Vue3 – Composition API
Options API的弊端

认识Composition API

setup函数的参数

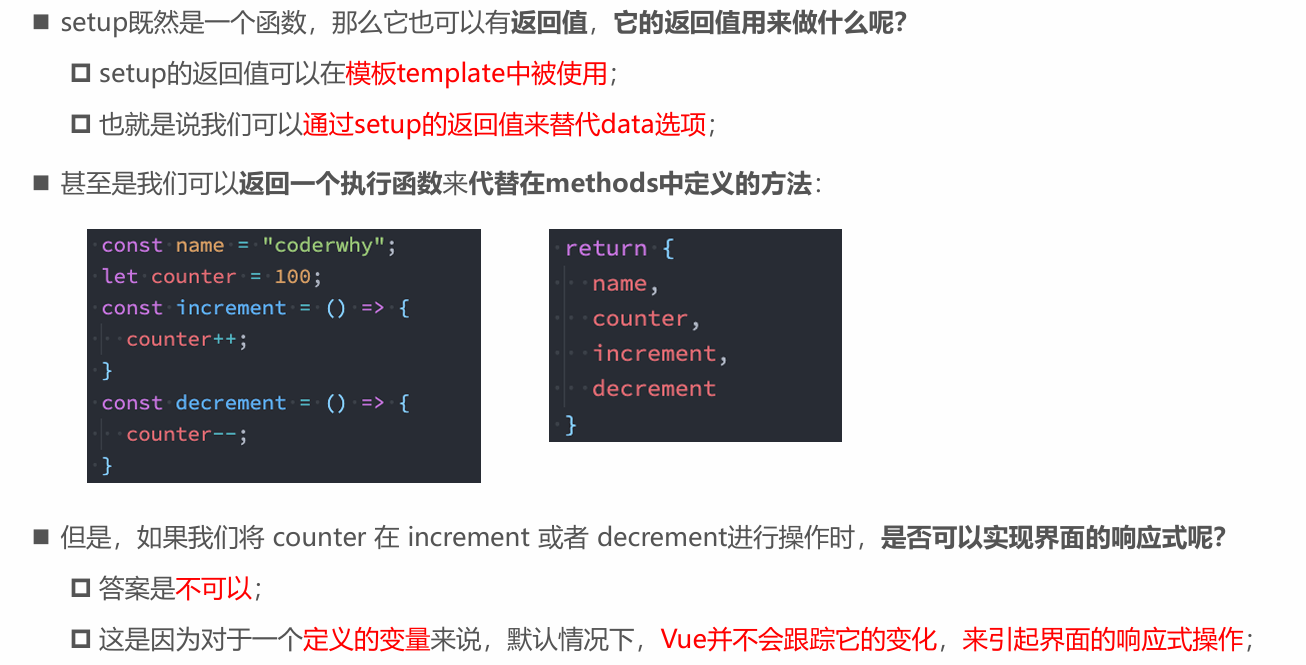
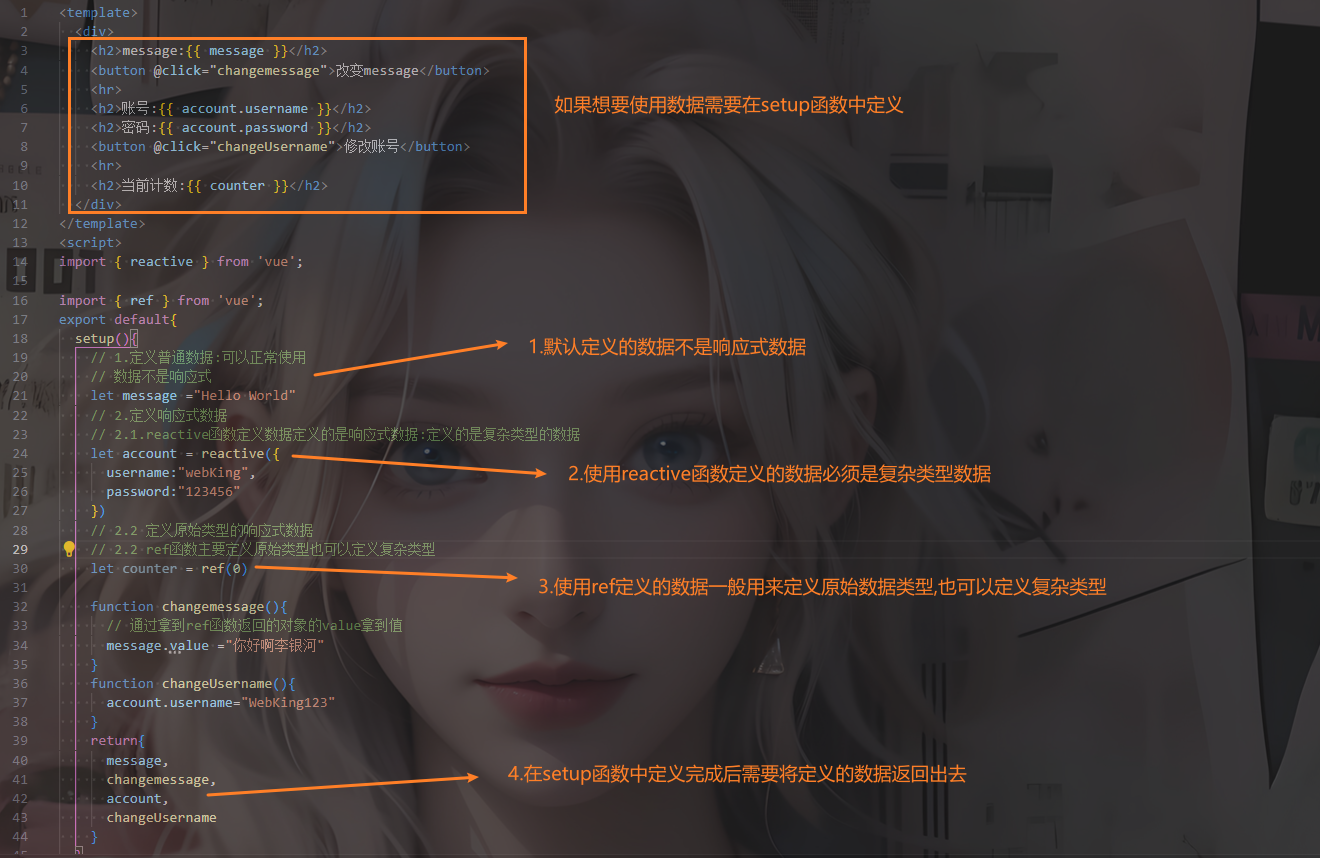
setup函数的返回值

