Vue组件化-插槽Slot
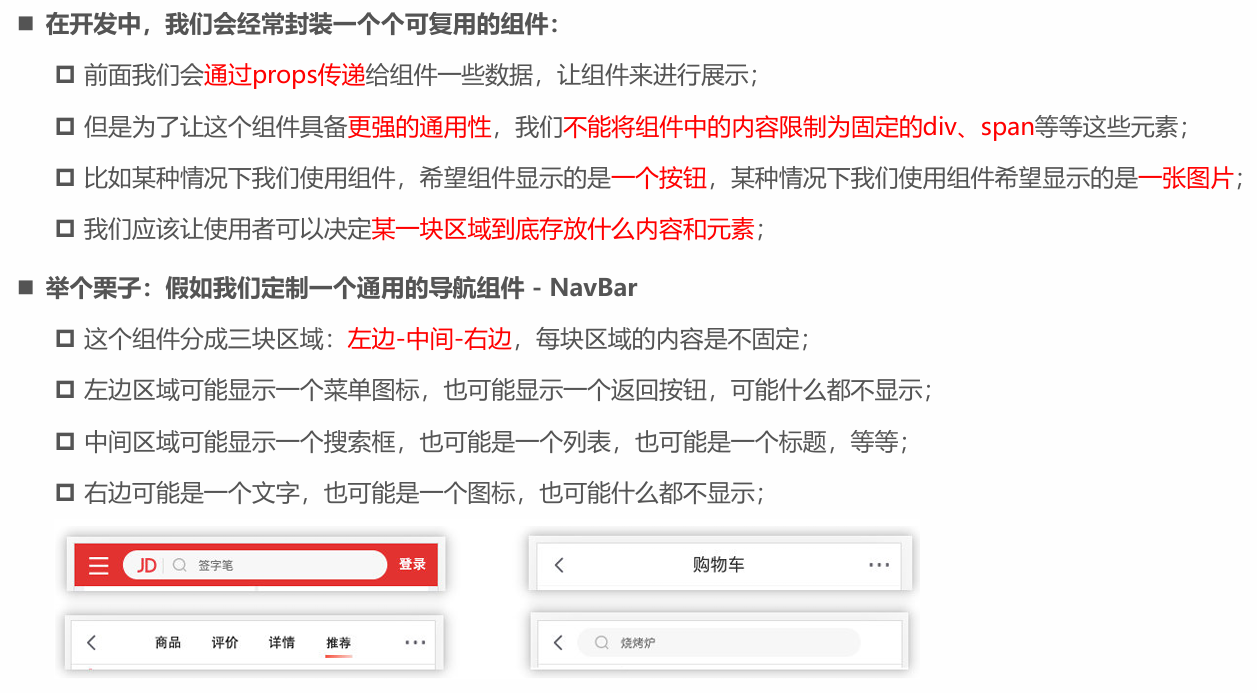
认识插槽Slot

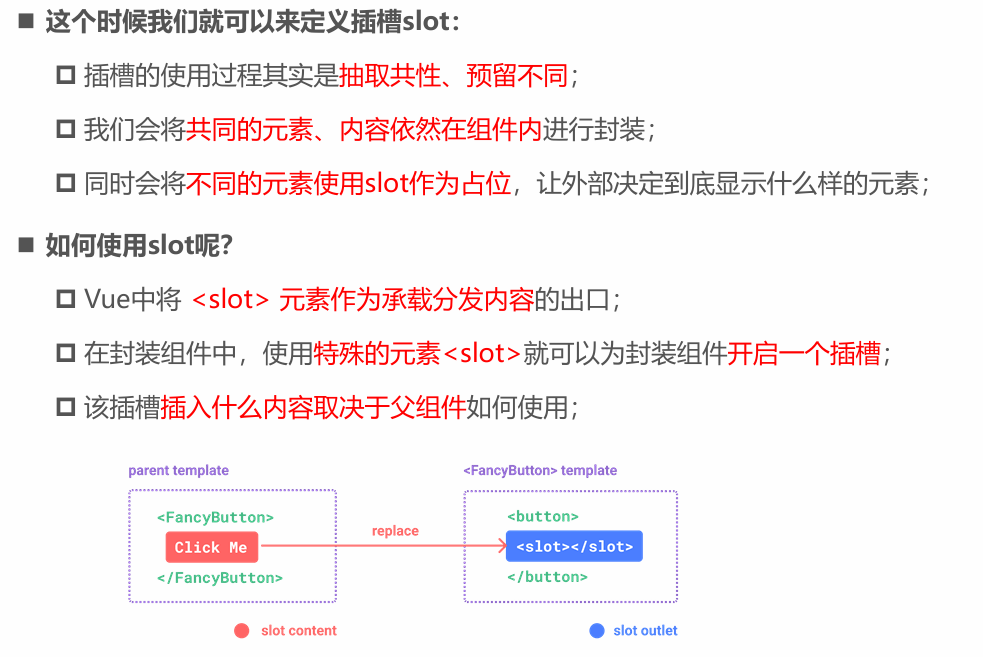
如何使用插槽slot?


