Vue-组件化–组件间通信
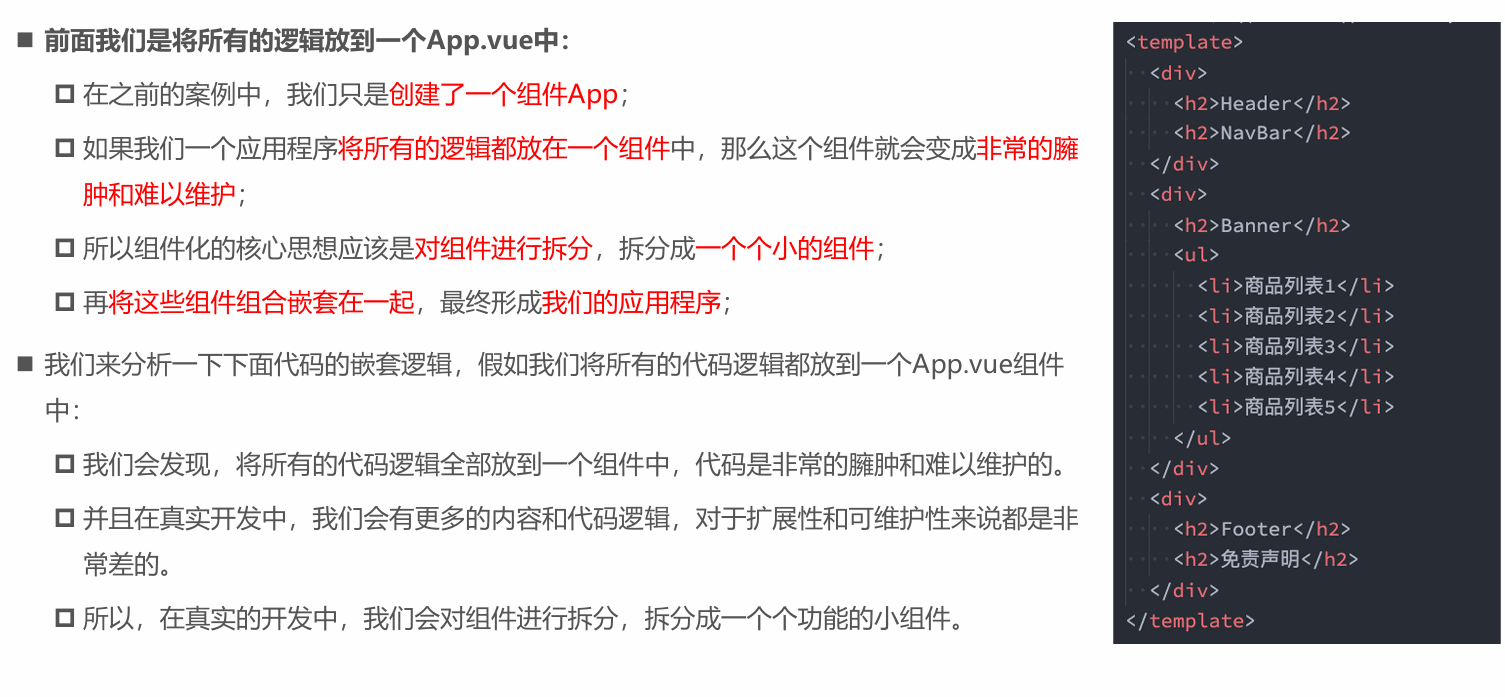
认识组件的嵌套