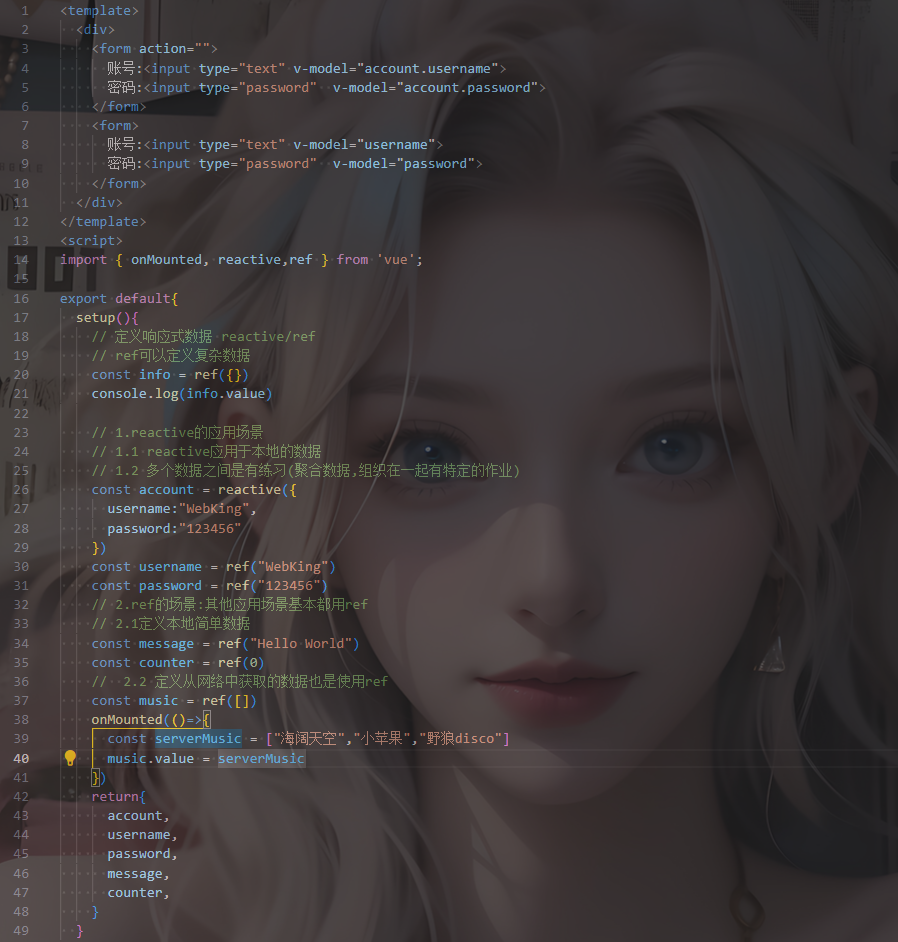
Reactive API 定义响应式复杂数据

Ref API 定义响应式数据

Ref自动解包

setup函数定义数据

