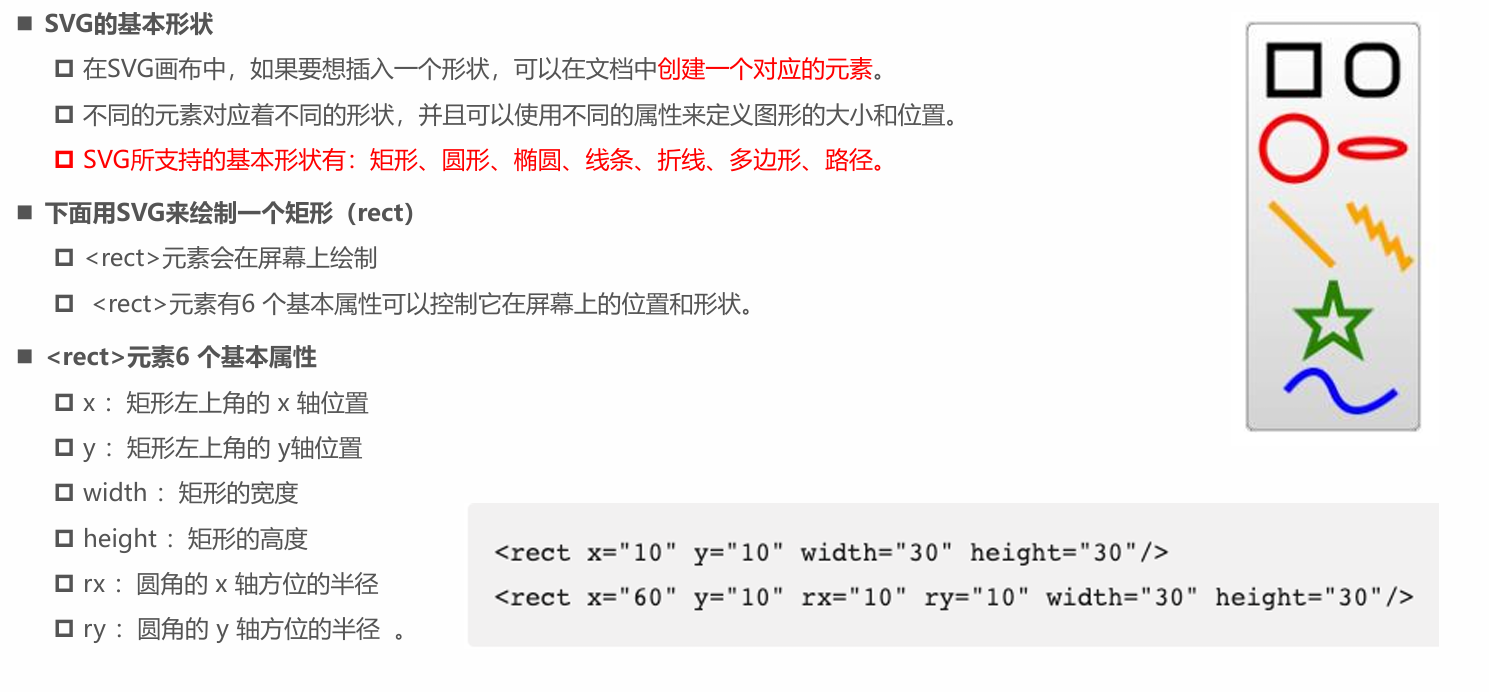
绘制-矩形(rect )

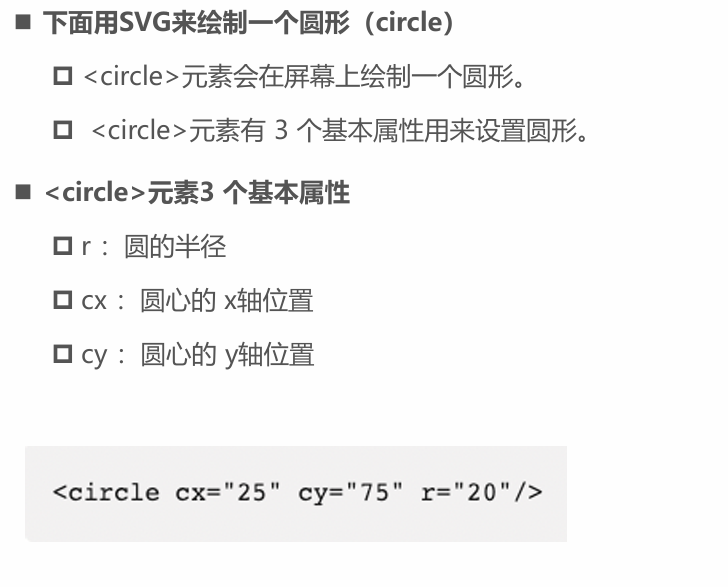
绘制-圆形(circle )

