Vue-综合案例
案例一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
text-align: center;
}
.title{
background-color: #dddddd;
}
.td,th{
border: 1px solid #999;
padding: 15px;
}
span{
padding: 0 5px;
}
</style>
</head>
<body>
<div id="app">
<!-- 搭建界面内容 -->
<template v-if="produces.length !=0">
<table>
<thead>
<tr>
<th v-for = "title in titles" v-bind:key="titles" class="title">{{title}}</th>
</tr>
</thead>
<tbody>
<tr v-for ="produce,index in produces" v-bind:key="produce.id" class="row" v-if = "isShow">
<td class="td">{{index+1}}</td>
<td class="td">{{produce.bookName}}</td>
<td class="td">{{produce.time}}</td>
<td class="td">{{formartPrice(produce.price)}}</td>
<td class="td">
<button @click="sub(index,produce)" v-bind:disabled="produce.num <= 1">-</button>
<span>{{produce.num}}</span>
<button @click = "add(index,produce)">+</button>
</td>
<td class="td"><button @click ="remove(index)">移除</button></td>
</tr>
</tbody>
</table>
<h2>总价:{{formartPrice(sumPrice)}}</h2>
</template>
<h1 v-else>购物车为空 请添加喜欢的书籍</h1>
</div>
<!-- 引入本地vue文件 -->
<script src="./lib/vue.js"></script>
<script>
// 创建app
const app = Vue.createApp({
data(){
return{
titles:[" ","书籍名称","出版日期","价格","购买数量","操作"],
produces:[
{id:"1",bookName:"《算法导论》",time:"2006-9",price:85,num:1},
{id:"2",bookName:"《UNIX编程艺术》",time:"2006-2",price:59,num:1},
{id:"3",bookName:"《编程计数》",time:"2008-10",price:39,num:1},
{id:"4",bookName:"《代码大全》",time:"2006-3",price:128,num:1},
],
isShow:true
}
},
computed:{
sumPrice(){
// 1.直接遍历books
// let price = 0
// for (const item of this.produces){
// price += item.price * item.num
// }
// return price
// 2.使用数组reduce方法
return this.produces.reduce((preValue, item)=>{
return preValue += item.num * item.price
},0)
}
},
methods:{
formartPrice(price){
return "¥"+price
},
add(index,item){
// 使用v-for遍历出来的index的方法
// this.produces[index].num ++
// 使用v-for遍历出来的produce的方法
item.num++
},
sub(index,item){
// this.produces[index].num --
item.num--
},
remove(index){
this.produces.splice(index,1)
}
}
})
// 挂载app
app.mount("#app")
</script>
</body>
</html>
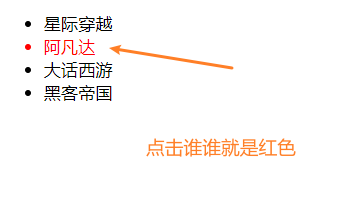
列表选中
思路 :1.先将索引为1的元素添加上红se
2.用一个变量(属性)记录当前点击的位置
3.判断记录的变量是否和点击的变量的索引一致

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<!-- 对active的class进行动态绑定 -->
<li v-for = "item,index in movies"
:class="{active:index === activeIndex}"
@click="addActive(index)">{{item}}</li>
</ul>
</div>
<!-- 引入本地vue文件 -->
<script src="./lib/vue.js"></script>
<script>
// 创建app
const app = Vue.createApp({
data(){
return{
movies:["星际穿越","阿凡达","大话西游","黑客帝国"],
activeIndex : null
}
},
methods:{
addActive(index){
this.activeIndex = index
}
}
})
// 挂载app
app.mount("#app")
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通