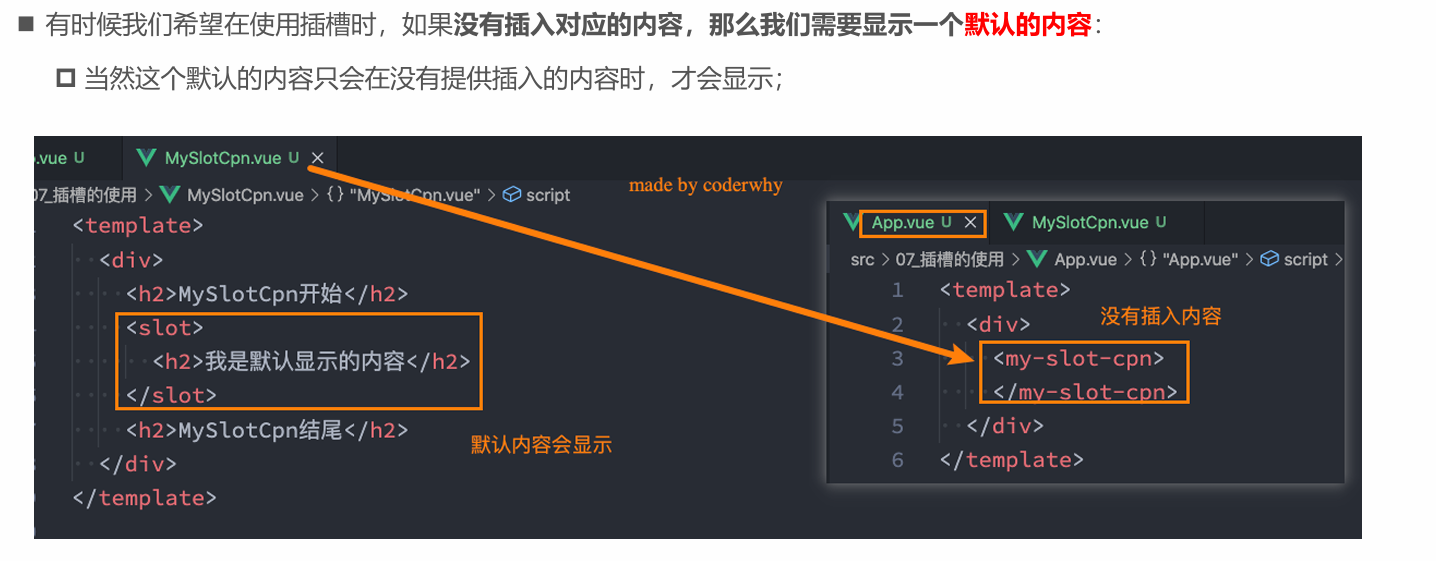
插槽的默认内容

多个插槽的效果

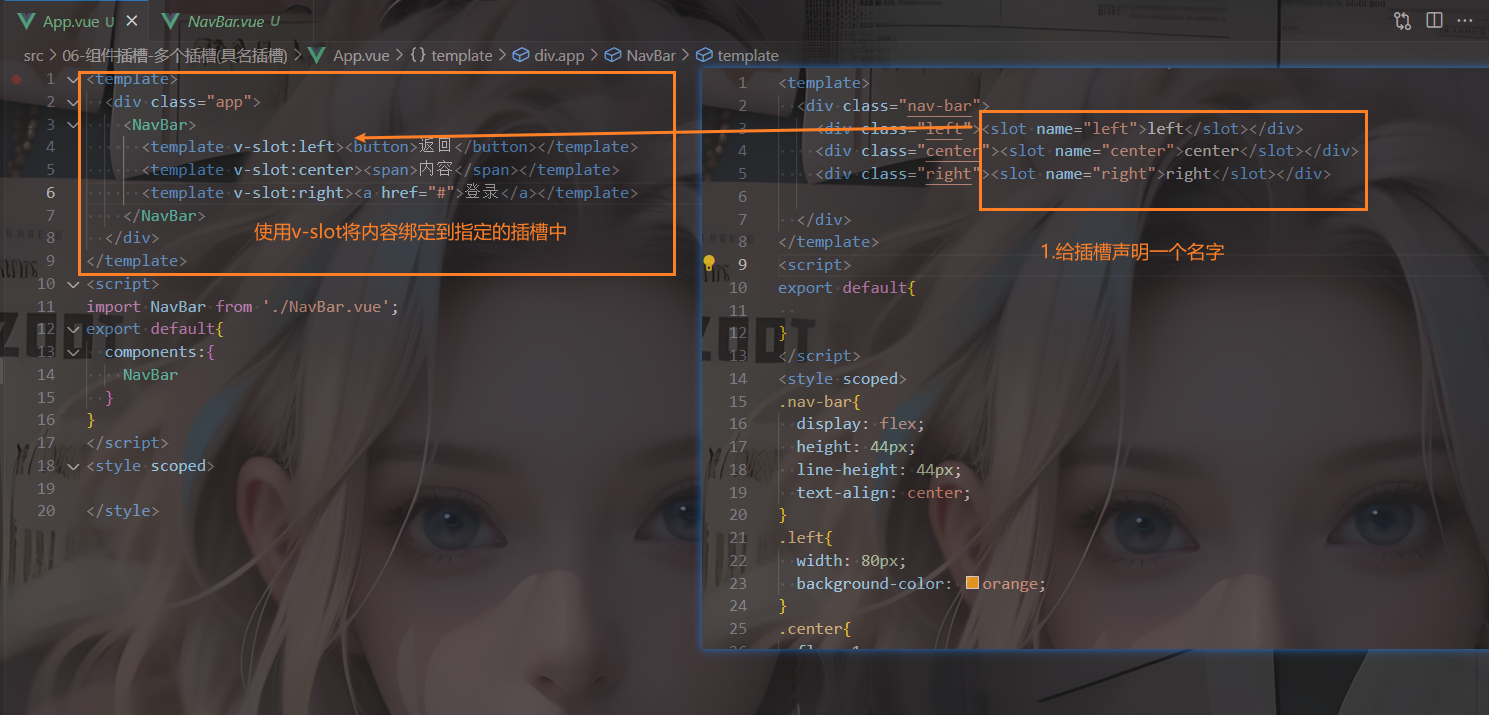
具名插槽的使用
◼ 事实上,我们希望达到的效果是插槽对应的显示,这个时候我们就可以使用具名插槽:
具名插槽顾名思义就是给插槽起一个名字,<slot> 元素有一个特殊的attribute:name;
一个不带name 的slot,会带有隐含的名字default;