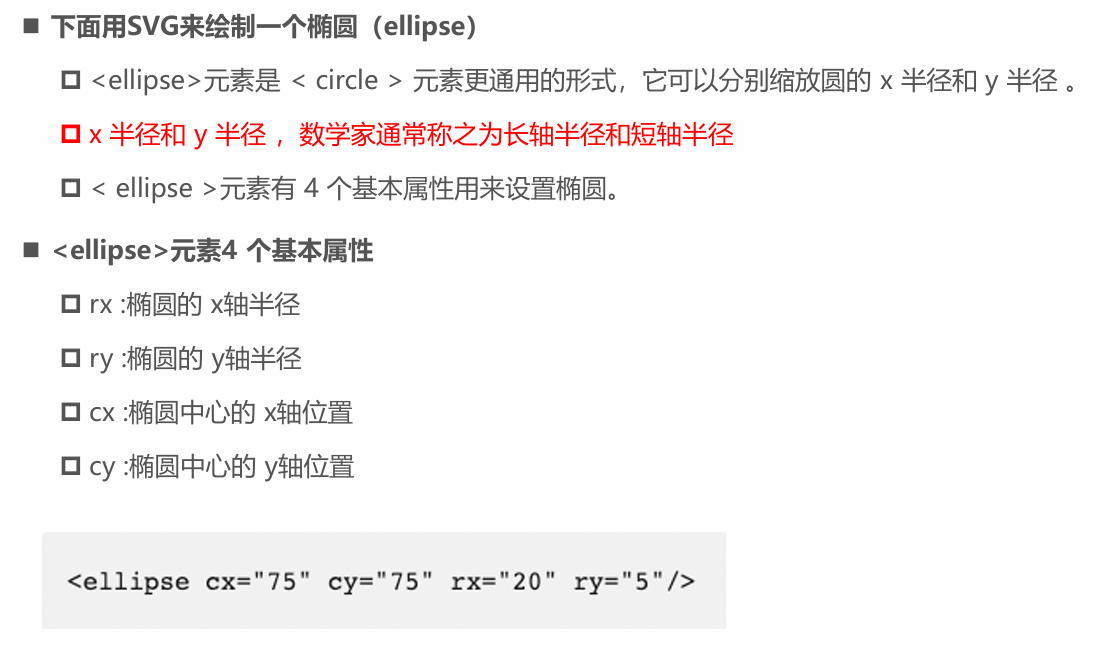
绘制-椭圆(ellipse )

绘制-线条(line )

绘制-折线(polyline )

绘制-多边型(polygon)