ref 和 reactive的使用场景

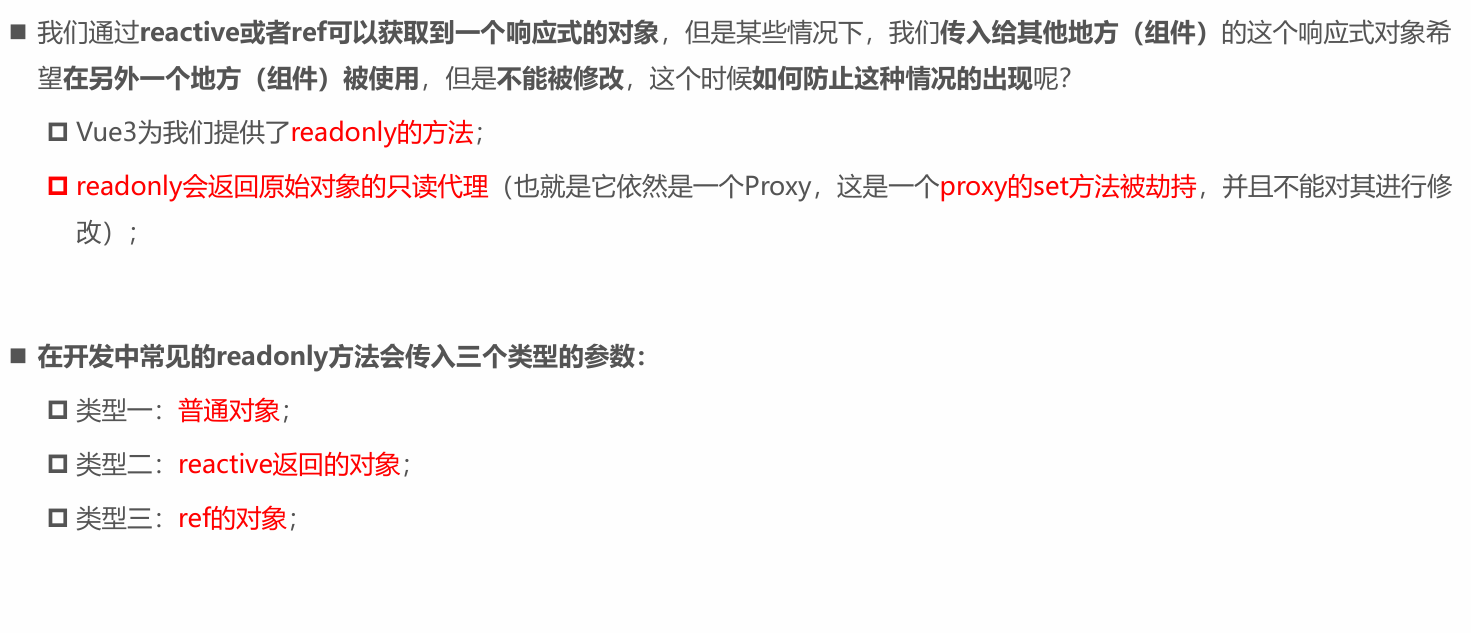
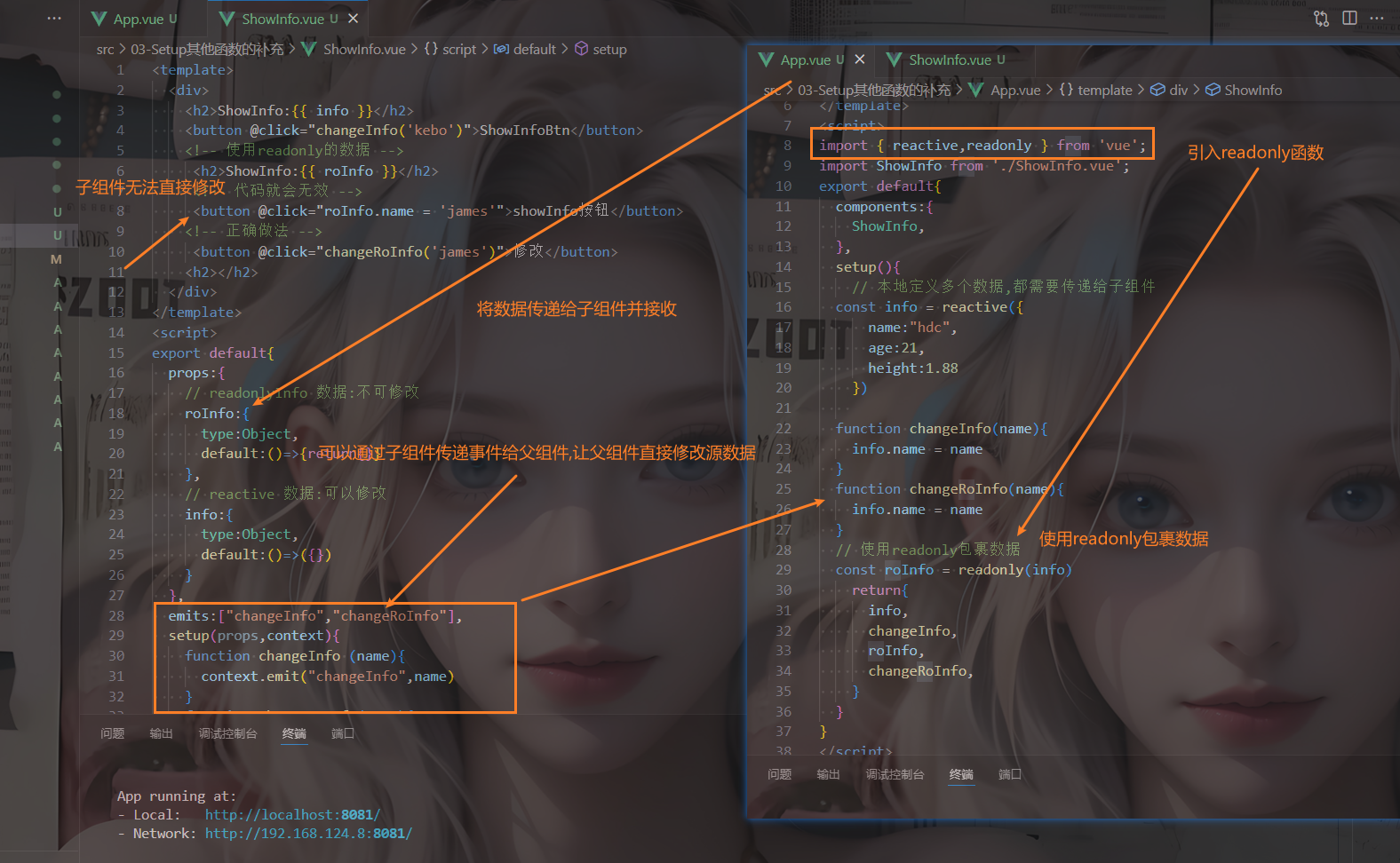
认识readonly