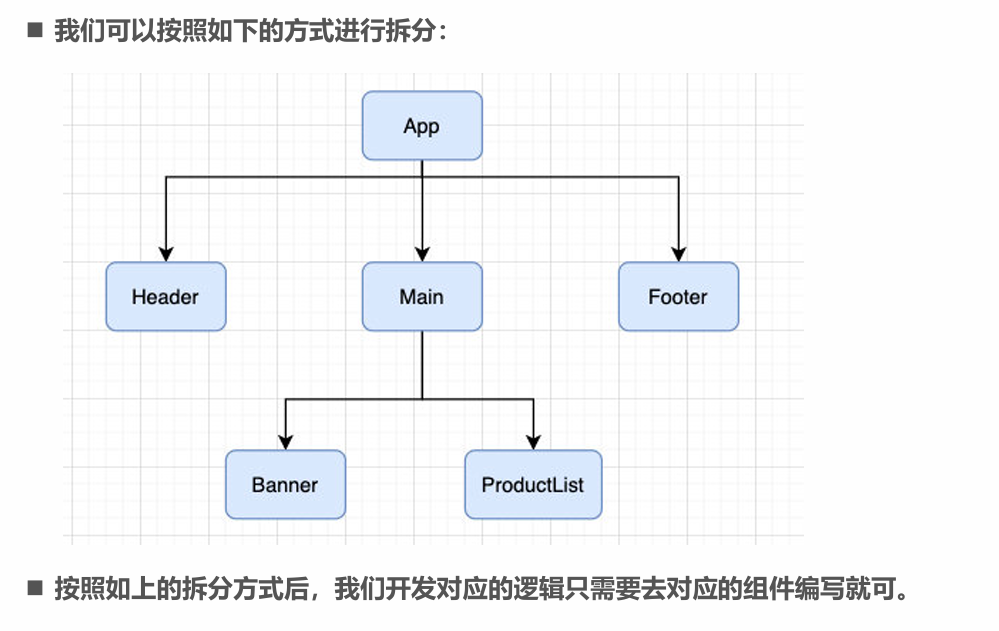
组件的拆分


组件的通信

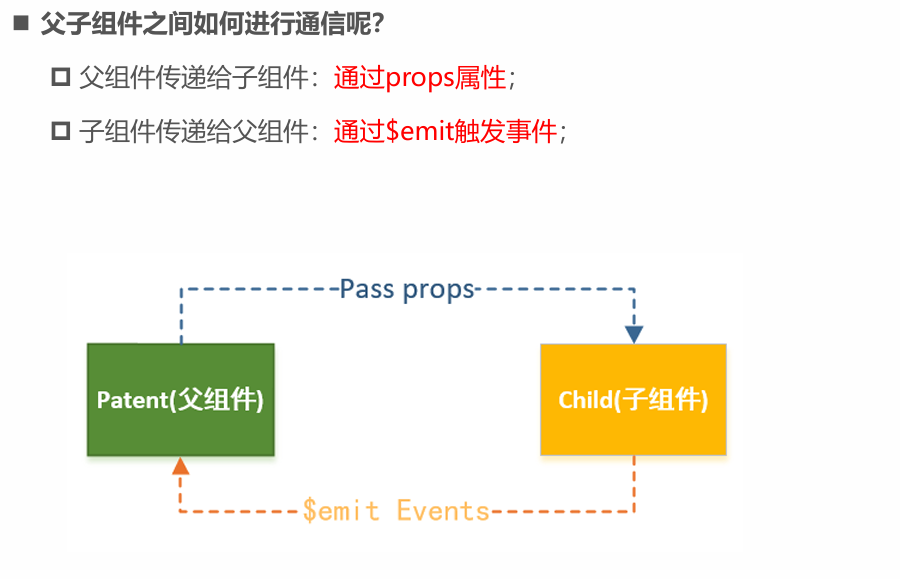
