Vue全家桶–Vuex状态管理
什么是状态管理

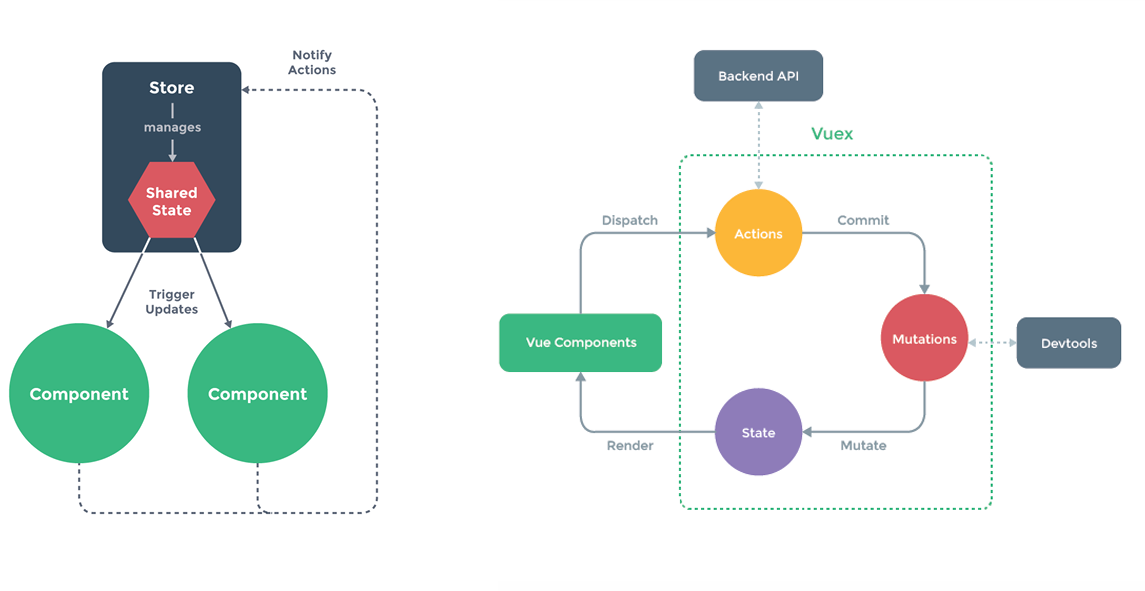
复杂的状态管理

Vuex的状态管理


Vuex的安装

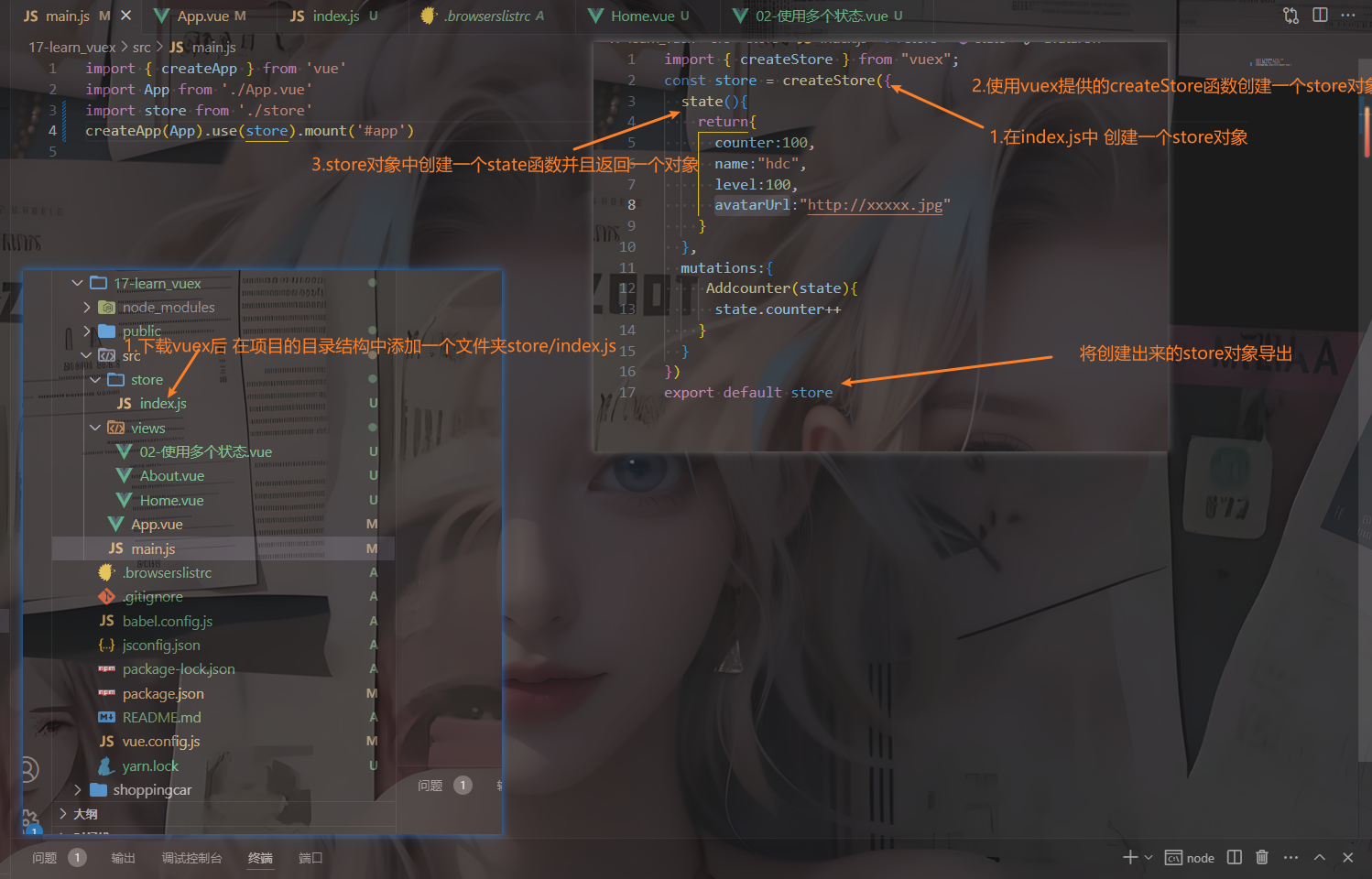
创建Store


组件中使用store


单一状态树