readonly的使用


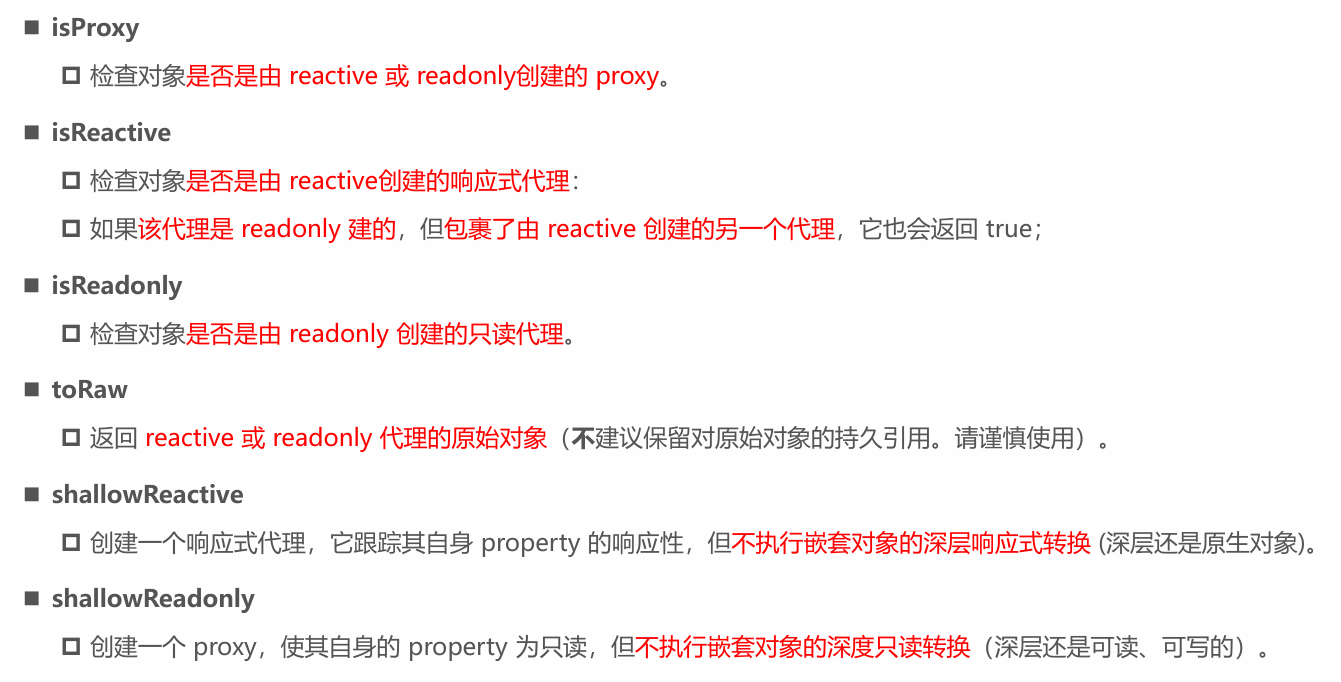
Reactive判断的API

toRefs 结构内容变为响应式


ref其他的API

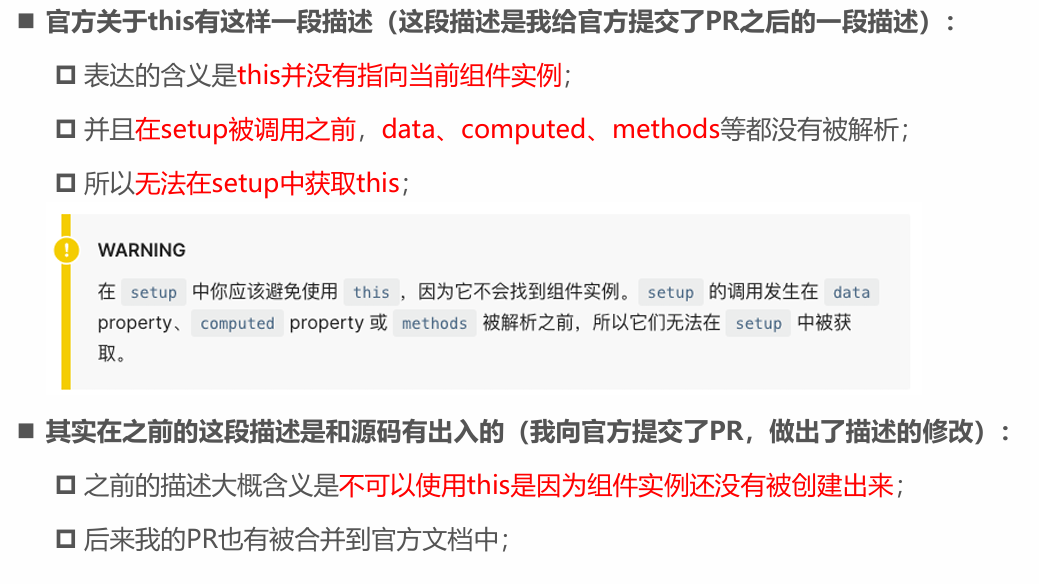