父子组件之间通信的方式

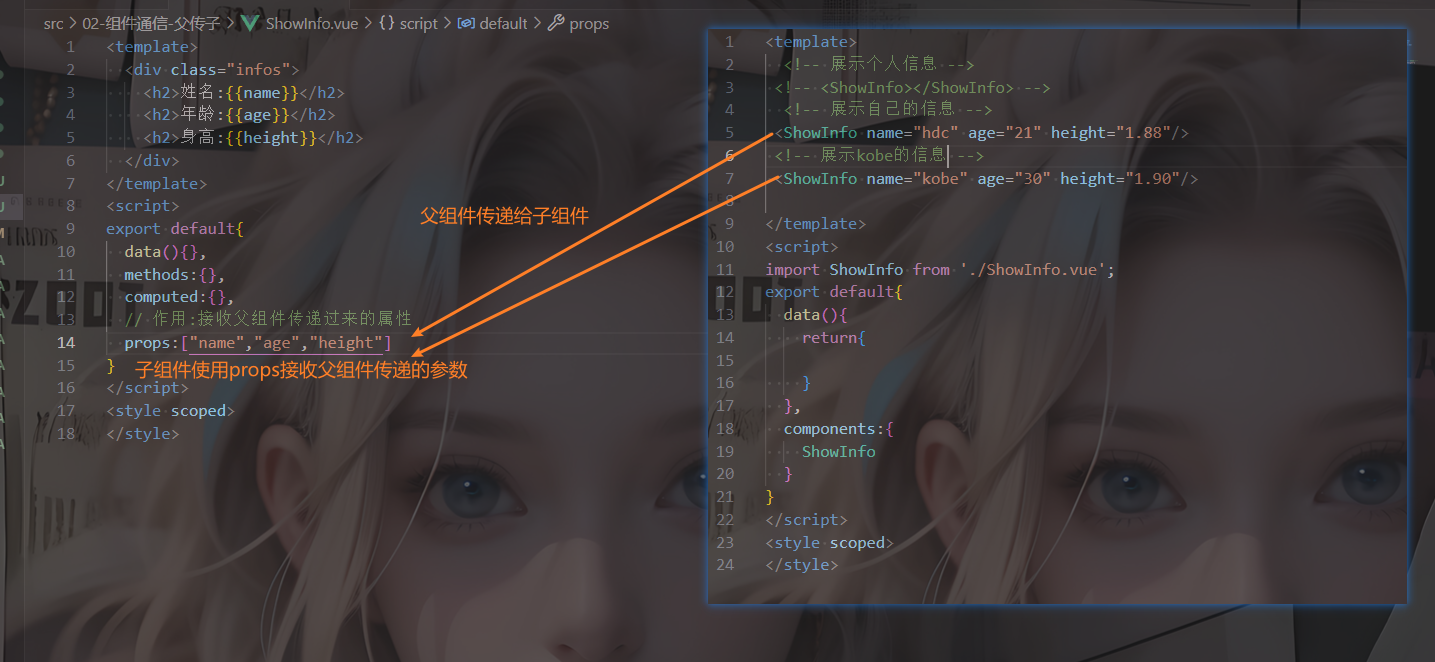
父组件传递给子组件

Props的数组用法
