Vue基础-列表渲染v-for
列表渲染

v-for基本使用
◼ v-for的基本格式是 "item in 数组":
数组通常是来自data或者prop,也可以是其他方式;
item是我们给每项元素起的一个别名,这个别名可以自定来定义;
◼ 我们知道,在遍历一个数组的时候会经常需要拿到数组的索引:
如果我们需要索引,可以使用格式:"item, index in 数组";
注意上面的顺序:数组元素项item是在前面的,索引项index是在后面的;
<div id="app">
<!-- 电影列表的渲染 -->
<h2>电影列表</h2>
<ul>
<li v-for = "movie in moives">电影名称:{{movie}}</li>
</ul>
<!-- 看到名称+索引值 -->
<ul>
<li v-for = "movie,index in moives">位置:{{index}}---电影名称:{{movie}}</li>
</ul>
<!-- 遍历数组里面是对象 -->
<div class="item" v-for = "item in products">
<span>商品编号:{{item.id}}</span>
<h3 class="title">商品名称:{{item.name}}</h3>
<span>商品价格:{{item.price}}</span>
<p>商品描述:{{item.desc}}</p>
</div>
</div>
<!-- 引入本地vue文件 -->
<script src="./lib/vue.js"></script>
<script>
// 创建app
const app = Vue.createApp({
data(){
return{
moives:["星际穿越","少年派","大话西游","哆啦A梦"],