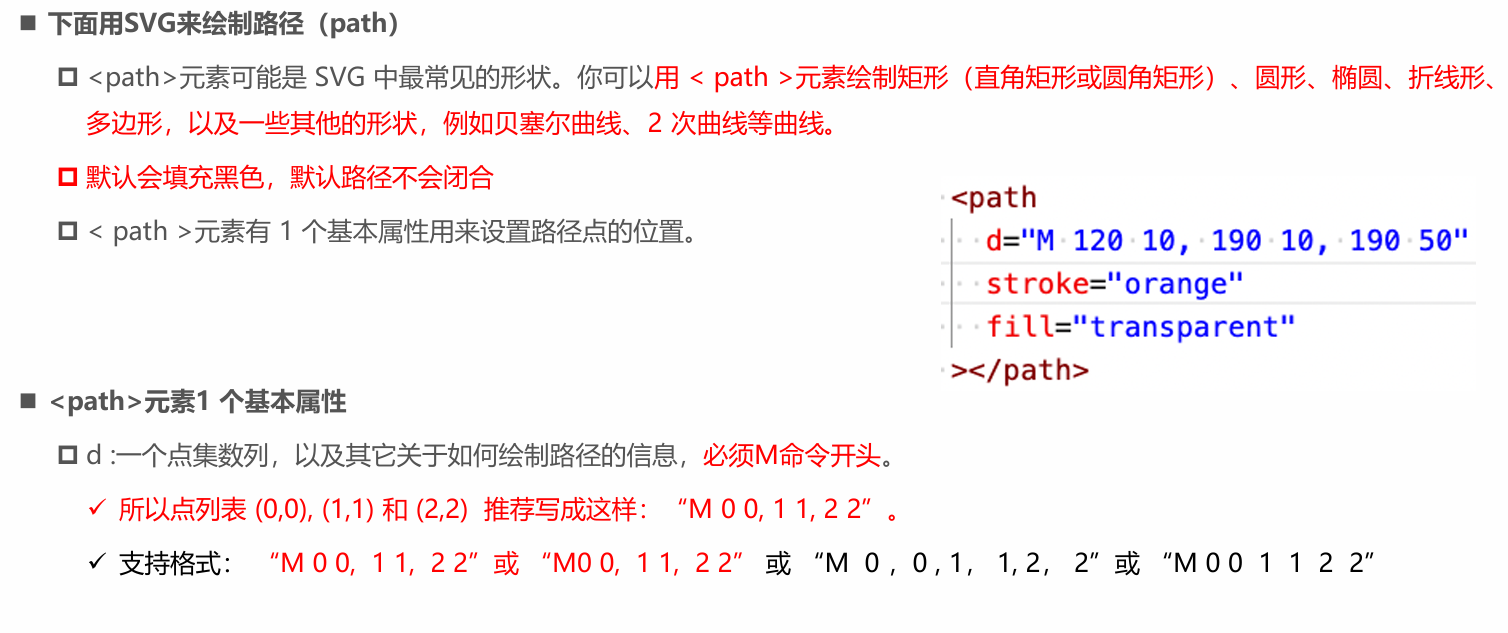
绘制-路径(path)