动态插槽名


具名插槽使用的时候缩写

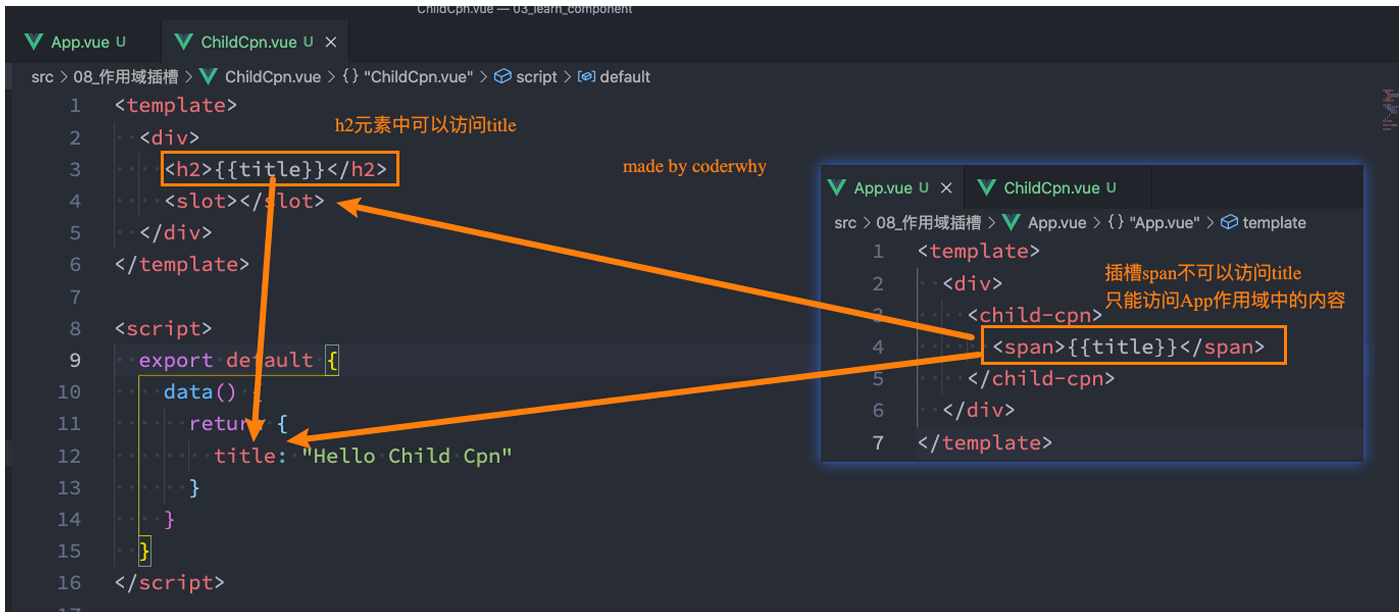
渲染作用域

渲染作用域案例

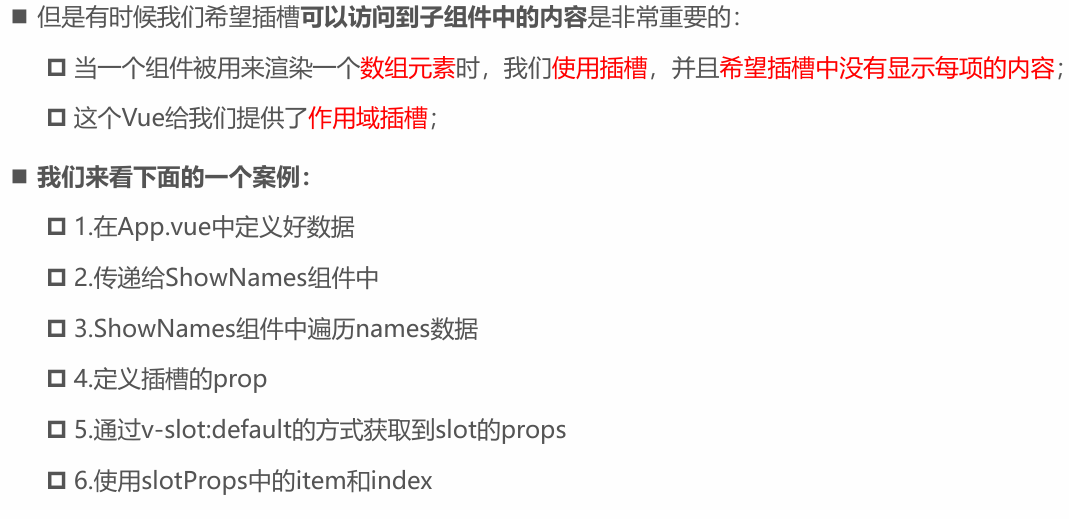