products:[
{id:110,name:"Macbook",price:9.9,desc:"9.9秒杀快来抢购"},
{id:111,name:"iPhone",price:8.8,desc:"8.8秒杀快来抢购"},
{id:112,name:"小米电脑",price:6.6,desc:"6.6秒杀快来抢购"},
{id:113,name:"华为电脑",price:5.5,desc:"5.5秒杀快来抢购"},
]
}
}
})
// 挂载app
app.mount("#app")
</script>
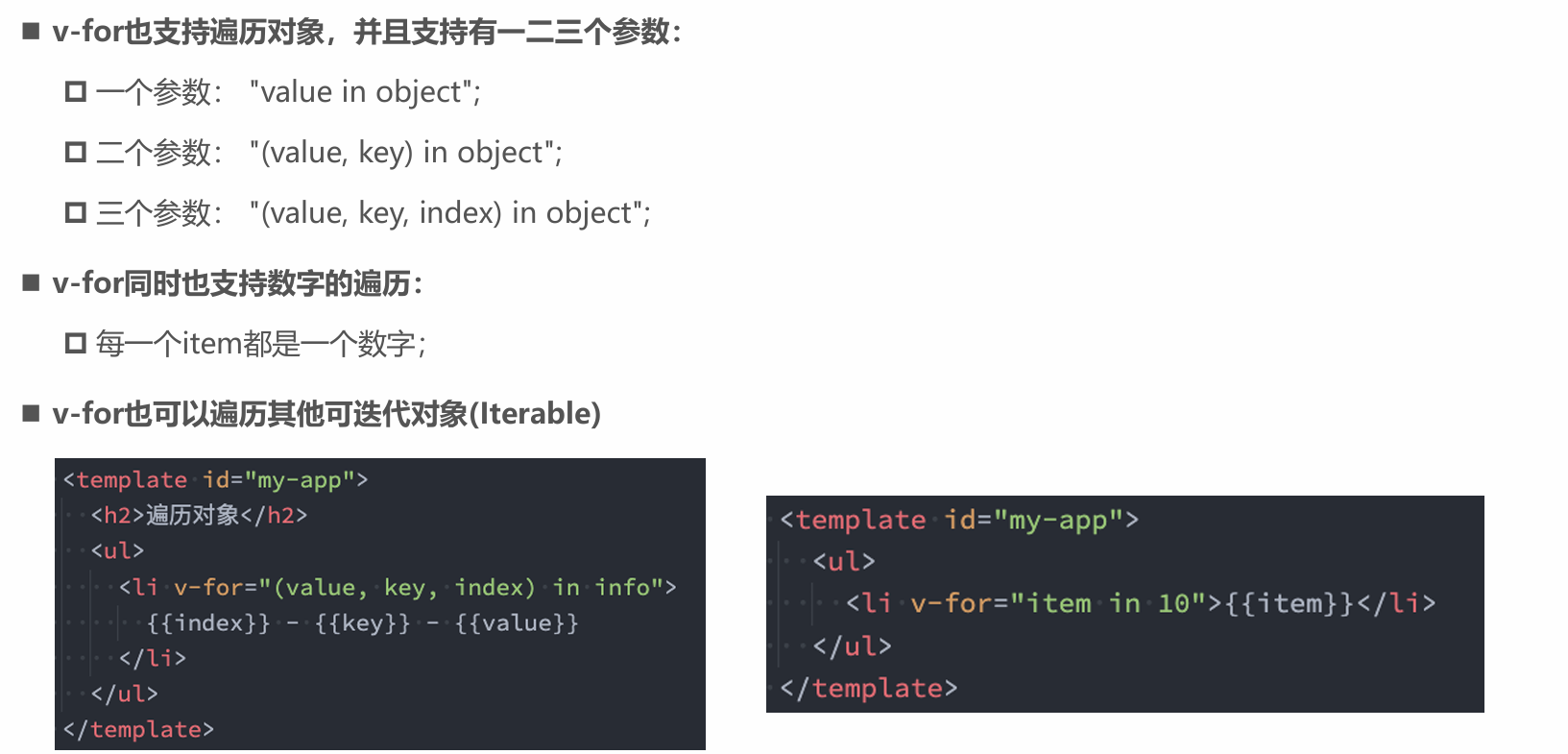
v-for支持的类型


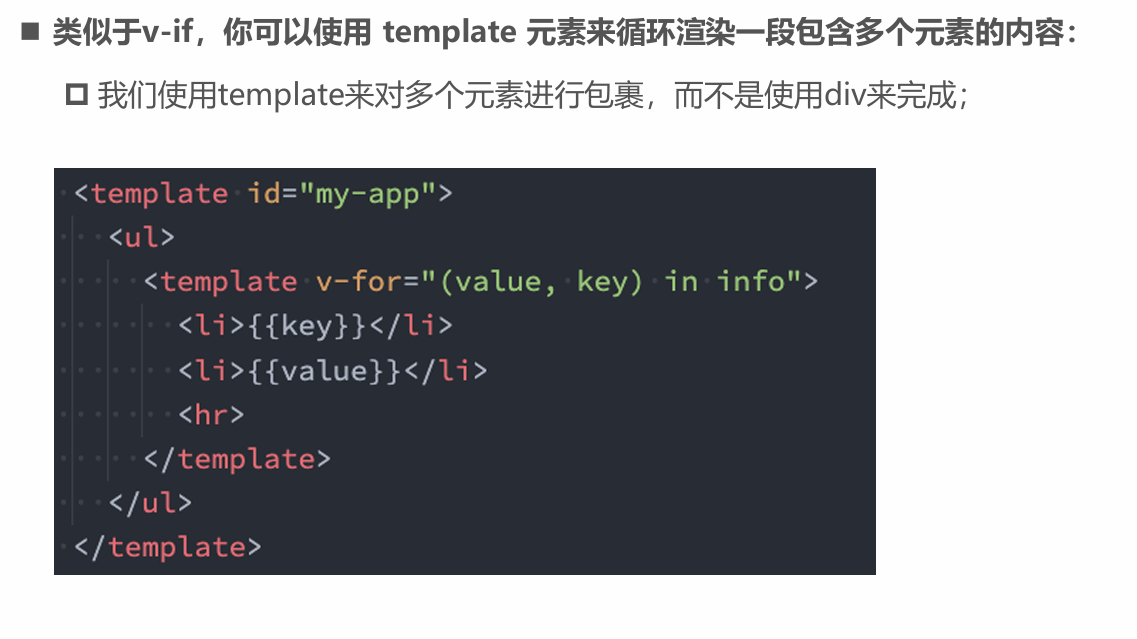
template元素

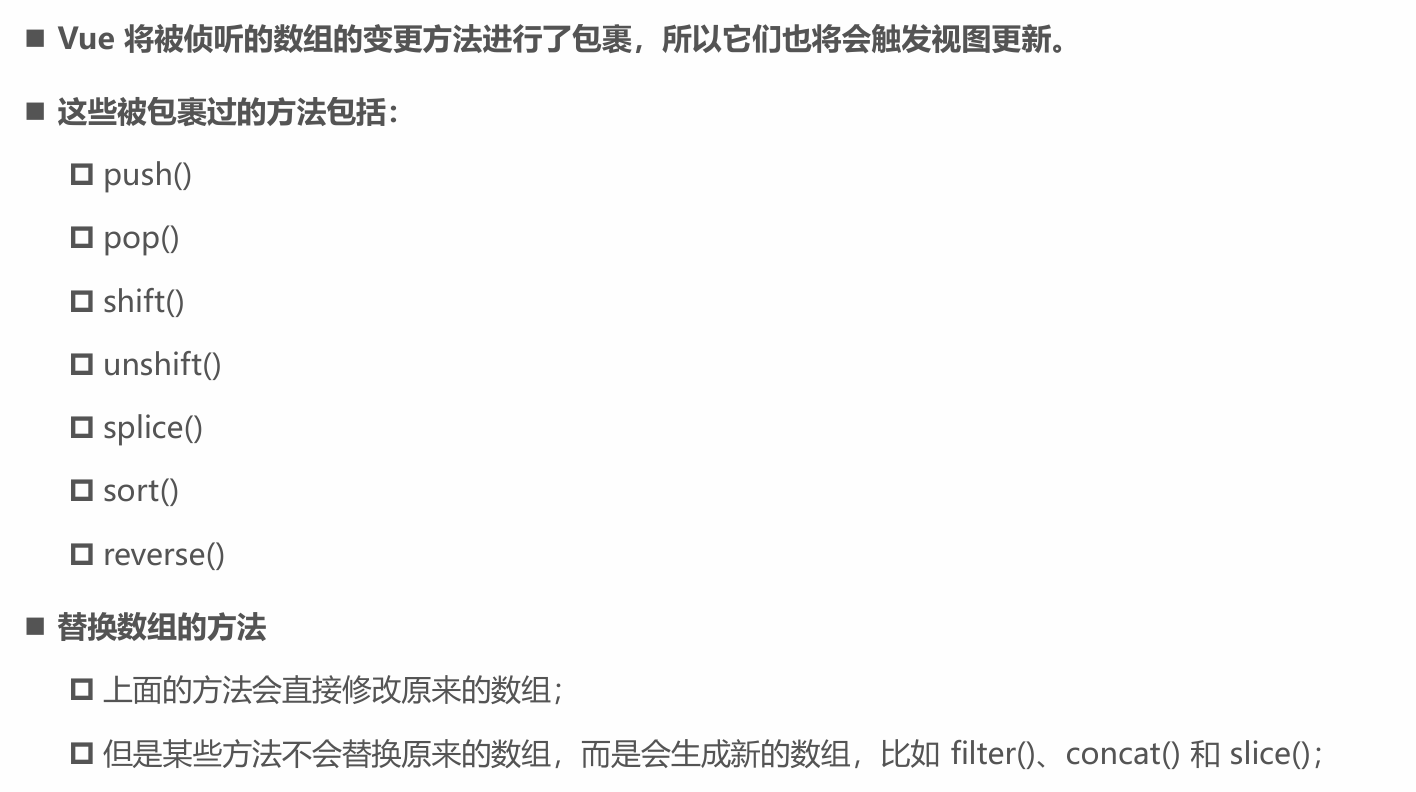
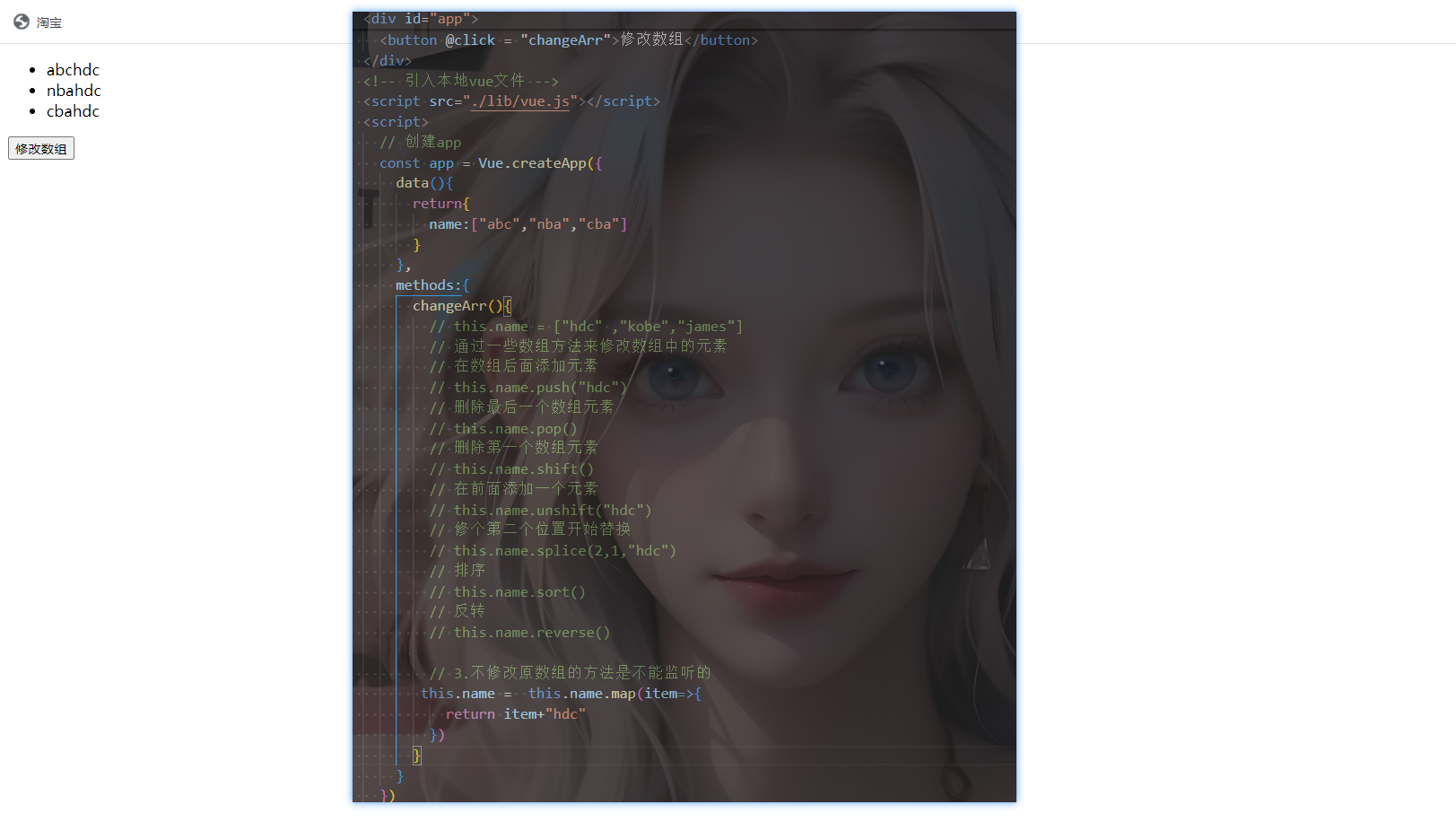
数组更新检测


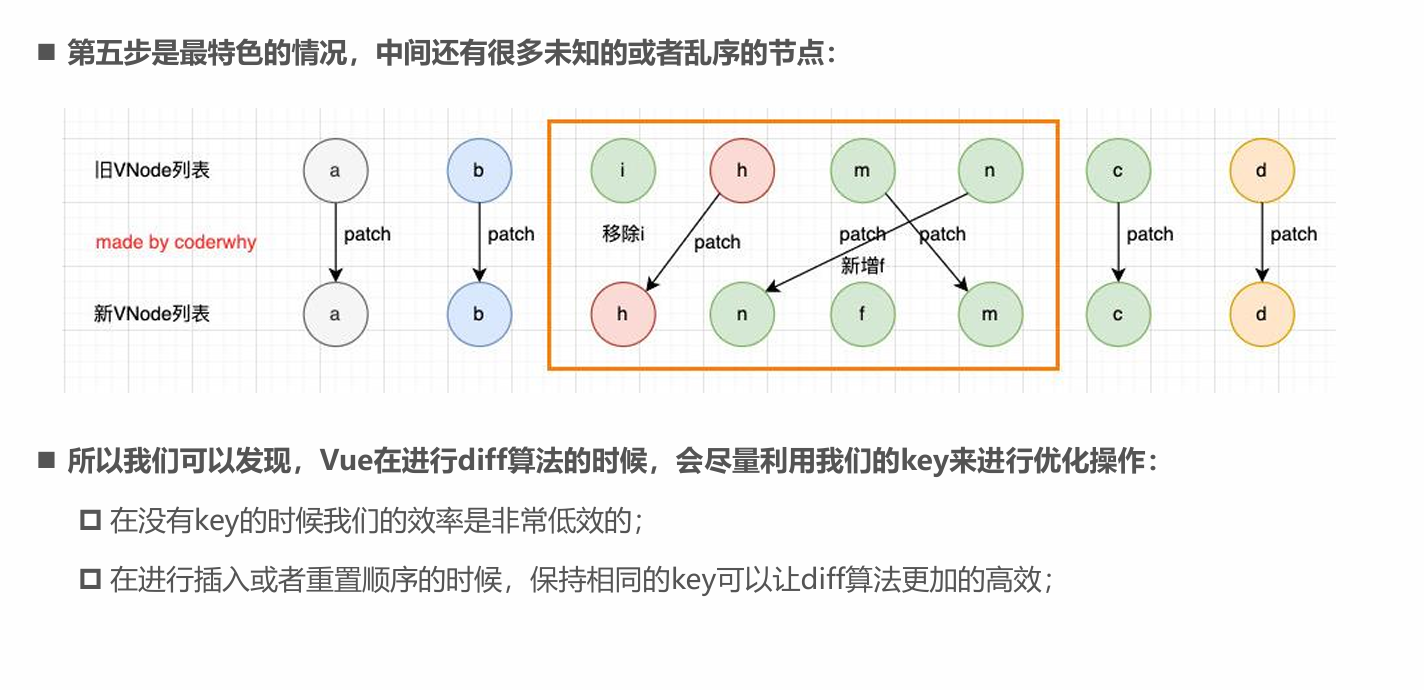
v-for中的key是什么作用?