setup不可以使用this

computed函数

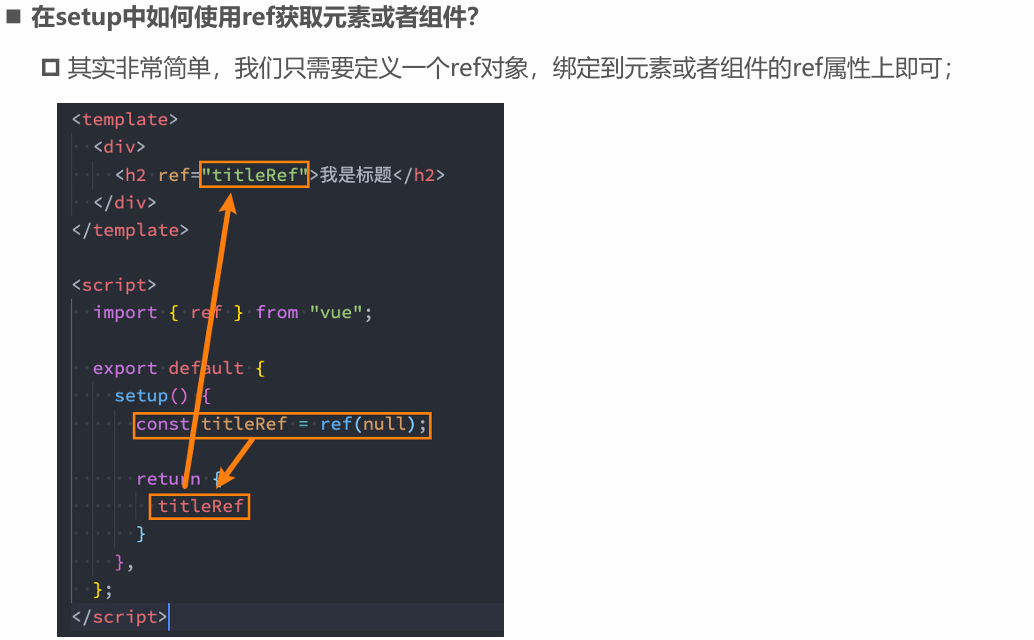
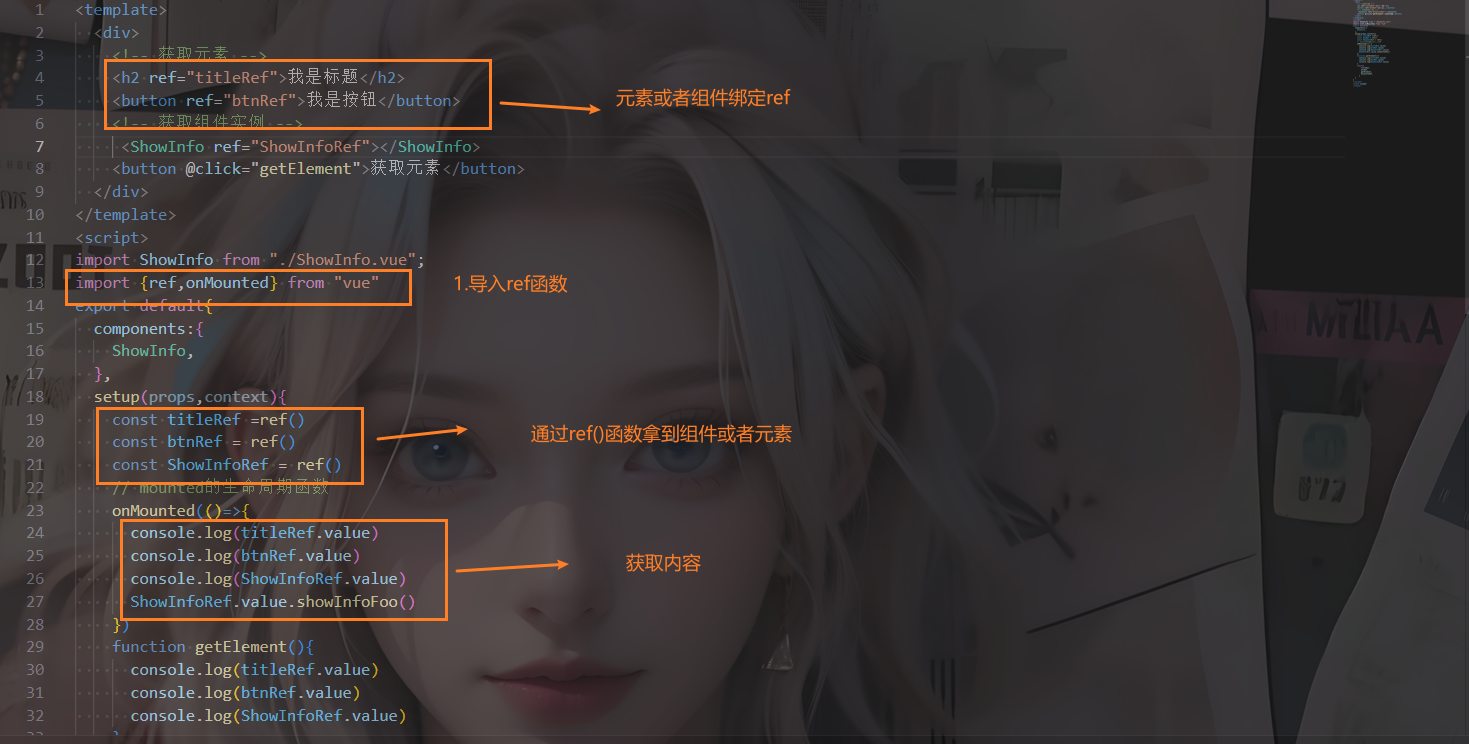
setup中使用ref