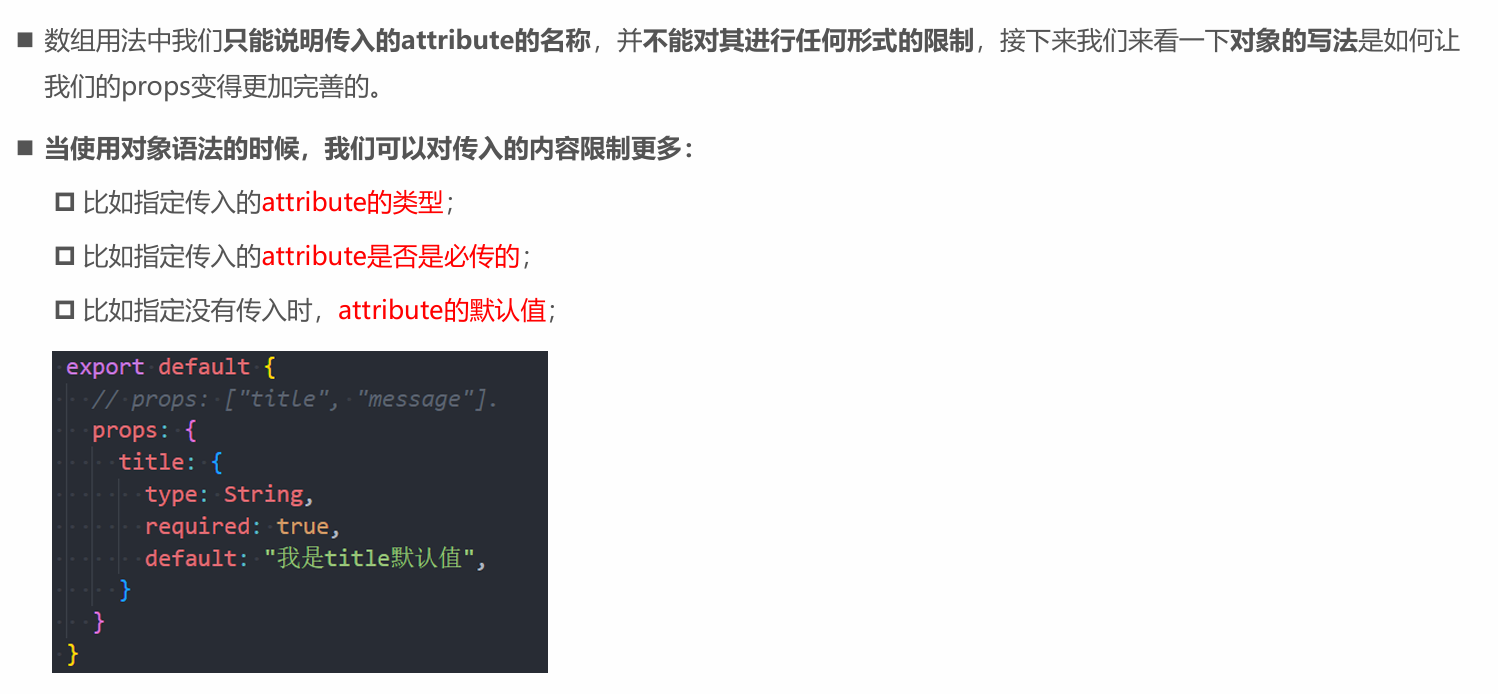
数组语法存在的弊端:
1.不能对类型进行验证
2.没有默认值