组件获取状态


在setup中使用mapState


在setup中不使用mapState获取值

getters的基本使用


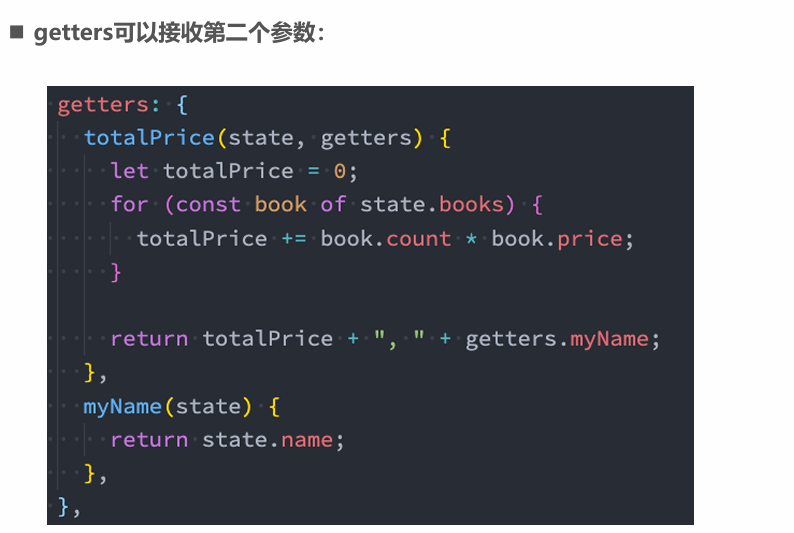
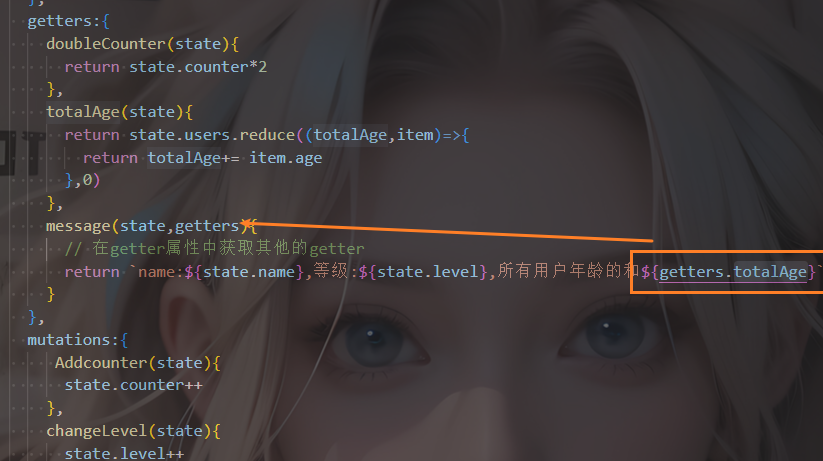
getters第二个参数