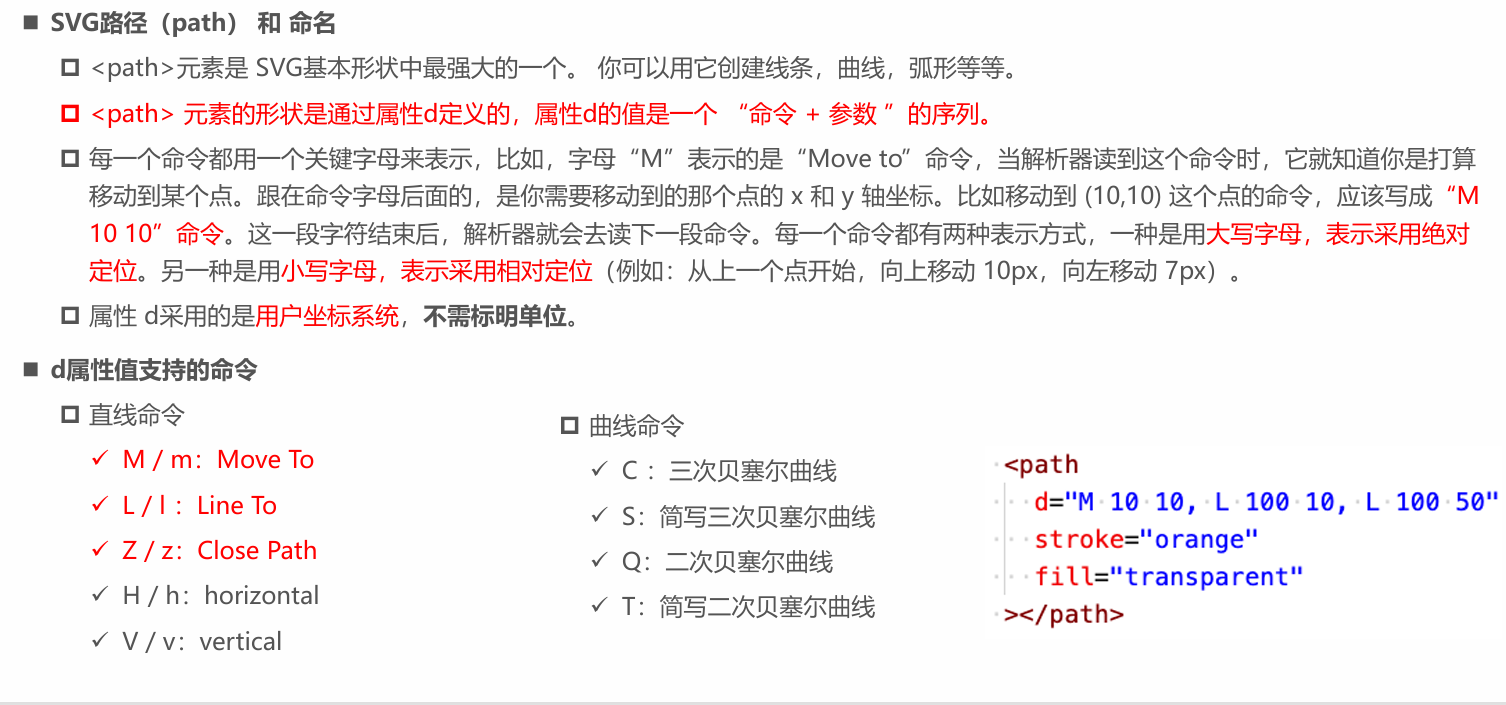
SVG 路径和命令