认识VNode

虚拟DOM
由VNode创建的DOMTree 就是虚拟DOM
原因:
1.方便进行跨平台
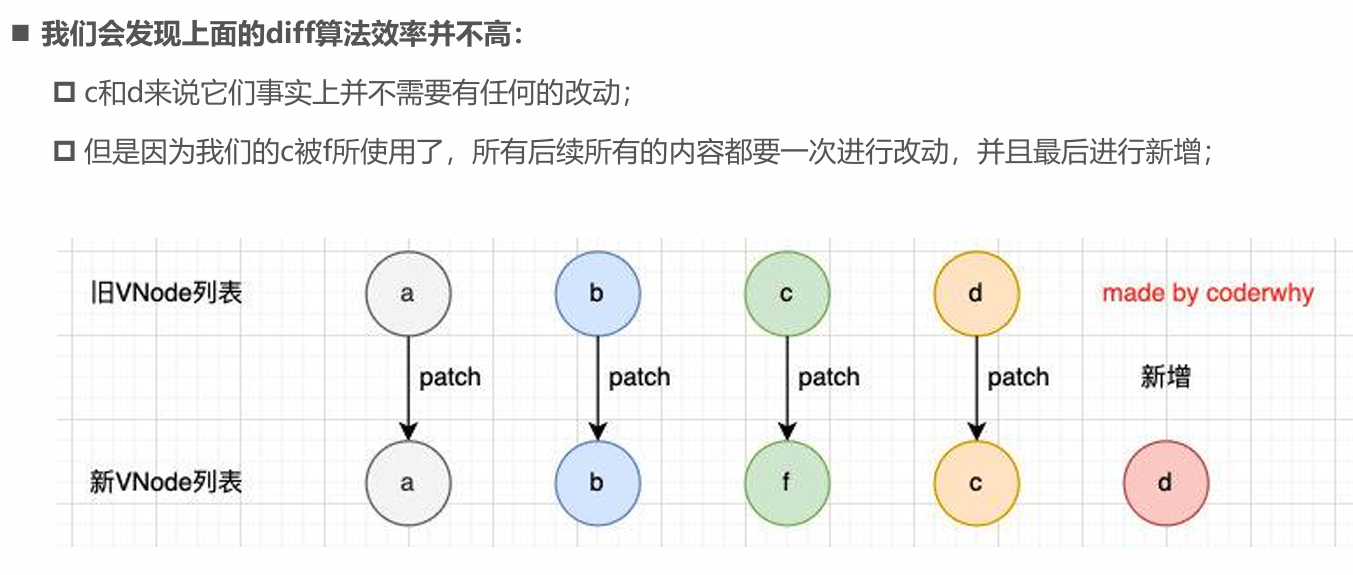
2.方便进行diff算法

插入F的案例

没有key的过程如下

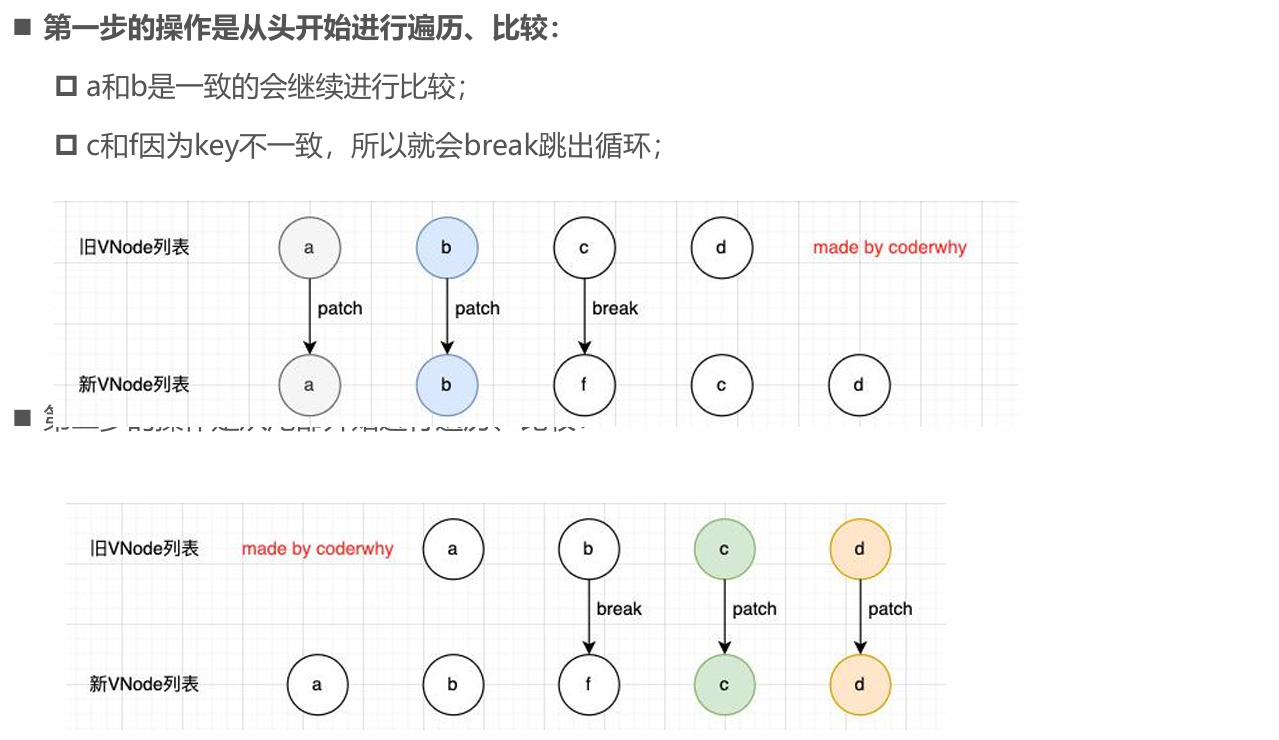