getters的返回函数


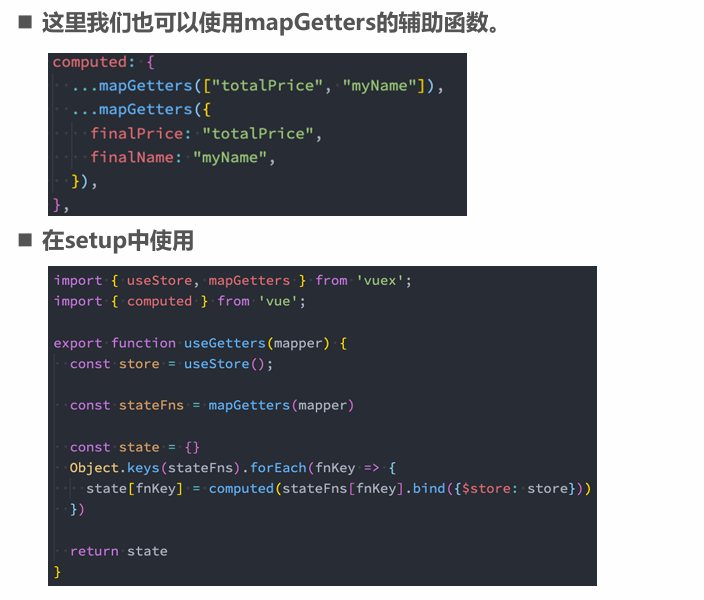
mapGetters的辅助函数


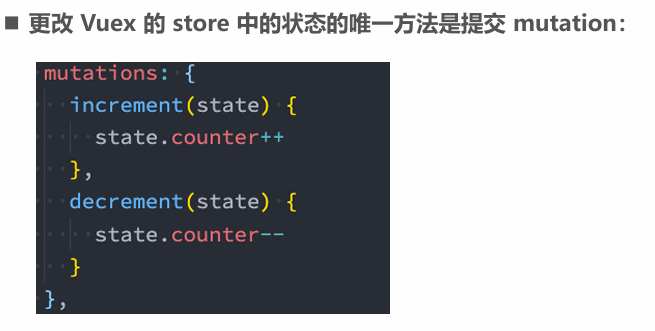
Mutation基本使用

Mutation携带数据

Mutation常量类型

mapMutations辅助函数

mutation重要原则

actions的基本使用

actions的分发操作

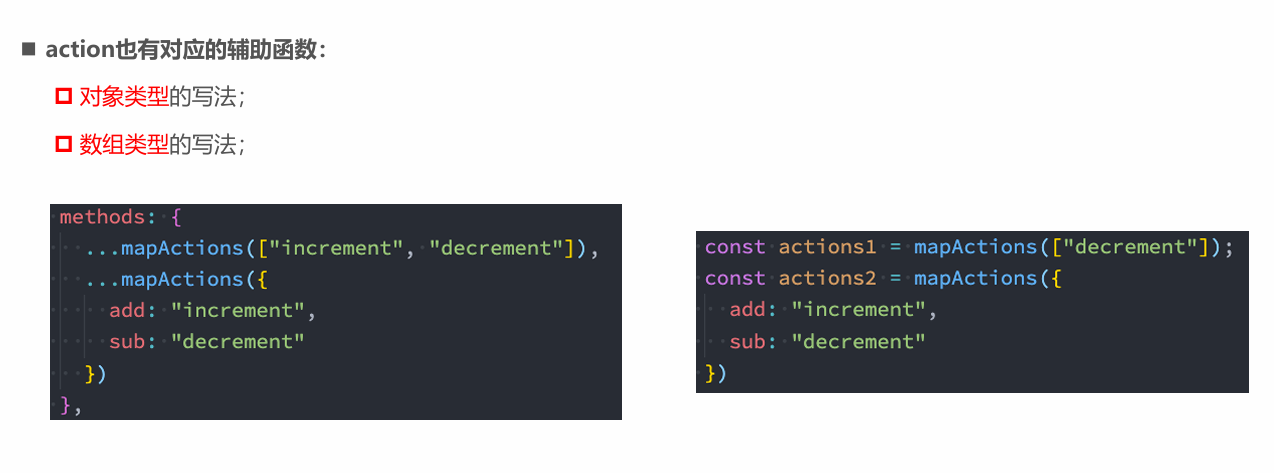
actions的辅助函数

actions的异步操作

module的基本使用

module的局部状态
rootState导入的是跟文件的State

module的命名空间

module修改或派发根组件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!