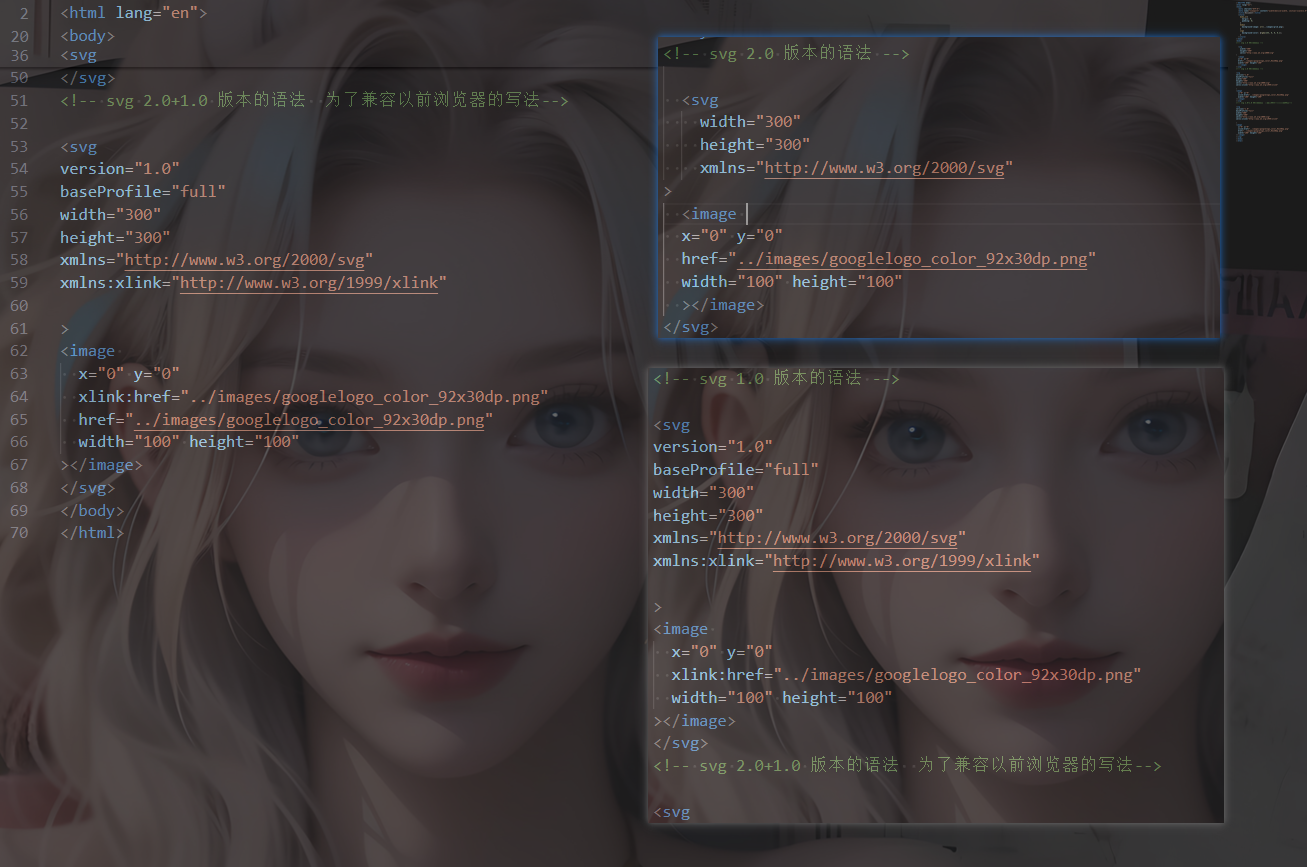
绘制-图片


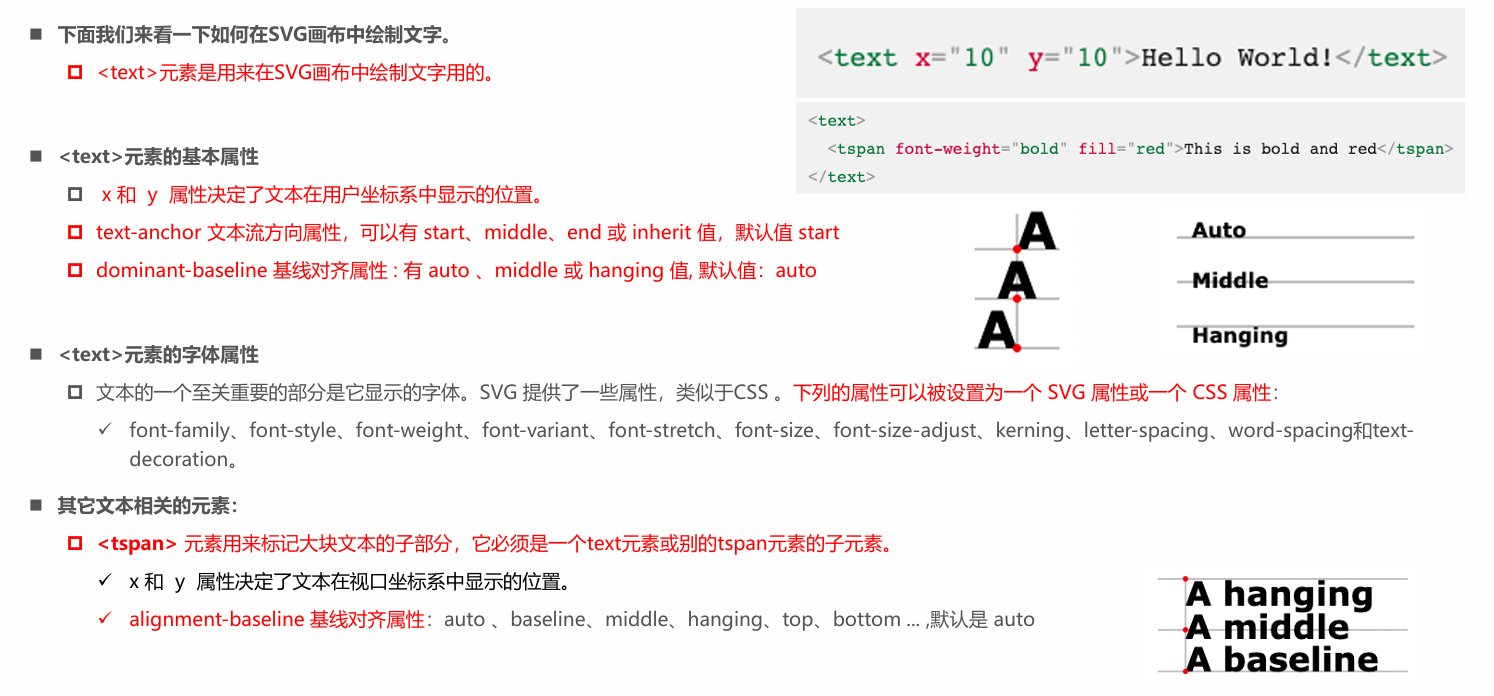