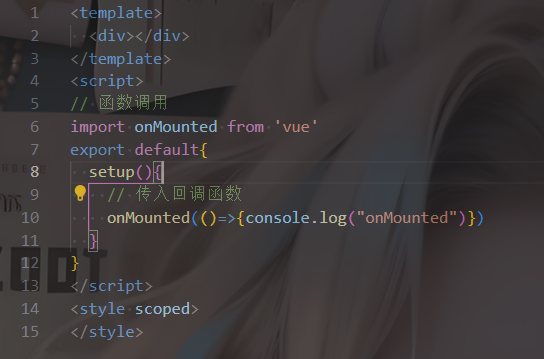
生命周期钩子


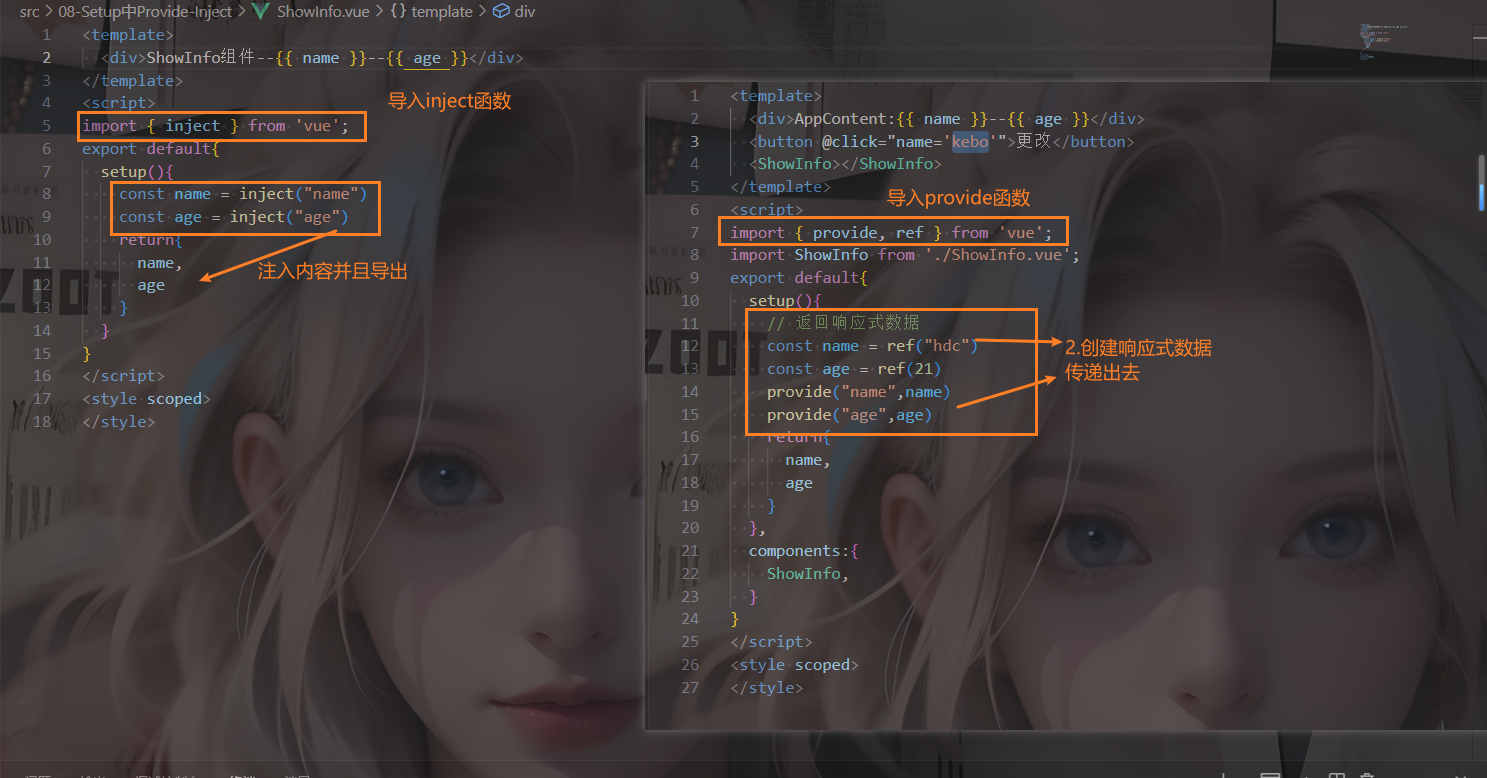
Provide函数

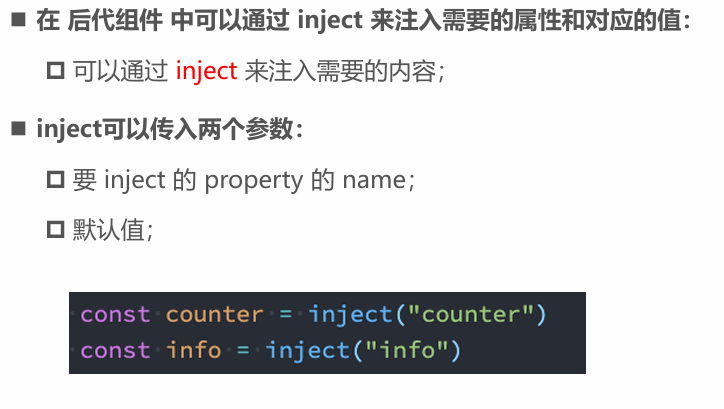
Inject函数

案例:

侦听数据的变化

Watch的使用