认识作用域插槽

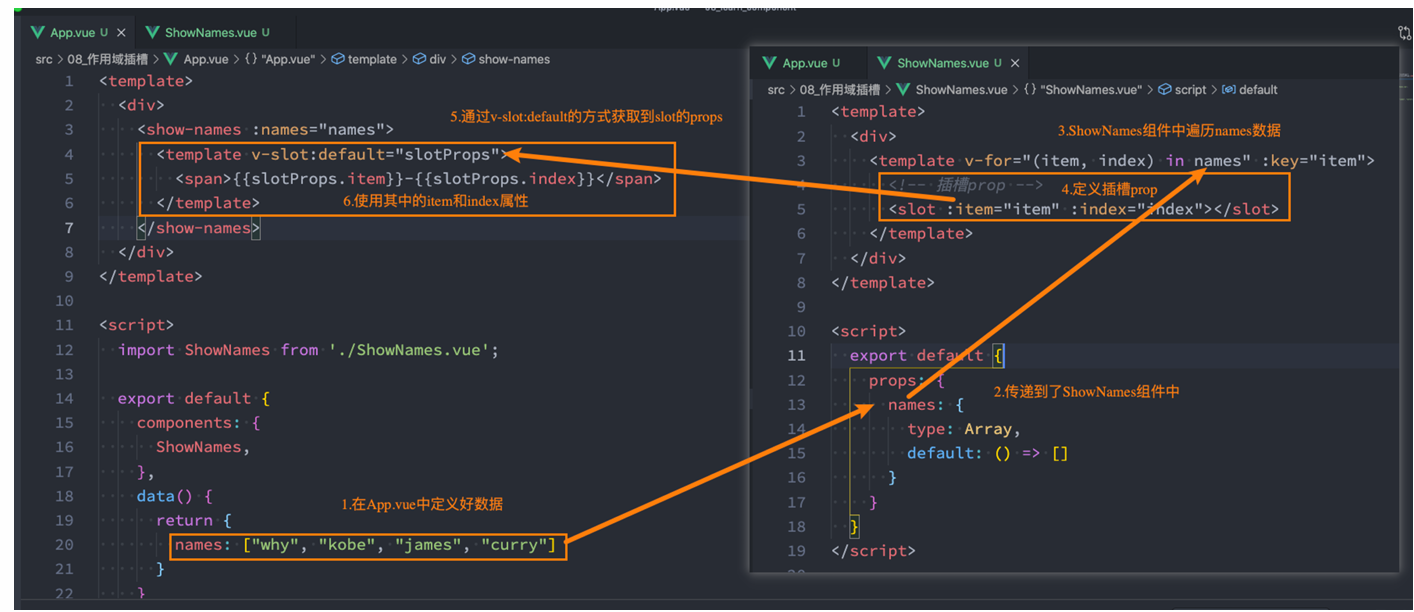
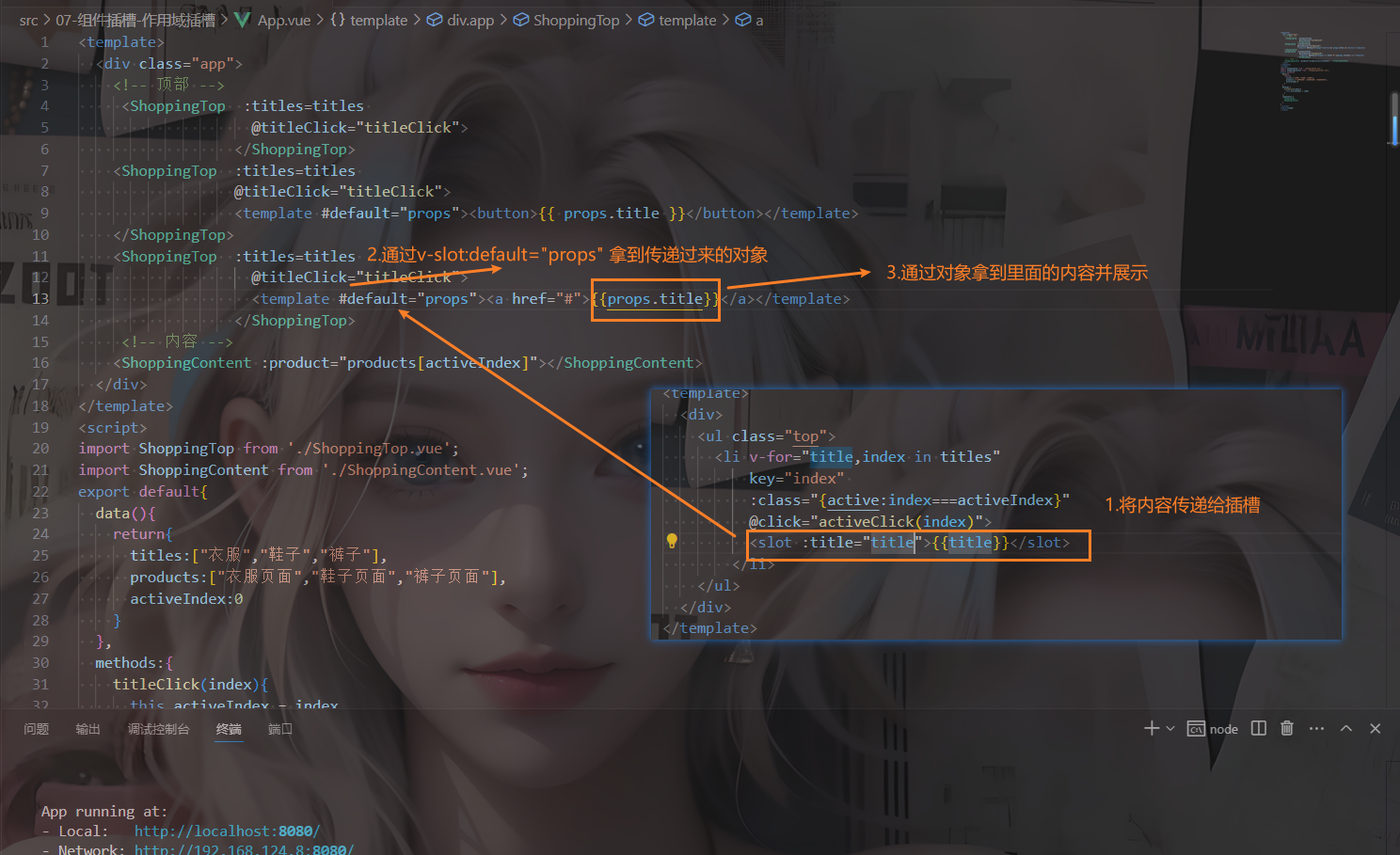
作用域插槽的使用


独占默认插槽的缩写

默认插槽和具名插槽混合





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端