绘制-文字

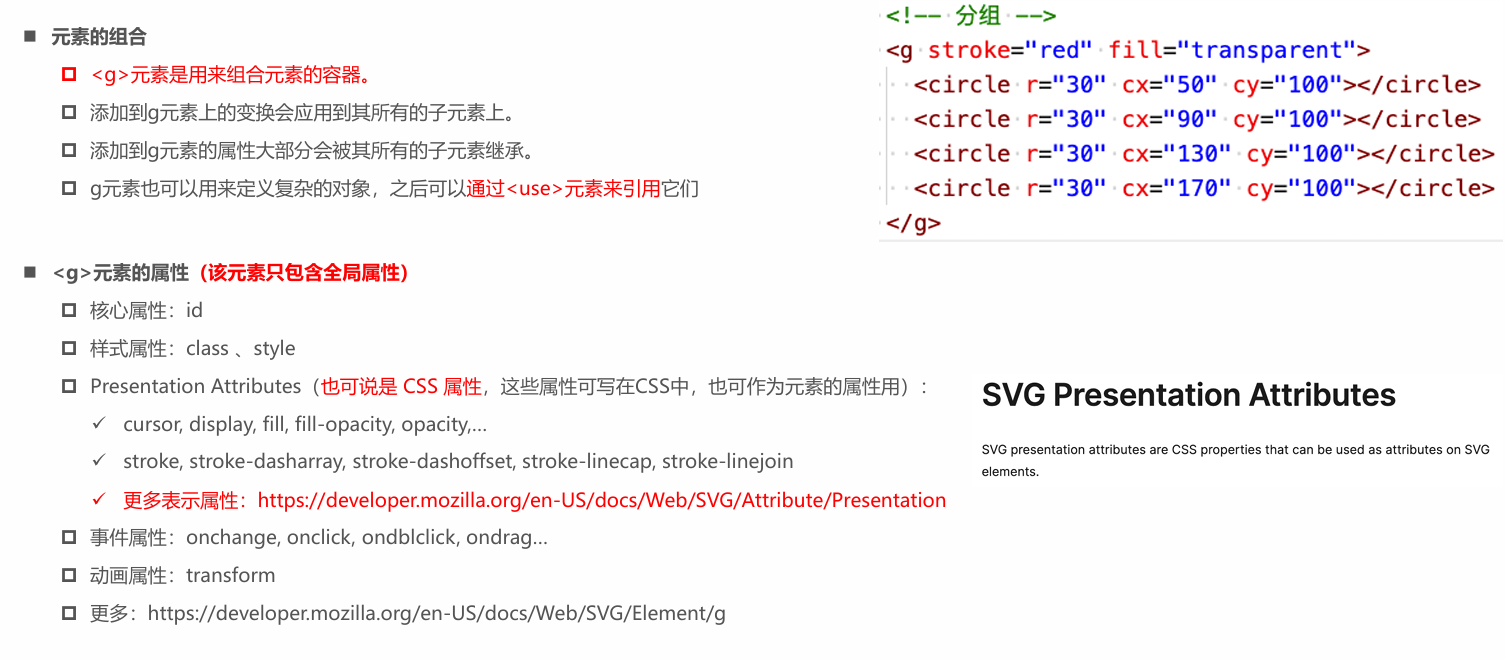
元素的组合(g)

图形元素的复用(defs)