侦听多个数据源

watch的选项

watchEffect

watchEffect的停止侦听

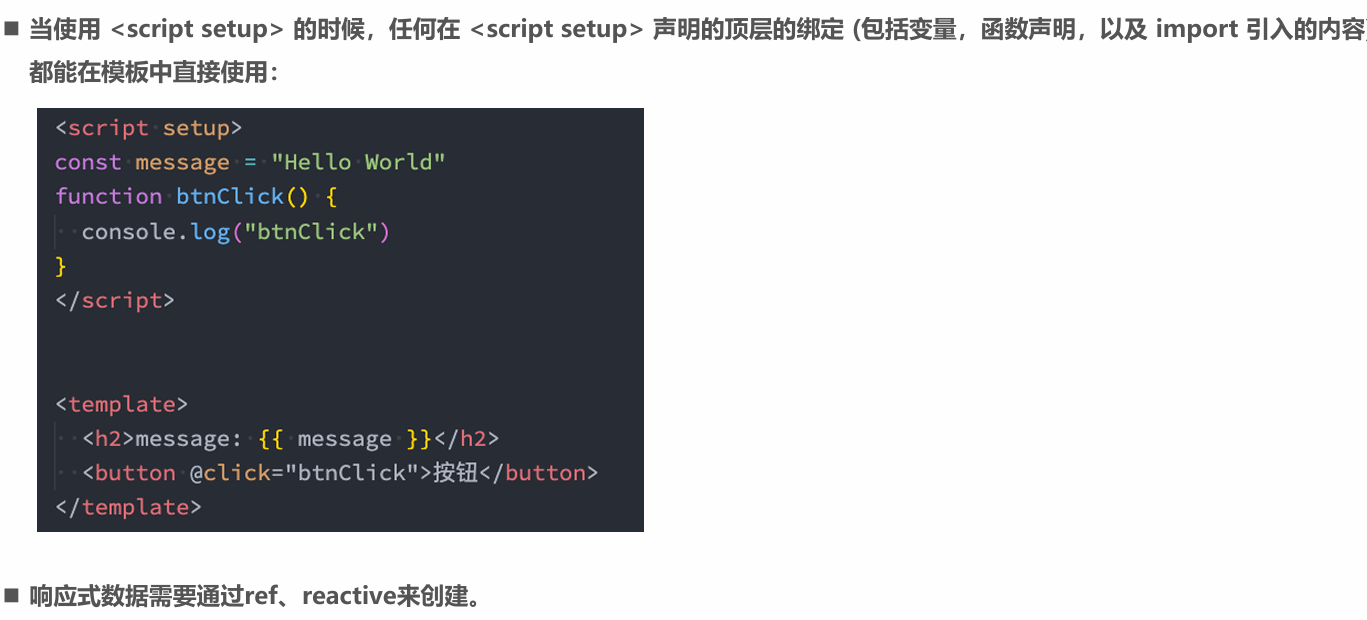
script setup语法

顶层的绑定会被暴露给模板

导入的组件直接使用

defineProps() 和 defineEmits()

defineExpose()