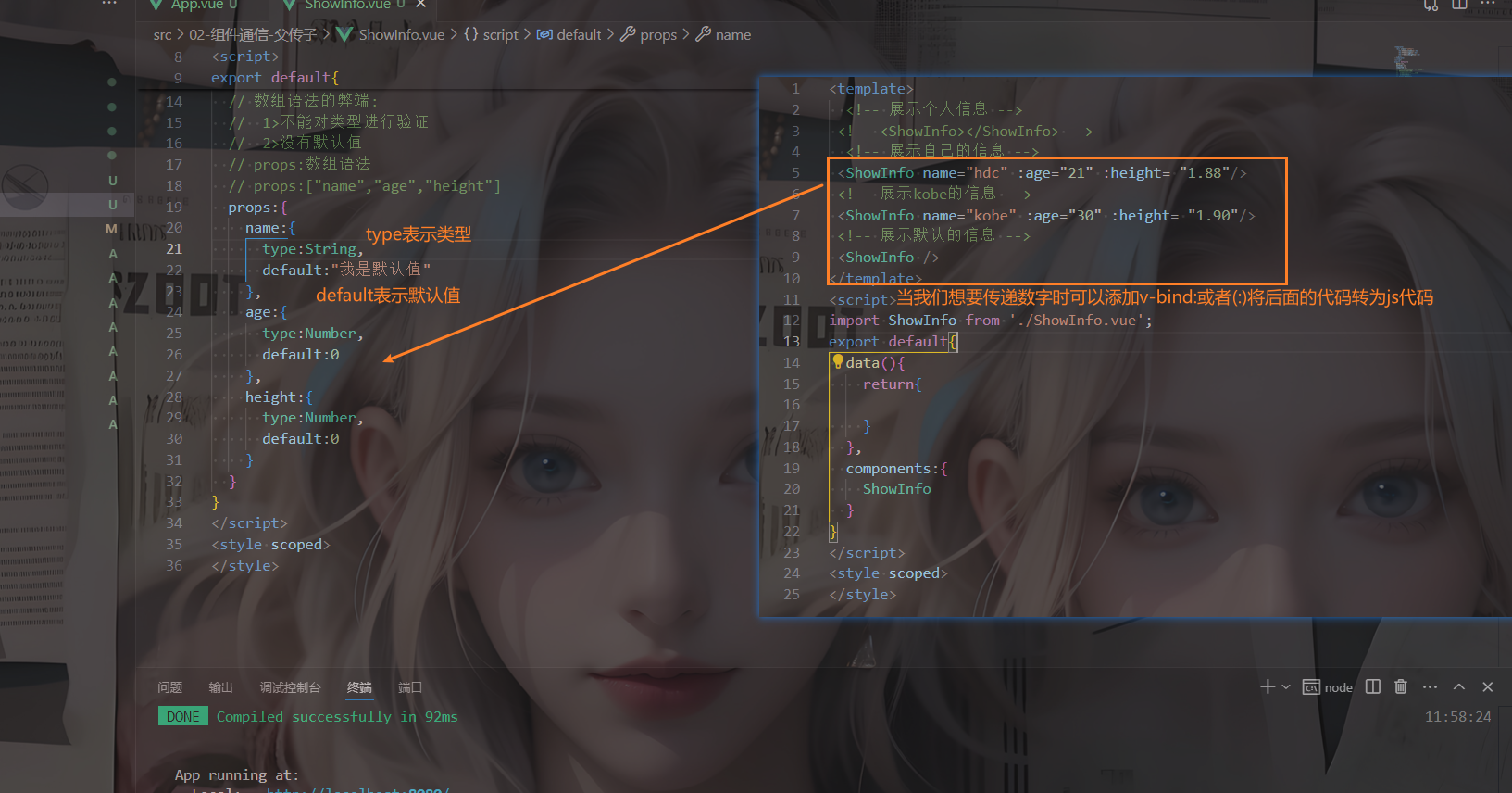
Props的对象用法


细节一:那么type的类型都可以是哪些呢?