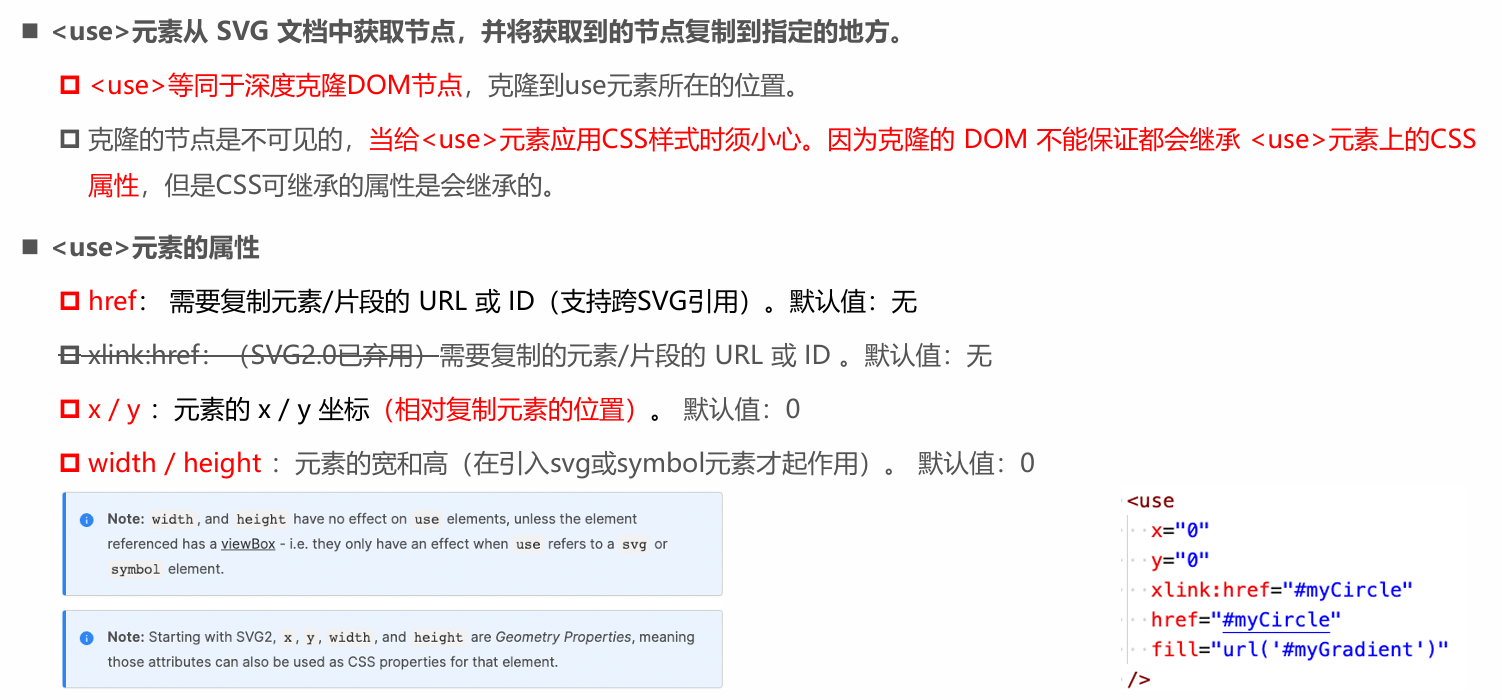
引入元素(use)

图形元素复用(symbols)