有key的diff算法如下(一)

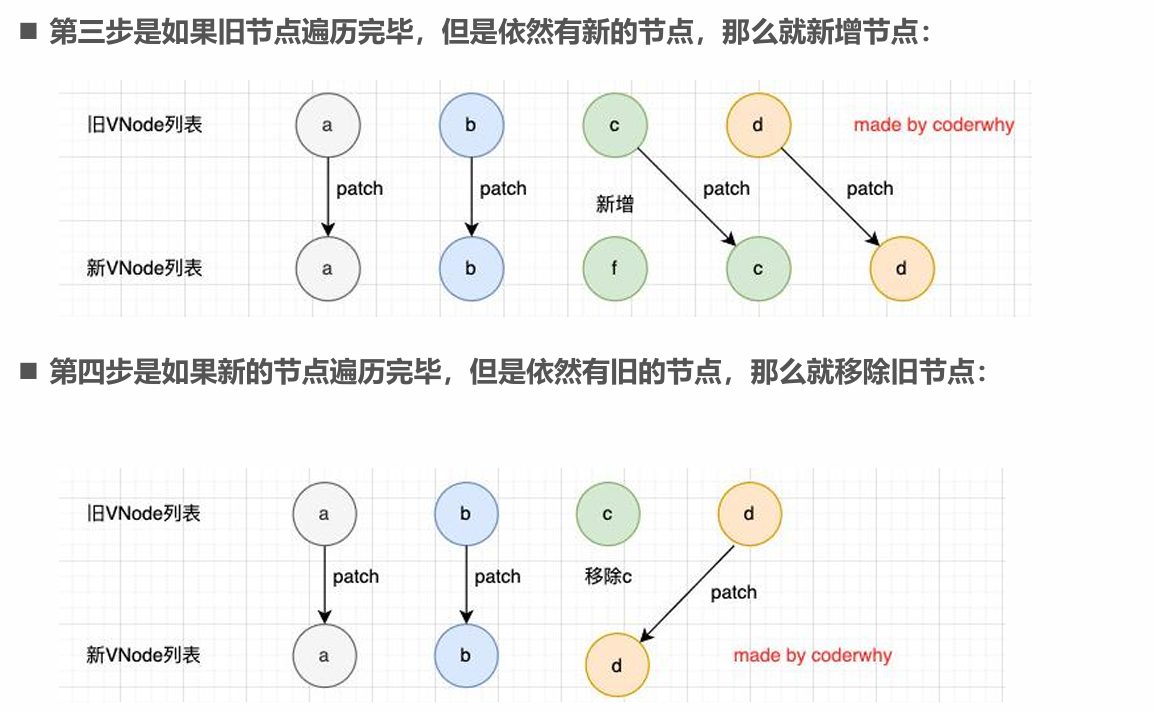
有key的diff算法如下(二)

有key的diff算法如下(三)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本