细节二:对象类型的其他写法

细节三:Prop 的大小写命名

非Prop的Attribute

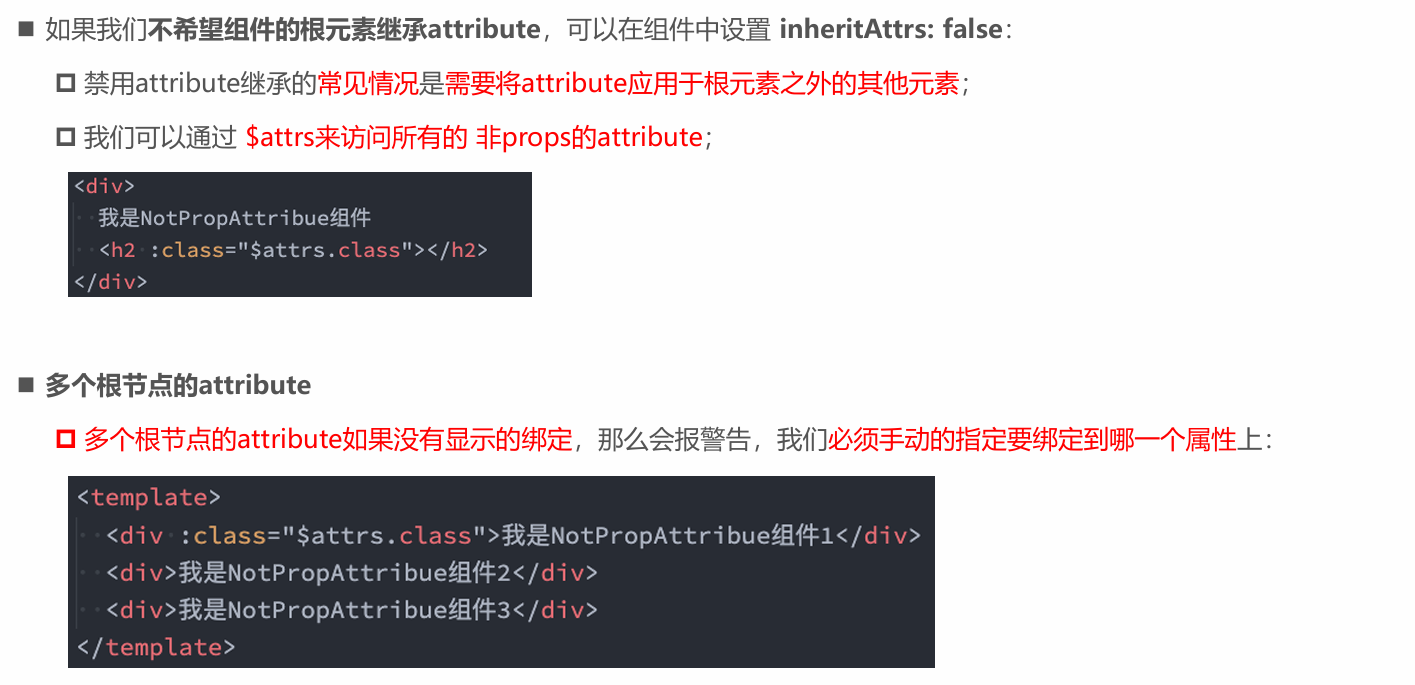
禁用Attribute继承和多根节点


子组件传递给父组件

自定义事件的流程

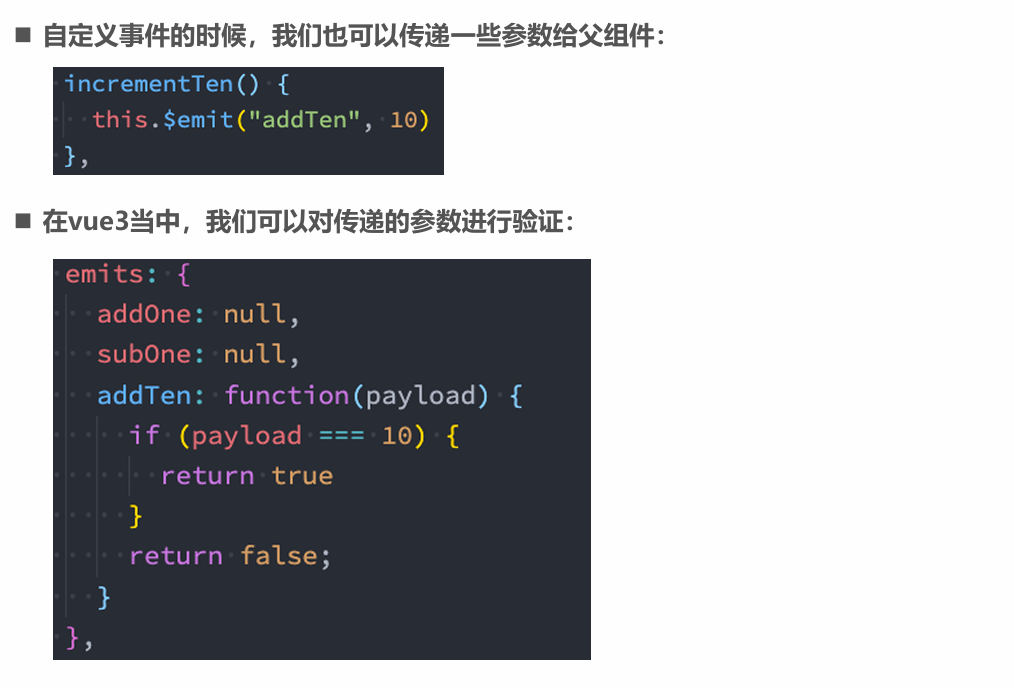
自定义事件的参数和验证(了解)