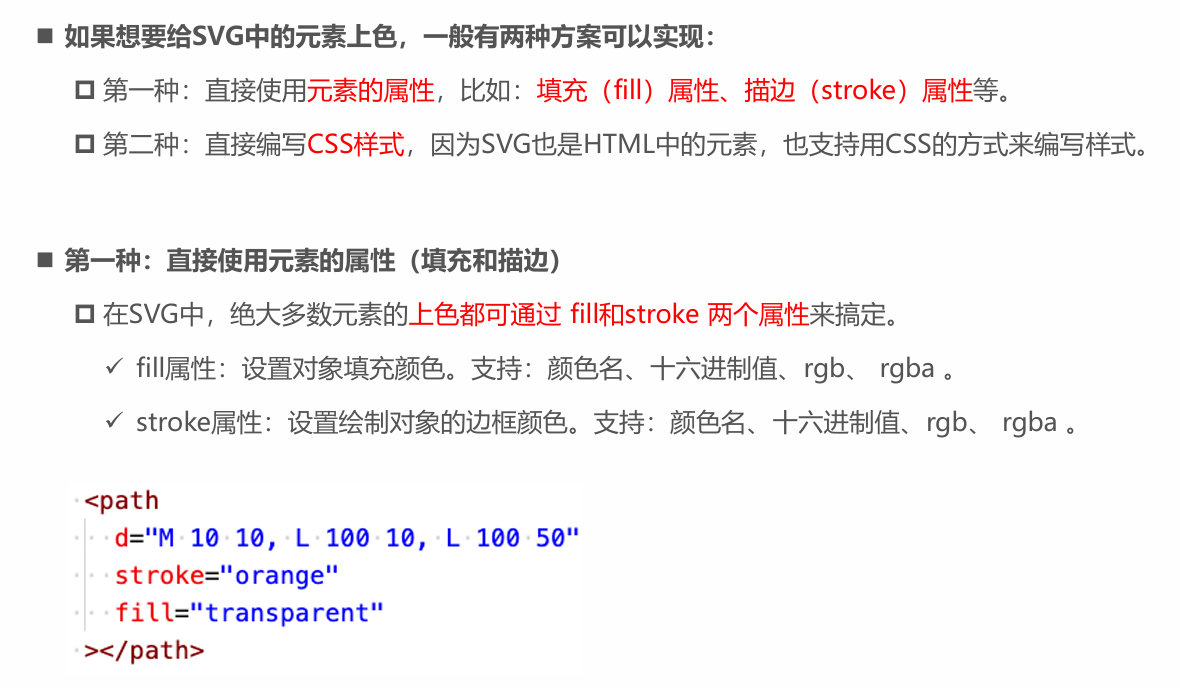
填充和描边

第一种:填充属性(fill)

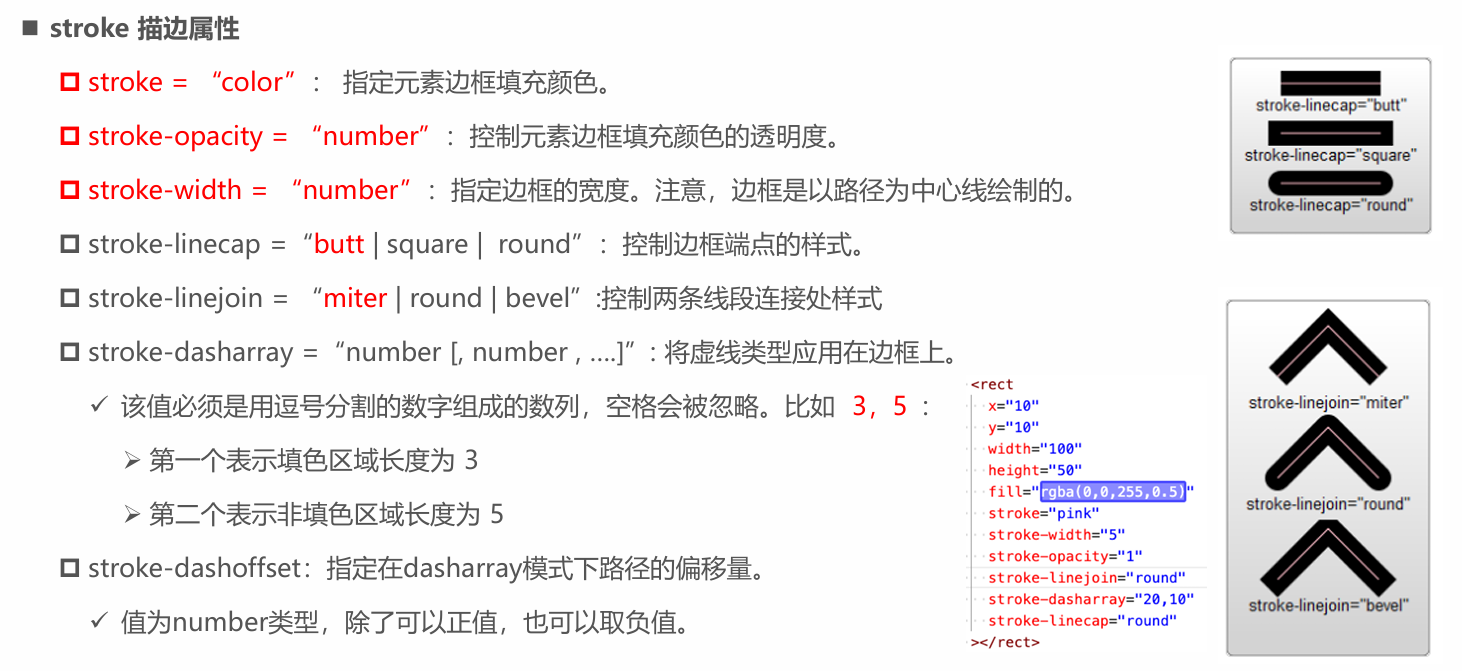
第一种:描边属性(stroke)

第二种:CSS样式