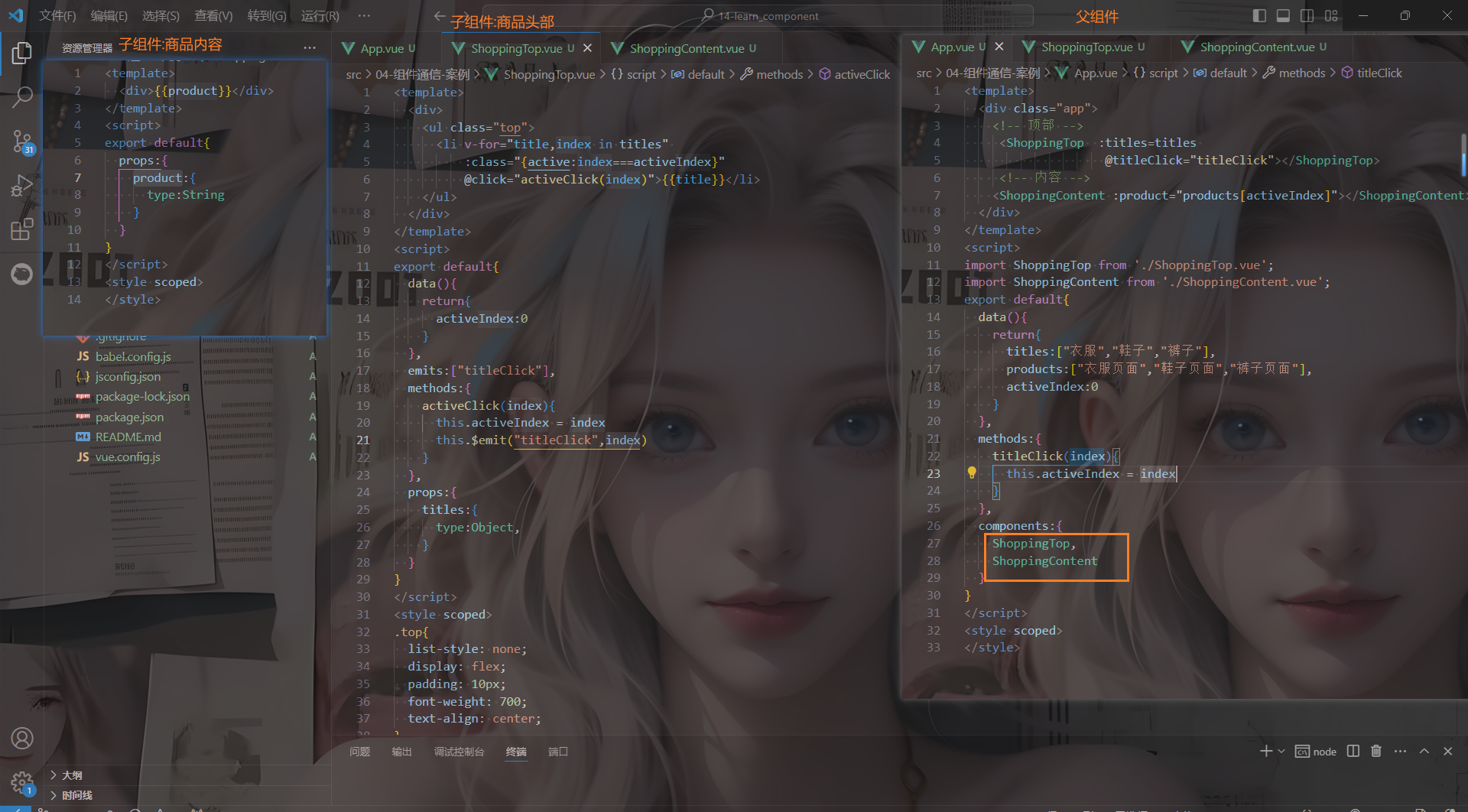
组件间通信案例练习

思路:
1.父组件将内容传递给子组件title,子组件title将内容渲染,每次点击title时将点击的index索引传递给父组件,父组件根据传递的index索引,将对应的商品内容传递给子组件内容